Trong bài viết này, bạn sẽ học cách tăng tốc độ website. Trong thời đại ngày nay thì hầu như không ai là đủ kiên nhẫn và có nhiều thời gian dành cho website của bạn. Chính vì vậy việc tối ưu hoá tốc độ tải trang là rất quan trọng giúp bạn nâng cao trải nghiệm người dùng đồng thời giúp website đạt được thứ hạng cao hơn trên bảng kết quả tìm kiếm.
1. Nén và tối ưu hình ảnh
Trong hầu hết các trường hợp thì trang web tải chậm là do kích thước tệp hình ảnh quá lớn. Những hình ảnh chất lượng cao, rõ nét là rất quan trọng đối với SEO và trải nghiệm của người dùng nên việc xoá chúng đi không phải là cách hay.
Điều bạn cần làm là cố gắng để giảm thiểu tối đa dung lượng của ảnh mà không làm ảnh hưởng đến chất lượng của chúng. Để làm được điều này, bạn có thể tham khảo các đề xuất sau đây:
Sử dụng đúng kích thước ảnh dành cho website – Trước khi tải ảnh lên website, hãy tối ưu lại kích thước sao cho phù hợp với độ rộng, độ dài tối đa mà bạn cần.
Ví dụ độ rộng tối đa mà hình ảnh được hiển thị trên website của bạn là 1200px thì sẽ rất lãng phí nếu bạn sử dụng những hình ảnh lớn hơn kích thước trên. Bạn có thể sử dụng một số công cụ như Photoshop, Canva,… để thay đổi kích thước và xuất ra file ảnh có định dạng thân thiện với website như jpg hoặc png.
Sử dụng trình tối ưu hoá hình ảnh (Cực kỳ quan trọng) – Bước tiếp theo là sử dụng trình tối ưu hoá hình ảnh. Hình ảnh được xuất ra từ Photoshop hay Canva chưa được tối ưu hoá hoàn toàn về mặt dung lượng ảnh.
Những công cụ như imageOptim (dành cho máy Mac) hoặc image compressor sẽ giúp bạn giảm được dung lượng ảnh mà không làm ảnh hưởng đến chất lượng hiển thị.
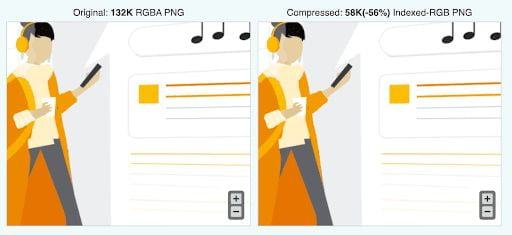
Hai bức ảnh sau đây dù nhìn qua thì hoàn toàn giống nhau về mặt hiển thị nhưng trên thực tế thì bức ảnh bên phải có dung lượng nhỏ hơn một nửa so với bức ảnh còn lại.

Thực hiện hai bước trên sẽ giúp làm giảm dung lượng ảnh và mang lại hiệu quả cao khi tối ưu hoá tốc độ website, đặc biệt là trên các thiết bị di động.
Sử dụng hình ảnh đáp ứng – Nâng cấp phiên bản WordPress mới nhất và bạn có thể có được những lợi ích từ các hình ảnh đáp ứng (Responsive Images).
Tính năng này sẽ mang đến những lợi ích sau đây:
- Khi bạn tải một hình ảnh lên thư viện phương tiện của WordPress, nó sẽ tự động tạo một tập hợp các hình ảnh có kích thước khác nhau.
- Khi một trang được tải và tùy thuộc vào độ phân giải, nó sẽ tự động hiển thị kích thước hình ảnh tương đương cho người dùng.
Điều này có nghĩa là trên thiết bị di động, người dùng được cung cấp hình ảnh có kích thước nhỏ hơn và từ đó giúp cải thiện tốc độ trang trên thiết bị di động, đặc biệt là trên các trang có nhiều hình ảnh.
Nếu không sử dụng WordPress thì bạn có thể nhờ nhà phát triển trợ giúp để triển khai hình ảnh phản hồi trên CMS của mình. Đây là một tính năng có thể được triển khai trên bất kỳ trang web nào.
Chú ý:
Hình ảnh với kích thước đáp ứng mà WordPress tự động tạo ra chưa được tối ưu dù hình ảnh gốc đã được bạn tối ưu rồi. Điều này có nghĩa là bạn cần sử dụng dịch vụ nén hình ảnh hoặc tối ưu hình ảnh theo cách thủ công sử dụng imageOptim hoặc bất kỳ phần mềm nào khác.
Sử dụng tải chậm – Đây là kỹ thuật mà trình duyệt sẽ chỉ tải hình ảnh trên trang web của bạn khi cần thiết. Nói đơn giản hơn là chỉ chi người dùng lướt xuống đến hình ảnh nào thì hình ảnh đó mới được tải, không phải là tất cả các hình ảnh đều sẽ được tải cùng lúc.
Nếu sử dụng kỹ thuật này thì các trang web sẽ tải nhanh hơn, đặc biệt là trên các thiết bị di động.
Tin vui là trên thực tế có một số plugin có thể giúp bạn làm điều này mà không cần phải thực hiện bất kỳ thay đổi nào đối với trang web của mình:
Native Lazyload – Một plugin WordPress của Google sử dụng tính năng trình duyệt gốc. Tất cả những gì bạn cần làm chỉ là cài đặt và kích hoạt nó, thậm chí còn không có bất kỳ tuỳ chọn nào về cấu hình.
WP-ROCKET – Một plugin WordPress cao cấp có hỗ trợ tích hợp để tải chậm hình ảnh và video. Đây cũng là plugin mình đang sử dụng trên trang web của mình.
2. Tối ưu hoá việc phân phối video
Một yếu tố khác có thể làm chậm tốc độ tải trang của bạn, nếu không được tối ưu hóa đúng cách chính là các video.
Khi chèn video vào nội dung của mình, bạn nên làm theo các phương pháp sau:
Tải video lên dịch vụ phát trực tuyến – Cách tốt nhất để hạn chế tối đa những ảnh hưởng của video đối với website là tải chúng lên dịch vụ phát trực tuyến như Youtube hoặc Vimeo và sau đó chèn chúng vào bài viết của bạn.
Bằng cách này, máy chủ sẽ không chịu trách nhiệm truyền phát nội dung video mà nội dung đến trực tiếp từ nhà cung cấp
Tắt tự động phát video – Hãy đảm bảo rằng bạn không sử dụng tính năng tự động phát. Không chỉ làm ảnh hưởng đến trải nghiệm người dùng mà nó còn ảnh hưởng xấu đến tốc độ tải trang.
Sử dụng tải chậm – Kỹ thuật này cũng có thể áp dụng đối với video. Video sẽ chỉ được tải từ các nguồn bên ngoài, khi người dùng nhấp vào coi mà không phải khi trang đang tải cùng các nội dung khác.
Thay thế iframe video bằng hình ảnh xem trước – Đây là một kỹ thuật khác mà bạn có thể áp dụng đối với video.. Bạn cho người dùng xem trước hình ảnh trong khi chờ đợi video tải xong. Wp-rocket đã được tích hợp sẵn tích năng này.
3. Sử dụng Caching
Caching (Bộ nhớ đệm) là một cơ chế giúp ích rất nhiều cho tốc độ trang và là điều bắt buộc đối với tất cả các trang web.
Nói một cách đơn giản hơn, khi bạn sử dụng bộ nhớ đệm thì máy chủ tạo các phiên bản HTML tĩnh của các trang web của bạn và hiển thị các phiên bản đó cho người dùng thay vì tạo các trang ngay từ đầu mỗi khi có yêu cầu truy cập một trang.
Điều này làm cho quá trình tải trang nhanh hơn, cần ít tài nguyên máy chủ hơn và người dùng có trải nghiệm tốt hơn.
Cơ chế bộ nhớ đệm đủ thông minh và nhạy bén để hiểu khi có bất kỳ sự thay đổi nào đối với trang web của bạn hoặc khi nào không cần lưu một trang vào bộ nhớ đệm.

Để bật bộ nhớ đệm trên trang web WordPress của bạn, bạn có thể sử dụng một plugin bộ nhớ đệm như wp-rocket hoặc wp super cache.
Các plugin này sẽ thêm tất cả các quy tắc bộ nhớ đệm cần thiết vào tệp .htacess của bạn và thậm chí tạo bộ nhớ đệm riêng cho người dùng di động và bộ nhớ đệm cho người dùng đã đăng nhập.
Cấu hình của plugin rất đơn giản và không yêu cầu kiến thức kỹ thuật.
4. Giảm thiểu CSS và JS
Đây là quá trình loại bỏ tất cả các ký tự không cần thiết khỏi tệp CSS và JS (như nhận xét và khoảng trắng) và điều này làm cho các tệp đó có kích thước nhỏ hơn.

Quá trình này không làm thay đổi và ảnh hưởng đến chức năng chung nhưng sẽ giảm được kích thước tệp, từ đó trang web sẽ được tải nhanh hơn.
Đối với những người không có kỹ thuật chuyên môn, CSS và JS là các tệp được sử dụng bởi tất cả các loại trang web và nền tảng khác nhau. CSS chịu trách nhiệm về kiểu dáng của một trang và JS chịu trách nhiệm về chức năng.
Có ba cách để kích hoạt tính năng thu nhỏ file trên trang web của bạn:
- Kiểm tra xem CMS của bạn có hỗ trợ tùy chọn này không. Thông thường, điều này được tìm thấy trong ‘Tối ưu hóa tốc độ’ hoặc nâng cao.
- Nếu bạn đang sử dụng WordPress, hãy kiểm tra xem tùy chọn này có sẵn trong cài đặt chủ đề của bạn không.
- Sử dụng một plugin có khả năng thu nhỏ tệp như wp-rocket hoặc autoptimize.
5. Loại bỏ các lệnh chặn hiển thị
Khi một trang được tải, trình duyệt sẽ cố gắng để tải tất cả các tài nguyên được xác định trong tiêu đề và sau đó tiếp tục với phần còn lại của trang.
Tài nguyên tiêu đề có thể bao gồm tập lệnh Google Analytics, Facebook pixel, tập lệnh Google Ads và nhiều tập lệnh khác mà trang web của bạn cần để hoạt động bình thường.
Trường hợp chỉ cần một trong các tài nguyên này không tải được thì sẽ làm chậm tốc độ tải của trang. Bạn có thể tránh tình huống này bằng 2 cách:
- Cố gắng không thêm bất kỳ tài nguyên hoặc tập lệnh bên ngoài vào tiêu đề trang web (trừ khi nó cần thiết).
- Di chuyển các tập lệnh chặn kết xuất xuống cuối trang web ở phần footer. Nếu điều này nghe có vẻ quá kỹ thuật thì bạn có thể sử dụng wp-rocket hoặc nhờ sự trợ giúp của IT để thực hiện việc này cho bạn.
6. Sử dụng tệp lệnh không đồng bộ
Một thủ thuật khác rất hiệu quả khi thực hiện tối ưu hóa tốc độ website là đảm bảo rằng tất cả các tập lệnh được tải không đồng bộ.
Trong quá trình tải trang, trình duyệt sẽ cố tải bất kỳ tập lệnh nào được tìm thấy trong mã HTML của trang web (ở đầu trang, nội dung hoặc chân trang), trước khi tiếp tục hiển thị trang. Điều này làm tăng thêm thời gian cho tốc độ website, đặc biệt là khi các tập lệnh được lưu trữ trên các máy chủ chậm.
Để giải quyết vấn đề này, bạn cần tải tập lệnh không đồng bộ. Nói một cách đơn giản, điều này có nghĩa là hướng dẫn trình duyệt tiếp tục tải một trang mà không đợi tất cả các tập lệnh được tải xong đầy đủ.
Điều này được thực hiện thông qua mã bằng cách thêm lệnh ‘asynchronous’ vào mã tập lệnh của bạn.
Đây là một nhiệm vụ có thể được thực hiện bởi IT hoặc thông qua một plugin cao cấp như wp-rocket.
7. Tận dụng bộ nhớ đệm của trình duyệt
Bộ nhớ đệm của trình duyệt khác với bộ nhớ đệm máy chủ được đề cập phía trên. Tất cả các trình duyệt hiện đại ngày nay đều sử dụng cơ chế bộ nhớ đệm để tải trang nhanh hơn.
Cách thức hoạt động của nó rất đơn giản. Khi một trang được tải lần đầu tiên, các trình duyệt sẽ lưu các thành phần của trang như hình ảnh, tệp CSS, JavaScript trên thiết bị của người dùng.
Lần tới khi người dùng truy cập trang cụ thể hoặc bất kỳ trang nào khác từ cùng một trang web, trình duyệt sẽ sử dụng các tài nguyên được lưu cục bộ. Và quá trình này nhanh hơn nhiều thay vì yêu cầu các tài nguyên này từ máy chủ. Kết quả là tốc độ trang được cải thiện.
Là quản trị viên web, công việc của bạn là đưa ra hướng dẫn cho trình duyệt, thông qua tệp .htaccess của trang web về tần suất và thời điểm họ nên làm mới các thành phần cục bộ.
Đây là một nhiệm vụ kỹ thuật cao và cách tốt nhất để giải quyết vấn đề này là sử dụng plugin. Một lần nữa, wp-rocket sẽ tự động làm điều này cho bạn mà không cần phải thêm bất kỳ đoạn code nào.
8. Sử dụng tải trước và tìm nạp trước tài nguyên
Tải trước và tìm nạp trước tài nguyên là một kỹ thuật có thể tăng hiệu suất tổng thể của trang web của bạn và cải thiện tốc độ tải các trang quan trọng. Với tính năng này, bạn cần hướng dẫn trình duyệt tải các tài nguyên nền hoặc các trang mà bạn biết sẽ cần thiết khi người dùng truy cập vào một trang web.
Sau đây là một số ví dụ:
Tải trước các trang: Các plugin lưu trữ tốt đều có tính năng preload. Khi tải trước được bật, plugin sẽ tạo các bản sao lưu trong bộ nhớ cache của tất cả các trang trên trang web để khi người dùng truy cập một trang, điều này sẽ được hiển thị nhanh hơn do quá trình xử lý đã được thực hiện xong.
Tìm nạp trước DNS: Khi website sử dụng các tệp bên ngoài như Google Fonts thì bạn có thể tải chúng lên DNS ở mục tìm nạp trước và điều này sẽ giúp cải thiện đáng kể tốc độ website.
Trong wp-rocket, điều này rất đơn giản, bạn chỉ cần thêm URL bạn muốn tìm nạp trước vào phần Tìm nạp trước DNS.

Hiển thị trước các trang cụ thể: Đây là kỹ thuật nâng cao nhưng sẽ hiệu quả cao và khá dễ thực hiện.
Bạn có thể sử dụng các lệnh kết xuất trước và tìm nạp trước để hướng dẫn trình duyệt tải các trang quan trọng nhất trên trang web của bạn mà bạn muốn người dùng truy cập.
Lưu ý rằng bạn chỉ nên áp dụng kỹ thuật này đối với một hoặc hai trang quan trọng trên website, nếu không thì chúng sẽ bị phản tác dụng.
9. Sử dụng máy chủ phản hồi nhanh hơn
Nếu sau khi bạn thực hiện các thay đổi trên, bạn vẫn nhận thấy rằng trang web của mình chậm thì đã đến lúc xem xét việc thay đổi máy chủ. Nhà cung cấp dịch vụ lưu trữ của bạn cũng đóng một vai trò quan trọng trong tốc độ tải trang web.
Các blogger hoặc chủ doanh nghiệp trực tuyến nên sử dụng VPS để lưu trữ trang web của họ chứ không phải là các dịch vụ chia sẻ lưu trữ.
Sự khác biệt chính giữa hai loại này là chia sẻ lưu trữ sẽ rẻ hơn nhưng trang web của bạn được lưu trữ trên cùng một máy chủ với hàng tá trang web khác chia sẻ cùng một tài nguyên.
Khi bạn thuê Máy chủ riêng ảo (VPS) của riêng mình, trang web của bạn được lưu trữ trên IP của chính nó, trên một máy chủ ảo có tài nguyên chuyên dụng.
Điều này có nghĩa là trang web của bạn an toàn hơn và mọi sự cố hoặc lỗi tiềm ẩn trong các trang web khác không ảnh hưởng tiêu cực đến hiệu suất trang web của bạn. Nó đắt hơn nhưng hoàn toàn xứng đáng.
10. Hạn chế những plugin, tiện ích bổ sung không cần thiết
Thuật ngữ plugin được sử dụng trong WordPress còn CMS khác sử dụng tên tiện ích bổ sung cho bất kỳ phần mềm bổ sung nào được cài đặt trên trang web.
Trên thực tế có nhiều người cài đặt các plugin chỉ để thử nghiệm và sau đó quên chúng đi. Bước đầu tiên, hãy xem lại tất cả các plugin đang hoạt động của bạn và hủy kích hoạt những plugin không được sử dụng. Ngay cả khi bạn không tích cực sử dụng plugin, mã plugin/ CSS vẫn được tải và điều này ảnh hưởng đến tốc độ trang web của bạn.
Bước thứ hai, xem qua các plugin bạn thực sự sử dụng và xem liệu có cách nào để thực hiện những gì plugin làm mà không cần có plugin hay không.
Ví dụ: Bạn có thể sử dụng plugin để thêm quảng cáo AdSense vào trang web của mình nhưng với một vài dòng mã vào hàm.php, bạn có thể có kết quả tương tự mà không phải tải thêm mã hóa và logic do plugin bổ sung.
Những thay đổi đơn giản như vậy, mặc dù có vẻ không quan trọng, nhưng chúng có thể giúp bạn tăng thêm vài giây thời gian tải. Nếu bạn không phải là người có kỹ thuật, bạn nên thuê một IT để xem xét và cập nhật các tiện ích bổ sung của mình, đồng thời đề xuất các cách để giảm thiểu việc sử dụng chúng.
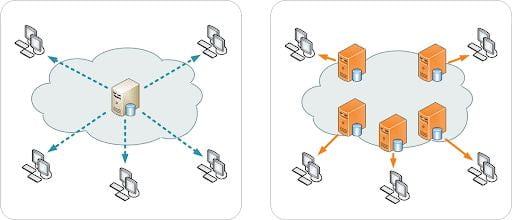
11. Xem xét việc sử dụng CDN
Mạng phân phối nội dung hoặc CDN là một dịch vụ giúp cải thiện tốc độ trang bằng cách:
- Sử dụng các máy chủ khác nhau để cung cấp các phần tử tĩnh của trang web (hình ảnh, CSS, JS)
- Sử dụng các máy chủ gần với vị trí thực của người dùng hơn.
Ví dụ: Nếu bạn có người dùng truy cập trang web của mình từ các quốc gia khác nhau, người dùng ở Hoa Kỳ sẽ được phục vụ từ các máy chủ có trụ sở tại Hoa Kỳ trong khi người dùng ở Đức từ các máy chủ có trụ sở tại Đức.

Để sử dụng CDN, bạn cần đăng ký với nhà cung cấp CDN như Cloudflare, StackPath và bạn cũng cần thực hiện một số cấu hình trên miền của mình để mọi yêu cầu trang được chuyển hướng đến nhà cung cấp CDN của bạn.
Nhiều nhà cung cấp CDN cung cấp các tính năng bổ sung như bảo vệ khỏi các cuộc tấn công DDoS, SSL tự động, tối ưu hóa hình ảnh và thu nhỏ HTML, CSS và JavaScript.
Bạn có nên sử dụng CDN? Trên thực tế bạn không cần phải sử dụng CDN trừ khi bạn có rất nhiều hình ảnh trên các trang của mình.
Đối với các trang web bình thường, blog, trang web công ty không sử dụng nhiều hình ảnh, chỉ cần tuân theo các nguyên tắc tối ưu hóa khác là đủ. Nếu bạn có một trang web thương mại điện tử có lưu lượng truy cập cao với nhiều hình ảnh thì CDN có thể xứng đáng, nếu không, bạn vẫn có thể đạt được tốc độ tải trang tuyệt vời mà không cần đến nó.
12. Tối ưu hoá Database
Trên thực tế, tất cả các nền tảng CMS đều sử dụng máy chủ cơ sở dữ liệu và hầu hết chúng đang sử dụng MySQL, MariaDB hoặc SQL Server. Một máy chủ cơ sở dữ liệu chậm sẽ làm chậm trang web của bạn.
WordPress dựa trên Cơ sở dữ liệu MySQL. Mặc dù bạn không cần biết bất kỳ chi tiết kỹ thuật nào khác, nhưng điều bạn cần hiểu là bằng cách thêm/ xóa nội dung/ bài đăng vào trang web của mình, cơ sở dữ liệu sẽ lớn hơn và đến một lúc nào đó bạn sẽ cần thực hiện bảo trì.
Quá trình này bao gồm các thao tác như:
- Xóa các bản sửa đổi bài đăng không cần thiết (mỗi khi bạn nhấp vào ‘Lưu bản nháp’, một phiên bản của bài đăng hoặc trang sẽ được lưu vào DB).
- Xóa nhận xét spam.
- Lập chỉ mục lại các bảng cơ sở dữ liệu.
- Xóa bảng không cần thiết.
- Tối ưu hóa các bảng.
Thực hiện những thao tác này thường xuyên sẽ làm giảm kích thước DB và website có thể chạy mượt mà và nhanh hơn.
Một lần nữa, cách tốt nhất để làm điều này là thông qua một plugin. Mình sử dụng wp-rocket nhưng vẫn có những lựa chọn thay thế khác như wp-optimize.
13. Sử dụng Google Page Speed Module
Nếu bạn đang sử dụng VPS, thì một giải pháp thay thế cho việc sử dụng Caching plugin là sử dụng Google Page Speed Module. Đây là một phần mềm do Google phát triển được cài đặt trên máy chủ web của bạn và đảm nhiệm việc lưu vào bộ nhớ đệm cũng như tối ưu hóa HTML và CSS mà không phải thực hiện bất kỳ thay đổi nào đối với trang web của bạn.
Tuy nhiên. nhược điểm của điều này là bạn cần sự trợ giúp của nhà cung cấp dịch vụ lưu trữ để cài đặt mô-đun máy chủ web và một số kiến thức kỹ thuật để định cấu hình chính xác.
Nếu bạn muốn tìm hiểu thêm và kiểm tra nó, bạn có thể đọc chi tiết ở đây.
14. Nâng cấp CMS và plugin
Bạn cần lưu ý luôn luôn cập nhật phần mềm CMS và plugin/ tiện ích bổ sung của trang web. Tất cả các nhà cung cấp phần mềm đều không ngừng cố gắng cải thiện tính bảo mật và hiệu suất của phần mềm của họ và để tận dụng điều này, bạn cần đảm bảo rằng mình đang sử dụng các phiên bản mới nhất.
Đừng quên sao lưu trang web trước khi thực hiện nâng cấp. Đôi khi, các phiên bản mới tạo ra sự cố và thật tốt nếu bạn có giữ phiên bản cũ của mình.
15. Cập nhật phiên bản PHP mới nhất
Đây là một nhiệm vụ kỹ thuật cao nhưng có thể tạo ra sự khác biệt lớn đối với tốc độ trang của bạn, ngay cả khi bạn không thực hiện bất kỳ thay đổi nào khác đối với trang web của mình.
PHP là ngôn ngữ lập trình được sử dụng bởi CMS chính (bao gồm cả WordPress). Trong những năm qua, các nhà phát triển đằng sau PHP đang cố gắng cải thiện hiệu suất của nó và các phiên bản mới hơn tải nhanh hơn nhiều so với các phiên bản cũ.
Kiểm tra với nhà cung cấp dịch vụ lưu trữ của bạn phiên bản PHP bạn đang sử dụng và tham khảo ý kiến của nhà phát triển về những gì cần thiết để cập nhật trang web của bạn lên phiên bản mới nhất.
Hãy nhớ rằng bên cạnh những cải tiến về tốc độ, các phiên bản PHP cũng có những khác biệt khác và việc chuyển sang phiên bản mới hơn mà không kiểm tra kỹ lưỡng trang web của bạn có thể là một thảm họa.
Mặt khác, nếu bạn thực hiện đúng quy trình với sự trợ giúp của IT, tất cả mã trang web của bạn có thể được chuyển đổi đúng cách và bạn có thể tận dụng các cải tiến về tốc độ website.
Để hình dung rõ hơn về việc tăng tốc độ website, hãy xem điểm chuẩn PHP bên dưới.

Kết luận
Tốc độ trang rất quan trọng và là yếu tố bạn cần kiểm tra thường xuyên chứ không phải chỉ một lần duy nhất. Khi trang web của bạn phát triển cả về nội dung và lưu lượng truy cập, bạn cần kiểm tra định kỳ tốc độ tải của trang web và thực hiện các hành động cần thiết để cải thiện tốc độ đó. Với thông tin mà Digital Marketing DMA đã tổng hợp trong bài viết trên, việc sử dụng một plugin bộ nhớ đệm tốt là một cách để tăng tốc độ website. Đồng thời, luôn cập nhật CMS và tất cả các plugin của bạn cũng rất quan trọng vì các phiên bản mới có nhiều khả năng bao gồm các cải tiến về tốc độ.
Liên hệ SEO
| ✅Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về cách tăng tốc độ website
- Làm thế nào để tăng tốc độ website của mình?
Để tăng tốc độ website, bạn có thể tối ưu hóa mã nguồn, nén ảnh và tập tin, sử dụng bộ nhớ cache, và giảm số lượng yêu cầu đến máy chủ.
- Có những yếu tố nào ảnh hưởng đến tốc độ tải trang của website?
Tốc độ tải trang của website phụ thuộc vào yếu tố như kích thước tập tin, tối ưu mã nguồn, tốc độ máy chủ, mạng internet, và truyền tải dữ liệu. - Có các công cụ hoặc phần mềm nào hữu ích để đánh giá và cải thiện tốc độ website?
Có nhiều công cụ hữu ích để đánh giá và cải thiện tốc độ website như Google PageSpeed Insights, GTmetrix, và WebPageTest. - Những biện pháp cơ bản nào có thể giúp tối ưu hóa tốc độ website?
Các biện pháp cơ bản bao gồm tối ưu hóa hình ảnh, sử dụng mã nguồn hiệu quả, sử dụng bộ nhớ cache, sử dụng CDN (mạng phân phối nội dung), và giảm số lượng yêu cầu đến máy chủ. - Làm thế nào để nâng cao hiệu suất của website trên các thiết bị di động?
Để nâng cao hiệu suất trên thiết bị di động, bạn nên sử dụng responsive design để tạo trang web tương thích với nhiều kích thước màn hình, tối ưu hóa hình ảnh cho thiết bị di động, và sử dụng AMP (Accelerated Mobile Pages) để cải thiện tốc độ tải trang trên di động.
CHÚC CÁC BẠN THÀNH CÔNG!
