Trong bài này, bạn sẽ tìm hiểu Schema Markup là gì, tại sao chúng lại quan trọng và cách sử dụng chúng trên trang web của bạn. Schema là một đoạn code đánh dấu dữ liệu có cấu trúc – structured data, rich snippets hoặc microdata, là kỹ thuật nâng cao để cải thiện kết quả SEO bên cạnh các phương pháp thông thường.
Schema Markup là gì?
Schema Markup là một đoạn code HTML hoặc code khai báo javascript để đánh dấu dữ liệu có cấu trúc (structured data). Hay nói đơn giản hơn, Schema Markup là một cách để “mô tả nội dung” của website cho các công cụ tìm kiếm để giúp quá trình nhận biết và phân loại trang web được chính xác và nhanh chóng hơn.
Tên đầy đủ của thuật ngữ này thật ra là Schema.org nhưng thường được gọi tắt là Schema hay Schema Markup, được ra đời vào năm 2011 dưới sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google. Bing, Yandex và Yahoo.
Hiện tại, Google hỗ trợ các loại Schema sau:
- Article
- Book
- Breadcrumb
- Carousel
- Corporate Contact
- Course
- Critic Review
- Dataset
- Employer Aggregate Rating
- Event
- Fact Check
- Job Posting
- Livestream
- Local Business
- Logo
- Media Actions
- Occupation
- Product
- Q&A Page
- Recipe
- Review Snippet
- Sitelinks SearchBox
- Social Profile
- Speakable
Lưu ý: Bạn có thể xem thư viện tìm kiếm để biết thêm thông tin về từng Schema.
Schema Markup trông như thế nào?
Đối với Search Engines
Trên thực tế, nội dung của một trang web có thể được tối ưu về mặt câu chữ để con người dễ hiểu được thông tin nhưng với Search Engines thì không đơn giản như vậy vì có rất nhiều từ ngữ mà công cụ tìm kiếm không thể giải thích được.
Ví dụ như chuối ký tự “Friends”, có thể đang đề cập đến nghĩa là “những người bạn” hoặc tên một bộ phim nổi tiếng. Tùy vào mỗi ngữ cảnh khác nhau mà từ này sẽ có nghĩa khác nhau và điều này cản trở các công cụ tìm kiếm trong việc hiển thị kết quả có liên quan cho người dùng.
Trình thu thập thông tin không thể xem trang web như con người, mà chúng xử lý HTML của trang để cố gắng tìm hiểu ý nghĩa của nội dung, ngày xuất bản, tác giả và các yếu tố khác mà chúng thấy hữu ích trong quá trình lập chỉ mục. Do đó, Schema chính là công cụ giúp các công cụ tìm kiếm hiểu rõ hơn và phân loại thông tin chính xác hơn, từ đó nó có thể cung cấp kết quả với các chủ đề liên quan hơn dành cho người dùng.
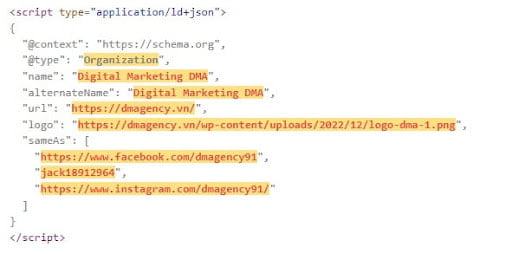
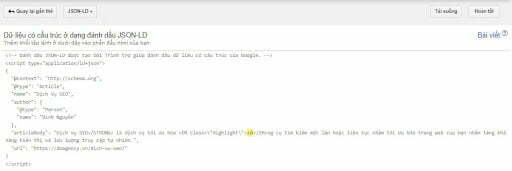
Đây là một ví dụ về Schema Markup:

Đối với người dùng
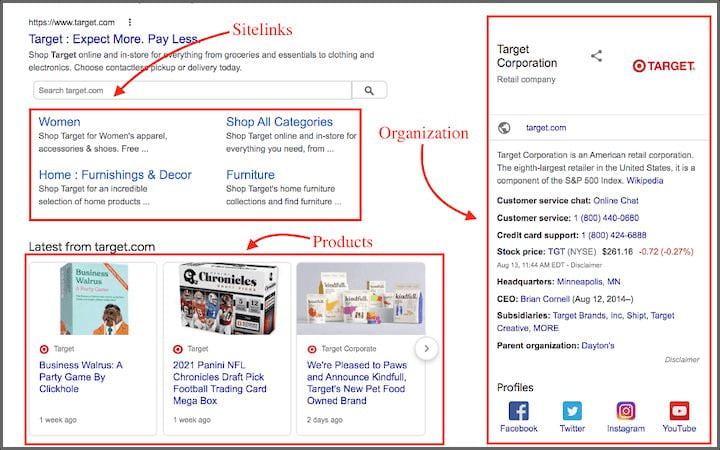
Đối với người dùng mạng Internet, Schema sẽ giúp trang web của bạn trở nên thu hút và nổi bật hơn trên trang kết quả tìm kiếm. Khả năng hiển thị được cải thiện cũng sẽ làm tăng tỷ lệ nhấp vào trang. Hiện nay, có nhiều loại Schema tương ứng với các cách hiển thị khác nhau trên trang kết quả tìm kiếm.

Hướng dẫn kiểm tra Schema Markup
Để kiểm tra xem trang web của bạn đã có Schema Markup hay chưa cũng như xem liệu dữ liệu cấu trúc có đang gặp vấn đề gì hay không thì cách đơn giản nhất là sử dụng công cụ kiểm tra dữ liệu có cấu trúc của Google theo các bước sau:
-
Bước 1: Truy cập vào trang công cụ của Google → Nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” → Nhấp Chạy thử nghiệm.
-
Bước 2: Chờ quá trình nạp và phân tích hoàn tất và hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trong URL. Dữ liệu càng nhiều thì trang web đã có cấu trúc tốt và công cụ tìm kiếm đã có thể dễ dàng hiểu được nội dung.
Tại sao Schema Markup lại quan trọng đối với SEO?
Schema Markup được hỗ trợ bởi các công cụ tìm kiếm lớn
Để làm cho công việc thu thập dữ liệu dễ dàng và nhanh hơn, các công cụ tìm kiếm lớn đã đồng ý với một bộ tiêu chuẩn chung, còn được gọi là Schema. Schema bao gồm nhiều loại nội dung như articles, video và images, cũng như các loại thực thể khác nhau như organizations, local businesses, people, v.v.
Mặc dù Schema Markup chưa phải là một phần trong thuật toán xếp hạng của Google, nhưng nó vẫn quan trọng đối với SEO vì những lý do sau:
Làm cho tìm kiếm của bạn có nhiều thông tin và hấp dẫn
Schema Markup cải thiện sự hiện diện của trang web của bạn trên SERPS với các đoạn trích phong phú về thông tin, nội dung của website. Kết quả tìm kiếm của Google sẽ hấp dẫn và nhiều thông tin hơn đồng nghĩa với CTR (tỷ lệ nhấp) cao hơn và trang web nhận được nhiều lượng truy cập tự nhiên hơn.

Các Schema rất tốt cho Local SEO
Schema là yếu tố rất phù hợp và tốt cho Local SEO. Với Schema Markup, bạn có thể cung cấp cho công cụ tìm kiếm thêm thông tin về doanh nghiệp của mình, bao gồm địa chỉ và thông tin liên hệ. Cùng với trang Google My Business được tối ưu hóa tốt, nó có thể thúc đẩy Local SEO của bạn khá nhiều.
Schema Markup là bắt buộc đối với Chiến dịch Google Shopping
Đây là yếu tố quan trọng để chạy các chiến dịch Shopping thành công. Khi thiết lập chiến dịch mua sắm trên Google Ads, bạn cần có Schema trên trang đích của sản phẩm để Google có thể xác minh dữ liệu trong shopping feed của bạn.
Nếu không có Schema Markup, rất có thể các chiến dịch mua sắm của bạn sẽ không được tối ưu hóa.
Đánh dấu Schema Markup giúp SEO bằng giọng nói (Voice SEO)
Khi bạn tìm kiếm bằng giọng nói trên Google, nó có thể cung cấp cho bạn câu trả lời bằng giọng nói nếu có một đoạn trích nổi bật (featured snippet) cho cụm từ tìm kiếm đó.
Mở Google Assistant và nói, “SEO là gì.” Rất có thể bạn sẽ nghe thấy, “Theo DMA thì SEO là cái lọ, cái chai…”.
Việc có Schema Markup trên trang của bạn có thể giúp bạn xếp hạng trong các đoạn trích nổi bật của Google và được hiển thị nhiều hơn trong các tìm kiếm bằng giọng nói.
Chuẩn bị cho ‘tương lai’
Hiện nay, Schema Markup chưa phải là yếu tố chính ảnh hưởng trực tiếp đến kết quả SEO nhưng cũng gián tiếp góp phần vào việc tăng CTR nhờ website được cải thiện về mặt hiển thị. Tuy nhiên, đây là một tính năng đang được chú ý và Google đã chính thức tuyên bố rằng nó có thể được đưa vào thuật toán xếp hạng trong tương lai gần.
Vì vậy, bên cạnh việc tận dụng các lợi ích như phía trên, bạn cũng nên làm sẵn để chuẩn bị cho quá trình SEO trong tương lai.
Cách thêm Schema Markup cho Website thủ công
Những lý do trên cho thấy tầm quan trọng của Schema Markup đối với quá trình SEO, bây giờ mình sẽ chỉ bạn cách thêm nó vào trang web. Tuy nhiên, trước khi thêm vào web, bạn phải biết cần sử dụng loại Schema Markup nào là phù hợp và cần thiết.
Các loại Schema sử dụng cho các dạng web sau:
Blog: Nếu là blog, bạn có thể sử dụng webpage schema để cung cấp cho Google thông tin về trang web, logo, tên, v.v. và article schema cho các bài viết trên blog của bạn.
Thương mại điện tử: Đối với các trang web Thương mại điện tử, bạn cũng có thể sử dụng products schema bao gồm các chi tiết về sản phẩm, giá cả, tên, đánh giá, v.v.
Doanh nghiệp địa phương: Các doanh nghiệp địa phương có thể sử dụng local business schema cũng như webpage schema.
Lưu ý: Bạn có thể sử dụng nhiều schema trên trang web của mình miễn là khai báo chính xác.
Sử dụng Structured Data Markup Helper
Để làm cho quy trình thủ công dễ dàng hơn, Google có một công cụ gọi là Structured Data Markup Helper để hỗ trợ.
Với công cụ này, bạn có thể gắn thẻ cho các trang của mình và tạo mã HTML cần thiết, nhưng bạn vẫn phải chỉnh sửa các tệp hoặc mẫu HTML để phù hợp với từng trang web.
Cách thức thực hiện như sau:
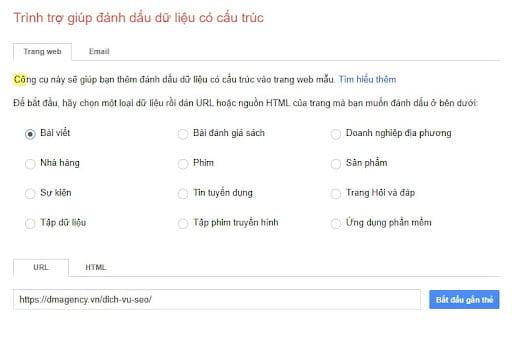
- Mở công cụ trợ giúp Schema Markup
- Chọn loại Schema bạn muốn
- Nhập URL từ trang web của bạn vào hộp URL
- Nhấp vào Bắt đầu

Công cụ sẽ tải trang web của bạn ở bên trái và bạn sẽ nhận được danh sách các thẻ có sẵn cho loại Schema đã chọn ở màn hình bên phải. Tất cả những gì bạn phải làm bây giờ là đánh dấu các nội dung trên trang web của mình và vào gán các thẻ bị thiếu.

Khi hoàn tất, bạn có thể xem và tải mã Schema Markup đã tạo xuống.
Bạn nên sử dụng định dạng Đánh dấu JSON-LD. Đầu ra được tạo là một tập lệnh mà bạn có thể chèn vào phần HEAD trên trang web của mình.

Trước khi thêm vào trang web của mình, bạn có thể kiểm tra tính hợp lệ của mã bằng cách sử dụng công cụ kiểm tra Schema Markup
Cách thêm Schema Markup cho WordPress
Ngoài cách thêm Schema thủ công, bạn có thể thêm Schema bằng các plugin nếu sử dụng WordPress và phương pháp này dễ dàng hơn rất nhiều.
Thông thường, bạn cần thêm thông tin schema vào trang chủ và trang bài viết (nếu bạn đang chạy blog) hoặc trang sản phẩm (nếu bạn có trang web Thương mại điện tử).
Thêm Schema bằng Plugin Yoast SEO
- Webpage
- Organization
- Person
- Article
- Image
- Video (Premium Version)
- Local SEO (thông qua Tiện ích Local SEO Add-on)
→ Yoast SEO tự động xử lý thông tin lược đồ.
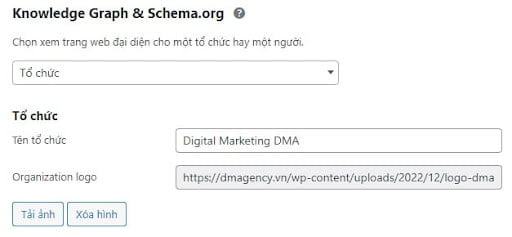
Bạn vào TÌM KIẾM KHI TÌM KIẾM – CHUNG và chọn Tổ chức hay Cá nhân.

Khi bạn thêm giá trị vào các trường name, logo và nhấp vào nút LƯU THAY ĐỔI, plugin sẽ thêm tập lệnh đánh dấu JSON-LD cần thiết trên trang chủ của bạn. Bạn có thể kiểm tra bằng công cụ kiểm tra Schema Markup những gì được thêm vào và xem có vấn đề gì không.
Ngoài ra, bạn cũng có thể nhấp vào MẠNG XÃ HỘI và thêm các URL mạng xã hội của mình vào. Plugin sẽ liên kết web với các trang truyền thông xã hội của bạn bằng cách sử dụng thẻ ‘same as’.
Schema Webpage, Article và Image được plugin xử lý tự động, vì vậy bạn không phải làm gì nữa.
Ngoài plugin Yoast SEO, bạn có thể sử dụng 1 số plugin hỗ trợ nhiều loại Schema hơn như Schema – All In One Schema Rich Snippets , Schema Pro … Mình sẽ có video hướng dẫn các plugin này sau nhé.
Cách kiểm tra lỗi Schema Markup
Ngoài việc kiểm tra các trang của bạn bằng Công cụ kiểm tra Schema Markup, bạn có thể dùng Công cụ kiểm tra URL Google Search Console để khắc phục lỗi Schema Markup.
Bạn có thể sử dụng công cụ kiểm tra URL để kiểm tra bất kỳ trang nào từ trang web của mình. Báo cáo được tạo sẽ hiển thị cho bạn các lỗi liên quan đến Schema Markup. Nhấp vào lỗi sẽ cung cấp cho bạn thêm chi tiết.
Xem các báo cáo trong phần Trải nghiệm và các tính năng nâng cao của Google Search Console. Google sẽ hiển thị cho bạn thông tin chi tiết về các tính năng khác nhau khác như Biểu trưng, Sản phẩm, hộp tìm kiếm Liên kết trang web, v.v.

Chìa khóa học tập
Hiện nay, Schema Markup rất quan trọng đối với SEO và bạn sẽ cần tối ưu sớm và chính xac để đồng bộ thông tin.
Bước đầu tiên là kiểm tra xem trang web của bạn có đang sử dụng schema chưa và cách dễ nhất để thực hiện việc này là sử dụng công cụ kiểm tra Schema Markup của Google (Google structured data testing tool) để kiểm tra trang chủ cũng như các trang khác của bạn.
Kết luận
Với những thông tin trong bài viết trên, Digital Marketing DMA hy vọng bạn đã hiểu rõ hơn Schema Markup là gì, nó ảnh hưởng như thế nào đến quá trình SEO cũng như cách để thêm Schema vào website. Trong tương lai, đây có thể là một trong những thuật toán quan trọng ảnh hưởng đến xếp hạng của trang web và bạn nên tối ưu Schema Markup cho trang web của mình ngay bây giờ.
Liên hệ SEO
| ✅ Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về Schema Markup
- Schema Markup là gì và tại sao nó quan trọng cho SEO?
Schema Markup giúp cung cấp thông tin cấu trúc cho trang web và cải thiện SEO. - Làm thế nào để thêm Schema Markup vào trang web của tôi?
Thêm Schema Markup bằng cách thêm mã đánh dấu có cấu trúc vào mã nguồn trang web. - Có những loại Schema Markup nào phổ biến và nên sử dụng cho các trang web khác nhau?
Có nhiều loại Schema Markup phổ biến như tổ chức, sản phẩm, sự kiện, đánh giá, hồ sơ.
- Lợi ích của việc sử dụng Schema Markup là gì?
Sử dụng Schema Markup giúp cải thiện hiển thị thông tin trong kết quả tìm kiếm và tăng khả năng thu hút người dùng. - Có những lỗi thường gặp khi triển khai Schema Markup và làm thế nào để khắc phục chúng?
Các lỗi thường gặp khi triển khai Schema Markup bao gồm lỗi cú pháp và không tuân thủ quy tắc của Schema.org. Để khắc phục, cần kiểm tra và sửa lỗi, tuân thủ hướng dẫn đúng.
CHÚC CÁC BẠN THÀNH CÔNG!
