Trong bài viết này, bạn sẽ tìm hiểu thẻ Hreflang là gì và sử dụng chúng trong quá trình SEO sẽ mang lại những lợi ích gì. Nếu bạn đang sở hữu một trang web đa ngôn ngữ thì đây sẽ là yếu tố giúp công cụ tìm kiếm trả về đúng kết quả thích hợp với nhu cầu của người dùng theo ngôn ngữ và khu vực địa lý của họ.
Thẻ Hreflang là gì?
Thẻ Hreflang còn được gọi là rel=”alternate” hreflang=”x”, nó giúp Google biết được chính xác ngôn ngữ bạn đang sử dụng cho một trang cụ thể. Từ đó, công cụ tìm kiếm có thể cung cấp kết quả chính xác nhất cho người dùng trên trang kết quả tìm kiếm.
Mẫu thẻ Hreflang: link rel=”alternate” href=”http://example.com” hreflang=”en-us” />
Mã này cho Google biết rằng phiên bản tiếng Anh của trang được hiển thị cụ thể đối với người đọc Hoa Kỳ.

Thẻ Hreflang được đặt ở vị trí nào?
Dạng liên kết trong phần đầu HTML của trang
Thuộc tính liên kết Hreflang giống như sau: rel=”alternate” href =”(URL)” hreflang=”(ngôn ngữ và mã quốc gia)”.
Trong đó:
- rel=”alternate” : Tương tự như thẻ rel=”canonical”, đây là mã cho các công cụ tìm kiếm biết có một phiên bản khác của trang web này.
- href= : URL theo sau href= là vị trí của trang được chỉ định.
- hreflang= : Thuộc tính Hreflang chỉ định quốc gia và ngôn ngữ của trang thay thế. Ngôn ngữ và mã quốc gia được sử dụng để chỉ định trang web nào sẽ được hiển thị.
Trong HTTP Header
Tiêu đề HTTP cũng nên được sử dụng để triển khai Hreflang cho các tệp PDF và nội dung không phải HTML trên trang web của bạn. Dù điều này không liên quan gì đến các thẻ HTML trên trang <head> hoặc <header> nhưng được đặt trong phần phụ trợ của website.
Để xác định một tài liệu PDF trên website bằng các phiên bản tiếng Anh hoặc tiếng pháp, liên kết sẽ xuất hiện trong tiêu đề HTTP giống như sau:
Trên XML Sitemap
Cuối cùng, XML Sitemap cũng là nơi được đề xuất để triển khai thẻ Hreflang trên một website.
Khi nào nên sử dụng thẻ Hreflang?
Bạn nên dùng thẻ Hreflang cho các website ở khu vực địa lý khác, từ đó thì các vấn đề liên quan đến chuyển đổi tiền tệ, mua sắm của khách hàng sẽ được hỗ trợ tốt hơn. Không chỉ vậy, thẻ Hreflang còn có thể dùng để SEO từ khoá. Ví dụ khi nói đến bóng đá, ở Anh gọi là “football” nhưng ở Mỹ gọi là “Soccer”. Thẻ Hreflang được sử dụng lúc này sẽ bổ sung thêm từ khoá đồng nghĩa mà người dân bản địa sử dụng để giúp Google dễ dàng phân phối kết quả tìm kiếm với người dùng.
<link rel=”alternate” href=”http://www.example.com” hreflang=”en” />
<link rel=”alternate” href=”http://www.example.com” hreflang=”ja” />
Lợi ích khi sử dụng thẻ Hreflang
Có trải nghiệm người dùng tốt hơn
Một nội dung tốt phải đáp ứng được nhu cầu tìm kiếm thông tin của người dùng và nếu nội dung được cung cấp dưới ngôn ngữ riêng của họ thì sẽ càng thu hút và đáp ứng được kỳ vọng của khách hàng. Điều này giúp giảm tỷ lệ thoát trang và tăng xếp hạng trên trang kết quả.
Ngăn chặn duplicate content
Nếu bạn đang sở hữu các trang có cùng nội dung nhưng khác ngôn ngữ hoặc nội dung cụ thể theo vùng bằng cùng ngôn ngữ, Google có thể không hiểu và xem đó là Duplicate content. Điều này ảnh hưởng rất nhiều đến thứ hạng của website và giống như Canonical URL, thẻ Hreflang giúp ích rất nhiều trong tình huống này.
Thẻ Hreflang có công dụng như thế nào đối với SEO
Khi sử dụng thuộc tính Hreflang trong quá trình SEO sẽ mang đến nhiều lợi ích như:
- Tăng traffic tự nhiên. Đây là một cách để quảng cáo doanh nghiệp địa phương hiệu quả, trả về kết quả chính xác nhất đối với người dùng tại địa điểm địa lý của họ. Khi lượt tìm kiếm cao, thời gian lướt web lâu thì chắc chắn website sẽ tăng rank.
- Việc sử dụng thẻ Hreflang giúp tăng thứ hạng nhanh chóng, website tiếp cận được với nhiều khách hàng tiềm năng thì tăng doanh thu là việc dễ dàng,
- Người dùng hài lòng khi nhận được kết quả tìm kiếm phù hợp với nhu cầu của họ.
- Không bị Google phạt dưới thuật toán Panda vì ngăn chặn hiệu quả duplicate content.
Cách triển khai thẻ Hreflang
Nếu trang web của bạn có nhiều ngôn ngữ, bạn phải triển khai Hreflang .
Hreflang sẽ giúp Google cung cấp trang phù hợp nhất cho người dùng của bạn (nghĩa là các trang tiếng Anh dành cho những người ở Anh) và cũng bảo vệ bạn khỏi các vấn đề nội dung trùng lặp có thể xảy ra trong trường hợp bạn có cùng một nội dung được dịch sang các ngôn ngữ khác nhau .
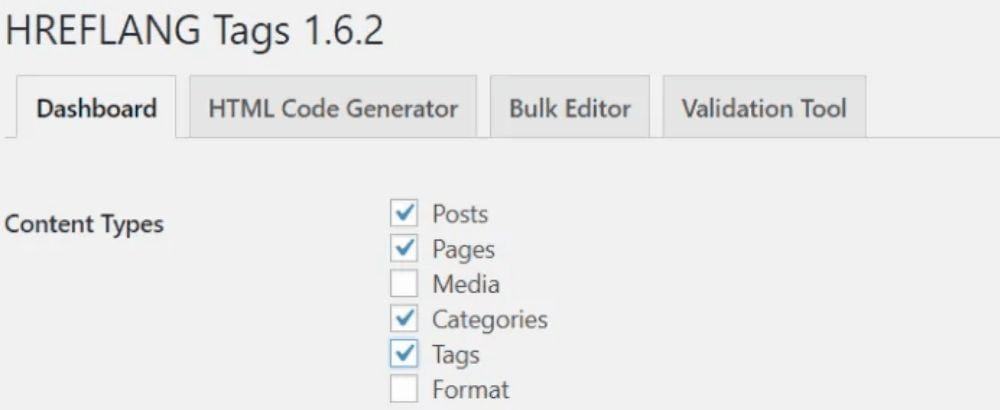
Thêm thẻ Hreflang trong WordPress
Bạn có thể sử dụng plugin như multi-languages hoặc plugin miễn phí Polylang đã tích hợp sẵn tính năng để thêm thẻ Hreflang vào trang web một cách dễ dàng. Quy trình thực hiện như sau:
- Truy cập vào Hreflang. Chọn thư mục Dashboard.
- Chọn một hoặc nhiều Content types cần đưa vào thẻ Hreflang.
- Chỉnh sửa bài viết và link bài theo ngôn ngữ mà bạn muốn, sau đó có thể copy thẻ Hreflang để dùng cho nhiều bài viết và website khác nhau.

Sử dụng sơ đồ trang web (Sitemap)
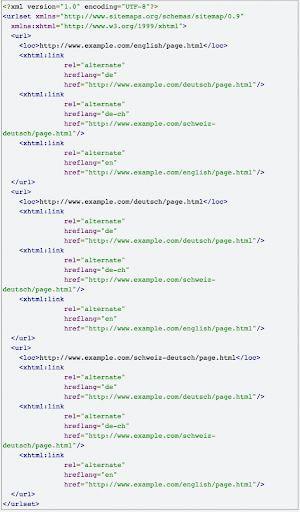
Nếu bạn không muốn thêm các thẻ Hreflang trong trang web của mình, một cách khác để triển khai là thông qua sơ đồ trang web. Về cơ bản, đối với mỗi trang trong sơ đồ trang web, bạn cần thêm các URL ở tất cả các phiên bản ngôn ngữ như ví dụ bên dưới.
- www.example.com/english/page.html, được nhắm mục tiêu đến những người nói tiếng Anh.
- www.example.com/deutsch/page.html được nhắm mục tiêu đến những người nói tiếng Đức.
- www.example.com/schweiz-deutsch/page.html được nhắm mục tiêu đến những người nói tiếng Đức ở Thụy Sĩ.
Đây là sơ đồ trang web cho ba trang đó:

LƯU Ý
- Mỗi phiên bản ngôn ngữ phải tự liệt kê chính nó cũng như tất cả các phiên bản ngôn ngữ khác.
- Các Alternate URLs phải hợp lệ, bao gồm cả 2 giao thức (HTTP/ HTTPS).
- Các Alternate URLs không cần phải ở trong cùng một miền.
- Nếu hai trang không trỏ đến nhau, các thẻ sẽ bị bỏ qua. Điều này là để trang web khác không thể tự ý tạo thẻ là phiên bản thay thế các trang của bạn.
- Cân nhắc thêm trang dự phòng cho các ngôn ngữ chưa khớp, đặc biệt là trên bộ chọn ngôn ngữ/ quốc gia hoặc trang chủ tự động chuyển hướng. Có thể sử dụng giá trị mặc định x:
<link rel=”alternate” href=”http://example.com/” hreflang=”x-default” />
Sai lầm phổ biến khi dùng thẻ Hreflang
Thiếu liên kết xác nhận
Nếu trang A liên kết đến trang B, trang B phải liên kết trở lại đến trang A. Google cảnh báo rằng nếu bạn không tuân thủ theo cấu trúc này cho tất cả các thuộc tính Hreflang thì Hreflang có thể bị bỏ qua hoặc diễn giải không chính xác.
Mã ngôn ngữ không chính xác
Bạn nên sử dụng định dạng ISO 639-1 cho mã ngôn ngữ. Đây là danh pháp chuẩn hoá được sử dụng để phân loại ngôn ngữ và có thể được tìm thấy dễ dàng trên Wikipedia. Lưu ý cần phải sử dụng cả hai mã vùng và mã ngôn ngữ.
Kết luận
Vậy với thông tin được cung cấp trong bài viết trên, Digital Marketing DMA hy vọng bạn đã hiểu rõ hơn thẻ Hreflang là gì. Nếu bạn có nhiều phiên bản của một trang web với các ngôn ngữ hoặc khu vực khác nhau, hãy cho Google biết về các biến thể khác nhau này. Như vậy sẽ giúp Google cung cấp cho người dùng đến phiên bản phù hợp nhất theo ngôn ngữ hoặc khu vực.
Liên hệ SEO
| ✅ Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về thẻ Hreflang
- Thẻ hreflang là gì và nó được sử dụng trong SEO như thế nào?
Thẻ hreflang là một thẻ HTML dùng để chỉ định ngôn ngữ và quốc gia của các trang trong một trang web đa ngôn ngữ. - Tôi cần sử dụng thẻ hreflang trong trang web của mình như thế nào để tối ưu hóa SEO?
Để sử dụng thẻ hreflang, bạn cần thêm mã định danh ngôn ngữ và quốc gia vào thẻ <link> hoặc thẻ <a> của trang web. - Có bao nhiêu ngôn ngữ tôi nên sử dụng thẻ hreflang cho trang web quốc tế của mình?
Số ngôn ngữ cần sử dụng thẻ hreflang phụ thuộc vào số lượng ngôn ngữ mà trang web hỗ trợ. - Tôi có thể sử dụng thẻ hreflang để chỉ định vùng miền cụ thể không?
Thẻ hreflang không chỉ định vùng miền cụ thể, mà chỉ định ngôn ngữ và quốc gia. - Thẻ hreflang có ảnh hưởng đến thứ hạng trang web trên các kết quả tìm kiếm không?
Thẻ hreflang có thể ảnh hưởng đến việc hiển thị và xếp hạng trang web trên các kết quả tìm kiếm cho người dùng ở các quốc gia và ngôn ngữ khác nhau.
CHÚC CÁC BẠN THÀNH CÔNG!
