Trong bài viết này, bạn sẽ được học về cách đo tốc độ website. Tốc độ tải trang dù chỉ ảnh hưởng rất nhỏ đến thứ hạng website nhưng bạn cũng nên chú ý đến việc tối ưu yếu tố này để nâng cao trải nghiệm người dùng trên web. Để kiểm tra website đang tải nhanh hay chậm và đã đạt yêu cầu hay chưa, bạn có thể sử dụng một số công cụ được gợi ý dưới bài viết sau.
Google PageSpeed Insights
PageSpeed Insights là một công cụ miễn phí được Google cung cấp. Công cụ này sẽ phân tích nội dung của trang web sau đó đưa ra những gợi ý đề xuất về các việc làm có thể giúp website của bạn tải nhanh hơn.
Bạn chỉ cần truy cập PageSpeed Insights và nhập tên miền hoặc URL của trang web rồi nhấn Analyze.

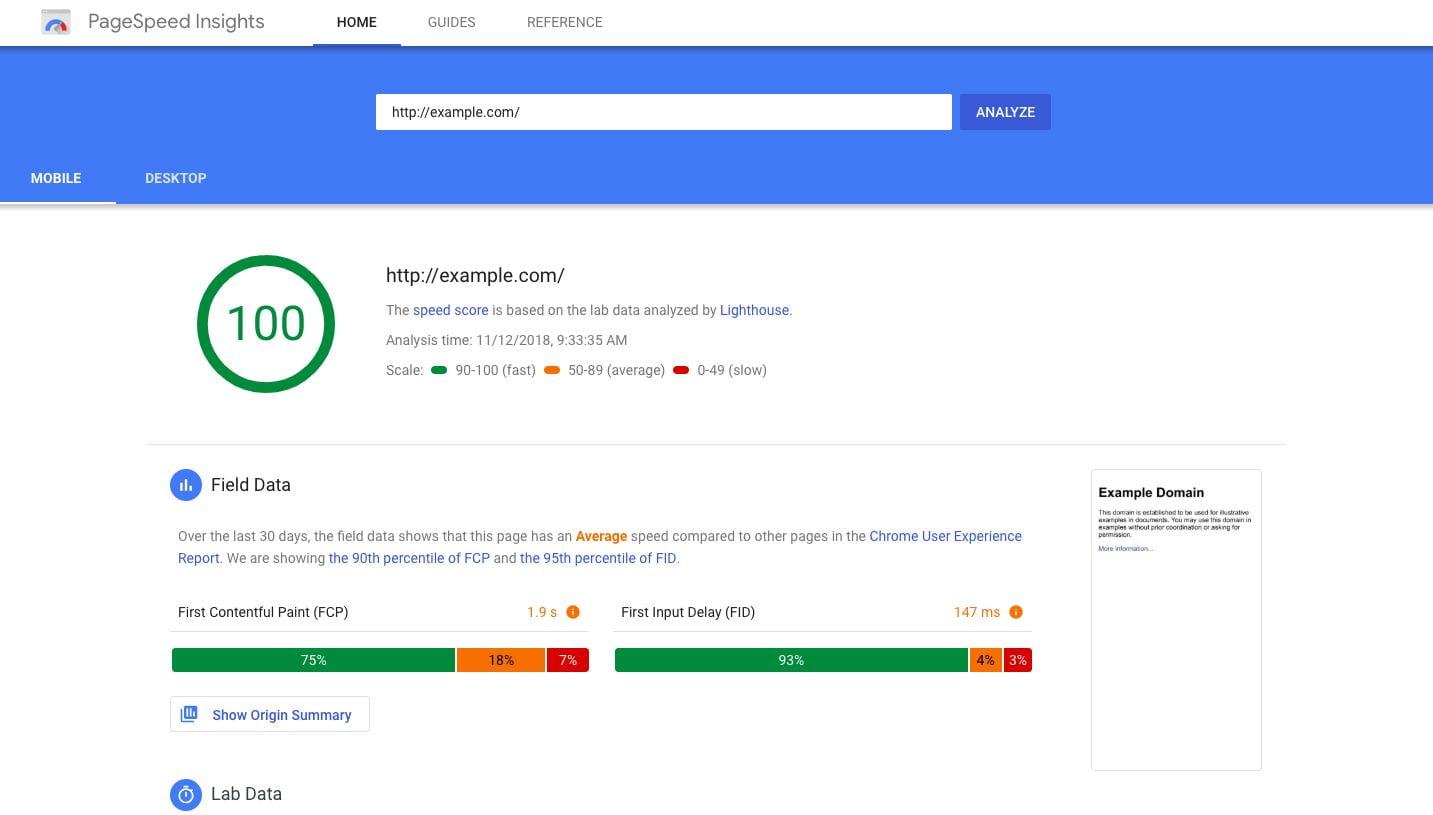
Bạn sẽ nhìn thấy bảng báo cáo kết quả tốc độ tải trang đối với cả phiên bản website cho desktop và mobile của bạn. Ngoài ra, kèm theo đó là những gợi ý của Google để giúp website tải nhanh hơn.
Vài điều bạn cần biết về báo cáo của Google PageSpeed Insights:
Điểm số của trang web chính là con số được tính dựa trên dữ liệu Google lighthouse. Nếu bạn nếu tìm hiểu chi tiết hơn thì có thể đọc công thức ở đây.
Điểm số càng cao thì trang web của bạn càng được đánh giá cao. Tuy nhiên, đừng mong bạn sẽ có được điểm tuyệt đối 100% vì điều này là rất khó đối với một website thông thường.
Điểm số này không trực tiếp ảnh hưởng đến xếp hạng của Google. Hay nói cách khác, nó không có nghĩa là website có điểm cao hơn thì sẽ xếp hạng cao hơn các website có điểm thấp trong bảng kết quả tìm kiếm.
Như đã giải thích phía trên, Google đang sử dụng một cách tiếp cận khác (bằng cách nhóm các trang web thành hai loại chính), khi nói đến tốc độ trang và thứ hạng.
Bạn cũng đừng nên lo lắng quá nhiều về tốc độ website. Điều quan trọng hơn là thời gian thực tế để các trang của bạn tải trong các tình huống cụ thể chứ không phải điểm số thông tin chi tiết về Tốc độ trang được hiển thị trên công cụ.
Hãy sử dụng điểm số Tốc độ tải trang làm KPI để đo lường hiệu quả của các thay đổi cải thiện tốc độ tải trang của bạn (trước và sau khi thực hiện thay đổi).
Pingdom Website Speed Test

Pingdom Website Speed Test sẽ phân tích website của bạn và cung cấp những chỉ số hữu ích bao gồm:
- Website tải cần mất bao nhiêu giây.
- Kích thước trang của bạn (Đơn vị MB).
- Số lượng yêu cầu được thực hiện cho đến khi một trang được tải đầy đủ
- Mỗi trang mất bao lâu để tải.
Điều thú vị về công cụ này là bạn có thể thực hiện các phép đo tốc độ và xem trang web của mình đang hoạt động như thế nào ở các vị trí địa lý khác nhau.
Điều này hữu ích khi bạn đang thực hiện chiến dịch SEO global.
Vài điều bạn cần biết về báo cáo của Pingdom:
Chỉ số quan trọng ở đây chính là thời gian tải. Đây là số giây thực tế mà website cần mất để tải được trong một khu vực cụ thể.
Bạn cũng cần nhìn vào kích thước trang để giảm nó xuống dưới 1.5MB. Kích thước càng lớn thì cần mất nhiều thời gian hơn để tải trang.
Hãy xem phần Yêu cầu tập tin và tìm hiểu page nào của trang web cần nhiều thời gian hơn để tải. Xem kỹ danh sách và phát hiện bất kỳ tập lệnh hoặc tệp CSS nào không được tải cho URL cụ thể và nhờ IT giúp xóa chúng.
Ví dụ: Nếu bạn đang sử dụng WooCommerce, bạn sẽ nhận thấy rằng nó tải một số tệp CSS và JS trên các trang không cần thiết. Xóa chúng khỏi các trang không thực sự sử dụng chúng sẽ làm cho các trang đó nhanh hơn. Điều tương tự cũng có thể được áp dụng cho một số plugin.
GTmetrix
GTmetrix là một công cụ mạnh mẽ và tiện ích để đo và đánh giá tốc độ tải trang của trang web. Với khả năng phân tích chi tiết và cung cấp thông tin cần thiết, GTmetrix giúp bạn hiểu rõ về hiệu suất của trang web của bạn và đề xuất các cải tiến để tối ưu hóa tốc độ tải trang.
Với GTmetrix, bạn có thể đo lường thời gian tải trang, kích thước tệp, số lượng yêu cầu HTTP, và nhiều yếu tố khác mà có thể ảnh hưởng đến tốc độ tải trang. Điều này giúp bạn xác định các vấn đề tiềm ẩn và xem xét các khía cạnh cụ thể của trang web của mình mà cần được cải thiện.

WebPagetest
WebPagetest cho phép bạn chạy kiểm tra từ nhiều máy chủ địa lý khác nhau từ đó đánh giá hiệu suất của trang web của mình từ các vị trí khác nhau trên thế giới. Điều này giúp bạn hiểu rõ hơn về tốc độ tải trang từ các địa điểm khác nhau và đảm bảo rằng trang web đáp ứng tốt cho khách hàng ở khắp mọi nơi.
Với công cụ này, bạn cũng có thể đo lường và phân tích nhiều yếu tố ảnh hưởng đến tốc độ tải trang, bao gồm thời gian tải trang tổng thể, thời gian tải trang đầu tiên, kích thước tệp, số lượng yêu cầu HTTP, và nhiều yếu tố khác. Điều này giúp bạn nhận biết các vấn đề của trang web và tìm hiểu cách cải thiện hiệu suất.
Một trong những điểm mạnh của WebPagetest là khả năng hiển thị và phân tích các kết quả chi tiết. Công cụ này cung cấp biểu đồ, đồ thị và báo cáo chi tiết để bạn có thể theo dõi và phân tích hiệu suất của trang web theo thời gian. Bạn có thể xem được các chỉ số quan trọng như thời gian tải trang trung bình, điểm số hiệu suất, và cả những gợi ý cải thiện.

Google Test My Site
Test My Site sử dụng công nghệ của Google để đo lường và đánh giá hiệu suất tải trang từ các thiết bị di động. Điều này cho phép bạn hiểu rõ hơn về tốc độ tải trang từ góc nhìn của người dùng di động, một yếu tố cực kì quan trọng trong thời đại hiện đại như ngày nay.
Công cụ này cung cấp cho bạn thông tin về thời gian tải trang trung bình, thời gian để trang hiển thị cho lần đầu tiên, và tỷ lệ thoát trước khi trang được tải xong. Bằng cách đo lường các chỉ số này, Test My Site giúp bạn đánh giá hiệu suất hiện tại của trang web và xác định các vấn đề cần cải thiện.

KeyCDN Website Speed Test
Công cụ Website Speed Test của KeyCDN sử dụng các máy chủ đặt tại nhiều địa điểm trên thế giới để đo lường thời gian tải trang từ các vị trí khác nhau. Điều này giúp bạn hiểu rõ hơn về tốc độ tải trang từ nhiều địa điểm và đảm bảo rằng trang web của bạn có thể được tải nhanh chóng từ khắp mọi nơi.
Với KeyCDN, bạn có thể kiểm tra các yếu tố ảnh hưởng đến tốc độ tải trang, bao gồm thời gian tải trang tổng thể, thời gian tải trang đầu tiên (time to first byte), số lượng yêu cầu HTTP và kích thước tệp. Bạn cũng có thể xem thông tin về quy trình tải trang, thời gian tải của từng tài nguyên và một loạt các chỉ số quan trọng khác để hiểu rõ hơn về hiệu suất của trang web.
KeyCDN Website Speed Test cung cấp một giao diện đơn giản và dễ sử dụng, cho phép bạn thực hiện kiểm tra chỉ trong vài bước đơn giản. Công cụ này cũng cung cấp báo cáo chi tiết về hiệu suất tải trang của trang web, bao gồm đánh giá và gợi ý cải thiện. Bạn có thể nhận được các đề xuất cụ thể để tối ưu hóa tốc độ tải trang và cải thiện thời gian phản hồi của trang web

Uptrends
Uptrends cho phép bạn thực hiện kiểm tra hiệu suất tải trang từ nhiều vị trí khác nhau trên toàn cầu. Điều này giúp bạn hiểu rõ hơn về tốc độ tải trang từ các vị trí khác nhau và đảm bảo rằng trang web của bạn đáp ứng tốt cho khách hàng ở khắp mọi nơi.
Công cụ này cung cấp cho bạn các thông số quan trọng về hiệu suất tải trang, bao gồm thời gian tải trang tổng thể, thời gian tải trang đầu tiên, thời gian phản hồi máy chủ, và nhiều chỉ số khác. Bạn cũng có thể kiểm tra các yếu tố như kích thước tệp, số lượng yêu cầu HTTP và hiệu năng các thành phần trên trang web.

Dotcom-Monitor
Một trong những điểm mạnh của Dotcom-Monitor là khả năng tùy chỉnh và tự động hóa các kiểm tra hiệu suất. Bạn có thể lên lịch thực hiện các kiểm tra định kỳ và nhận thông báo khi hiệu suất của trang web không đạt yêu cầu. Điều này giúp bạn giám sát liên tục hiệu suất tải trang và nhanh chóng phát hiện và giải quyết các vấn đề tiềm ẩn.
Ngoài ta, bạn cũng có thể sử dụng nhiều công cụ kiểm tra máy chủ khác khi sử dụng công cụ này.

Geek Flare
Công cụ này cung cấp cho bạn các chỉ số quan trọng về hiệu suất tải trang, bao gồm thời gian tải trang tổng thể, thời gian tải trang đầu tiên, thời gian phản hồi máy chủ, kích thước tệp và số lượng yêu cầu HTTP. Điều này giúp bạn có cái nhìn toàn diện về tốc độ tải trang và các yếu tố ảnh hưởng đến nó.

YSlow
YSlow sử dụng một tập hợp các quy tắc hiệu suất được Yahoo phát triển, cung cấp cho bạn một bộ đánh giá chi tiết về các yếu tố ảnh hưởng đến tốc độ tải trang. Công cụ này đánh giá các yếu tố như kích thước tệp, số lượng yêu cầu HTTP, việc sử dụng cache, quản lý mã JavaScript và CSS, và nhiều yếu tố khác. Điều này giúp bạn hiểu rõ hơn về hiệu suất của trang web và đề xuất cải thiện cụ thể.
Công cụ này cung cấp một giao diện dễ sử dụng và tích hợp với các trình duyệt phổ biến như Google Chrome và Firefox.

Dareboost
Dareboost có khả năng thực hiện giám sát hiệu suất từ 13 địa điểm kiểm tra và sử dụng bảy thiết bị khác nhau, bao gồm các thiết bị di động.
Công cụ này cung cấp nhiều tính năng quan trọng như mô phỏng kiểm tra tốc độ với hoặc không với chặn quảng cáo, cũng như khả năng chặn các domain cụ thể để xác định nguyên nhân gây ra hiệu suất kém của trang web.
Sau quá trình thử nghiệm, công cụ Dareboost sẽ tạo ra một bản báo cáo chi tiết cùng với nhiều khuyến nghị khác nhau. Những khuyến nghị này được phân loại thành các nhóm khác nhau để giúp bạn dễ dàng ưu tiên và thực hiện những cải tiến cần thiết cho trang web của mình.

LoadImpact
Công cụ chuyên về việc kiểm tra tốc độ tải trang web dựa trên đám mây này tập trung vào các vấn đề liên quan đến hiệu suất của web, ứng dụng và API. Bằng cách sử dụng k6 – một công cụ kiểm tra thời gian tải dựa trên dòng lệnh và mã nguồn mở, nó giúp bạn phát hiện các vấn đề trong quá trình phát triển phần mềm một cách dễ dàng.
Dịch vụ kiểm tra tốc độ website của LoadImpact cung cấp một phiên bản miễn phí, tuy nhiên để sử dụng các công cụ khác, bạn sẽ cần mua một gói dịch vụ từ họ.

GiftOfSpeed
GiftOfSpeed là một công cụ giúp đánh giá thời gian tải trang web từ tám vị trí khác nhau bằng cách thực hiện bài kiểm tra tốc độ. Bên cạnh đó, bạn cũng có thể sử dụng các công cụ kiểm tra miễn phí khác để cải thiện hiệu suất trang web của mình. Các công cụ này bao gồm kiểm tra tối ưu hóa CSS, kiểm tra các yêu cầu bị hỏng và trình nén JavaScript.

BatchSpeed
Kết hợp API PageSpeed của Google, công cụ của BatchSpeed, chuyên thu thập dữ liệu website, nhiều URL và sitemap XML trước khi tiến hành kiểm tra tốc độ.
Kết quả có thể được sắp xếp theo tốc độ, kích thước, khuyến nghị hoặc mức độ ưu tiên

Kết luận
Việc đo lường tốc độ trang web của bạn trước và sau khi thực hiện các thay đổi về các yếu tố trên trang web sẽ giúp bạn xác định chính xác vấn đề của tình trạng trang web tải chậm là gì. Bạn có thể áp dụng các cách đo tốc độ website bằng những công cụ mà Digital Marketing DMA đã gợi ý phía trên để phân tích trang web thường xuyên. Đừng quên thực hiện các phép đo từ các vị trí địa lý khác nhau để đảm bảo rằng phần lớn người dùng của bạn có thể truy cập trang web của bạn nhanh chóng mà không bị chậm trễ làm ảnh hưởng đế.
Liên hệ SEO
| ✅Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về Cách đo tốc độ website
- Làm thế nào để đo tốc độ của một trang web?
Để đo tốc độ trang web, bạn có thể sử dụng công cụ đo tốc độ như Google PageSpeed Insights hoặc GTmetrix. - Công cụ nào phổ biến để đo tốc độ trang web?
Công cụ phổ biến để đo tốc độ trang web bao gồm Google PageSpeed Insights, GTmetrix, Pingdom Tools, WebPageTest và Lighthouse. - Tại sao tốc độ trang web quan trọng?
Tốc độ trang web quan trọng vì nó ảnh hưởng đến trải nghiệm người dùng, tối ưu hóa SEO, tăng tỷ lệ chuyển đổi và giúp cải thiện thứ hạng trang web trên các công cụ tìm kiếm. - Có những yếu tố nào ảnh hưởng đến tốc độ trang web?
Có nhiều yếu tố ảnh hưởng đến tốc độ trang web, bao gồm kích thước tập tin, mã hóa không tối ưu, tối ưu hóa hình ảnh, tốc độ máy chủ, việc sử dụng cache và mạng truyền thông. - Làm thế nào để cải thiện tốc độ trang web của tôi dựa trên kết quả đo được?
Để cải thiện tốc độ trang web dựa trên kết quả đo được, bạn có thể nén và tối ưu hóa hình ảnh, sử dụng cache, giảm thiểu mã không cần thiết, sử dụng CDN (Content Delivery Network) và nâng cấp máy chủ.
CHÚC CÁC BẠN THÀNH CÔNG!
