Trong bài viết này bạn sẽ cùng Digital Marketing DMA tìm hiểu cách tối ưu cấu trúc website chuẩn SEO. Cấu trúc trang web rõ ràng giúp trình thu thập thông tin của công cụ tìm kiếm dễ dàng hơn, lập chỉ mục tốt hơn và đạt được thứ hạng cao hơn. Với sự ra đời của trí tuệ nhân tạo (AI) trong thuật toán xếp hạng của Google, tìm kiếm bằng giọng nói và ưu tiên thiết bị di động, cấu trúc của một trang web đã trở nên quan trọng hơn bao giờ hết. Có nghĩa là những nội dung phải được nhóm thành các danh mục để các công cụ tìm kiếm có thể hiểu về chủ đề cụ thể bạn muốn xếp hạng.
Cấu trúc trang web tốt là gì?
Cấu trúc của một trang web có liên quan chặt chẽ đến loại nội dung mà trang web cung cấp cho người dùng. Cơ bản, chúng ta sẽ có 4 nhóm chính:
- Blog
- Trang web công ty
- Trang web tin tức
- Trang web thương mại điện tử (Bán sản phẩm hoặc dịch vụ trực tuyến)
Cấu trúc trang web blog
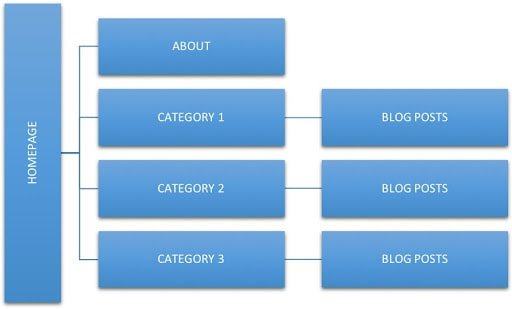
Một cấu trúc trang web tốt cho một blog sẽ như thế này:

Ngoài trang chủ và các trang tĩnh khác như: Giới thiệu, Liên hệ, v.v., và các bài đăng trên blog cần được nhóm thành các chuyên mục theo mức độ liên quan.
Ví dụ: Nếu bạn có một blog du lịch viết về địa điểm khác nhau, bạn có thể tạo một số chuyên mục dựa trên vùng miền, ví dụ: Du lịch Châu Á, du lịch Việt nam, Du lịch Mỹ, v.v.
Cấu trúc trang web doanh nghiệp/công ty
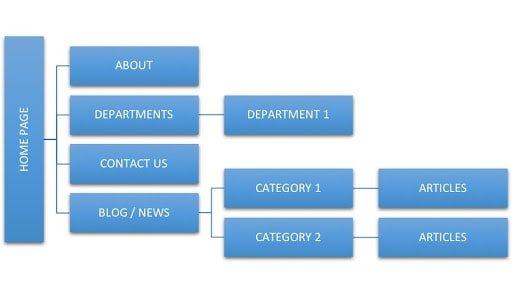
Mục đích chính của trang web doanh nghiệp/ công ty là cung cấp thêm thông tin về doanh nghiệp, sản phẩm, dịch vụ cũng như văn hoá của doanh nghiệp. Cấu trúc tốt cho một trang web công ty có thể hình dung như hình bên dưới. web có danh mục chính cho các phòng ban và danh mục chính cho blog với một số danh mục phụ tầng dưới.

Cấu trúc trang web tin tức

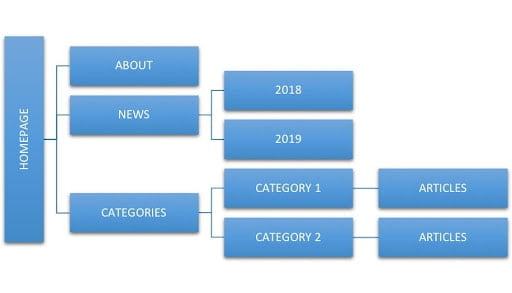
Trang web tin tức, chẳng hạn như báo trực tuyến, có thể nhóm nội dung thành nhiều chuyên mục dựa trên loại nội dung và thời điểm xuất bản.
Cấu trúc này có thể giúp cả công cụ tìm kiếm và người dùng dễ dàng tìm thấy những gì họ muốn bằng cách truy cập chuyên mục họ quan tâm hoặc điều hướng xem nội dung theo ngày.
Một cấu trúc trang web thương mại điện tử
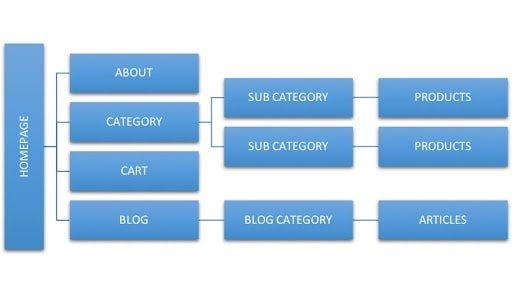
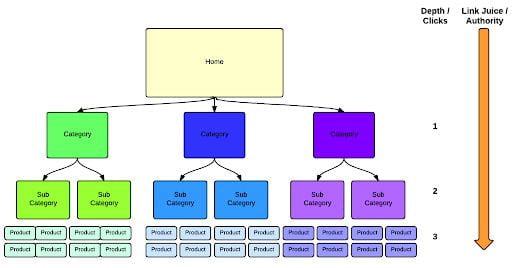
Cấu trúc trang web Thương mại điện tử thường phức tạp hơn một chút, do nó cung cấp nhiều sản phẩm khác nhau. Tuy nhiên, thông thường một cấu trúc tốt có dạng như sau:

Trên cùng là trang chủ và sau đó là nội dung được nhóm thành nhiều danh mục. Dù không có giới hạn về số lượng danh mục hoặc danh mục phụ, nhưng theo chuẩn chung, không nên có nhiều hơn 3 tầng trong hệ thống phân cấp. Nói cách khác, sản phẩm sẽ được thấy sau 3 lần nhấp từ trang chủ. Điều này giúp trình thu thập thông tin lập chỉ mục nhanh hơn và dễ hơn, đồng thời cũng thân thiện hơn với người dùng.
Tầm quan trọng của một cấu trúc trang web tốt
Cấu trúc của một trang web blog hoặc thương mại điện tử rất quan trọng về mặt SEO và trải nghiệm sử dụng của người dùng. Nó phải thân thiện với người dùng, dễ điều hướng, nhanh chóng và thực hiện đúng vai trò của một website:
- Thu hút khách hàng mới
- Nhận được nhiều người đăng ký email hơn
- Bán hàng
- Nhận doanh thu từ quảng cáo
- Trình bày thông tin
Một cấu trúc trang web tốt rất quan trọng đối với SEO vì ba lý do chính:
- Nó giúp các công cụ tìm kiếm hiểu nội dung của bạn dễ dàng hơn.
- Tăng cơ hội nhận được Sitelinks trong Google search.
- Tăng trải nghiệm người dùng và giảm tỷ lệ thoát.
Tiêu chí tối ưu cấu trúc trang web chuẩn SEO
Tên miền URL
Việc thiết kế một URL chuẩn và rõ ràng ngay từ đầu là điều cần thiết khi bắt đầu xây dựng một website. Một tên miền tốt thường bao gồm tên thương hiệu hoặc lĩnh vực của doanh nghiệp, giúp cho người dùng dễ dàng nhận diện.
URL được đánh giá cao khi nó bao gồm cả từ khoá của bài viết. Ví dụ khi bạn tìm kiếm từ khoá “Vé máy bay đi Đà Nẵng” thì kết quả nhận được là những bài viết về đường bay thẳng của Vietnam Airlines bay từ Thành phố Hồ Chí Minh đến Đà Nẵng.
Đáp ứng nhu cầu người dùng
Một cấu trúc website tốt cần cung cấp cho khách truy cập những thông tin mà họ tìm kiếm một cách dễ dàng, nhanh chóng nhất. Nếu bạn sử dụng những liên kết và anchor text thì sẽ giúp điều hướng người xem nhanh chóng và hiệu quả nhưng bên cạnh đó bạn cần đảm bảo 3 yếu tố:
- Khách hàng thường xuyên truy cập vào trang nào nhất trên website?
- Khách hàng đang tìm kiếm về chủ đề gì?
- Khách hàng tương tác tốt với chủ đề nào nhất?
Làm phẳng cấu trúc thông tin
Tận dụng các Hub page
Hub page là một website tổng hợp thông tin quan trọng, một Hub page có cấu trúc tốt thường sẽ có nhiều link liên quan trỏ đến. Điều này giúp thẩm quyền của Hub Page có thể được chuyển cho tất cả các chủ đề con được liên kết. Ngoài ra, toàn bộ trang danh mục chứa rất nhiều liên kết có thẩm quyền. Để nâng cao cấu trúc Hub Page, bạn cần thêm thông tin về tiểu mục hoặc bài đăng/ sản phẩm.
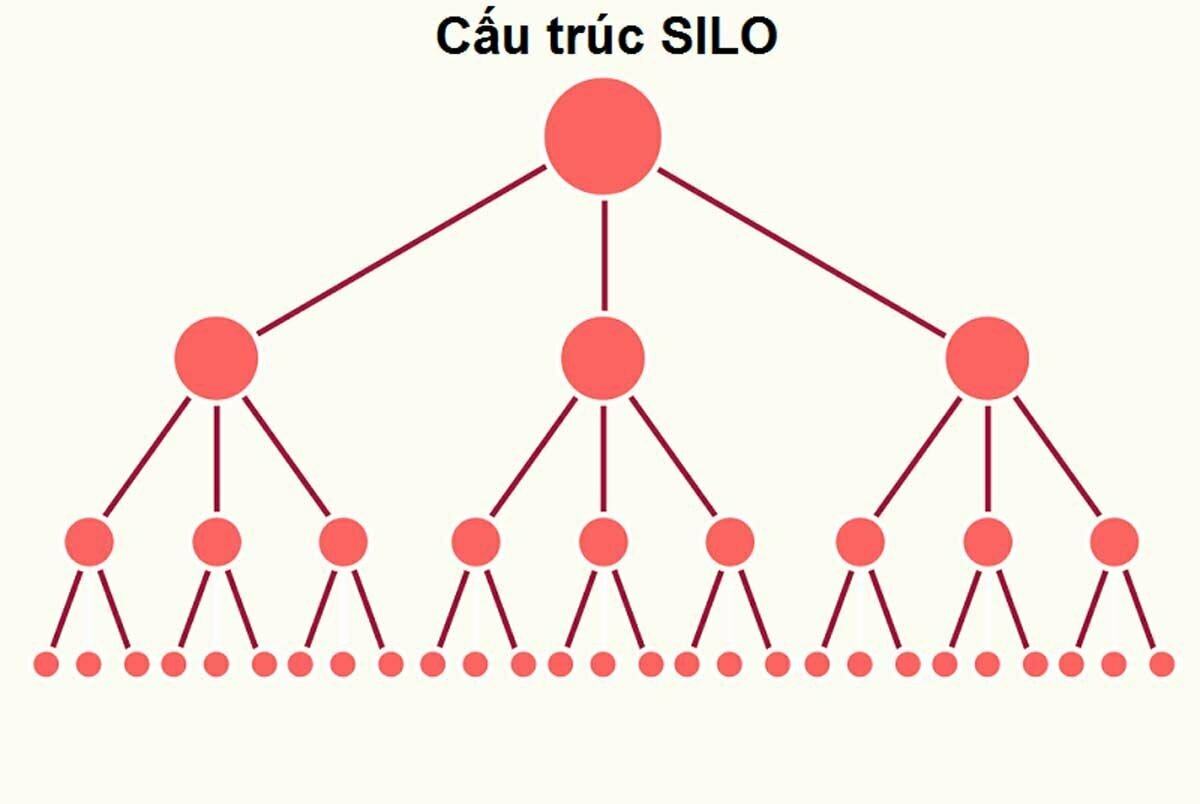
Tạo cấu trúc Silo
Dù các Hub Page kết nối các chủ đề có liên kết chặt chẽ với nhau rất tốt nhưng chúng sẽ còn vượt trội hơn khi kết hợp với cấu trúc Silo. Thiết kế website theo chuẩn cấu trúc Silo được hiểu là phương pháp technical SEO sắp xếp nội dung trên website dựa trên các chủ đề có liên quan với nhau.
Nếu coi Hub Page là trung tâm của mọi thứ thì cấu trúc Silo như hệ thống bậc thang phân cấp quan trọng. Cấu trúc của Silo giúp điều hướng người dùng chính xác những gì cần thiết và giúp công cụ tìm kiếm hiểu nội dung mà website đang cung cấp hơn. Cấu trúc website chuẩn SEO silo thường được nhóm chặt chẽ theo 3 yếu tố:
- Điều hướng, bao gồm cả breadcrumb
- Liên kết theo ngữ cảnh
- Cấu trúc URL

Liên kết chéo các trang
Đây là chiến lược đi internal link và thường sẽ dẫn link giữa các trang có cấu trúc như sau: Nội dung bài viết liên quan chặt chẽ đến nhau và có chung tầng gốc trong một silo. Điều này mang đến hiệu quả cao nhất khi bạn áp dụng liên kết sản phẩm hoặc danh mục có liên quan.
Miễn là bài đăng bạn muốn liên kết có nội dung liên quan đến chủ đề chung hoặc chủ đề mà người dùng muốn xem tiếp thì việc đi link chéo trên website sẽ mang đến hiệu quả rõ rệt và an toàn.
Liên kết Authority site và Landing page
Authority site (Trang có thẩm quyền) là trang web chất lượng cao được các công cụ tìm kiếm và người trong chuyên ngành đó tin tưởng vào nội dung mà trang web cung cấp. Những trang này thường có thứ hạng cao và có lượng truy cập khủng mỗi ngày.
Chính vì vậy, việc liên kết các trang có thẩm quyền cao đến các trang đích quan trọng sẽ giúp trang web nhận được nhiều sức mạnh lẫn lượt truy cập, từ đó cải thiện sức mạnh của chúng.
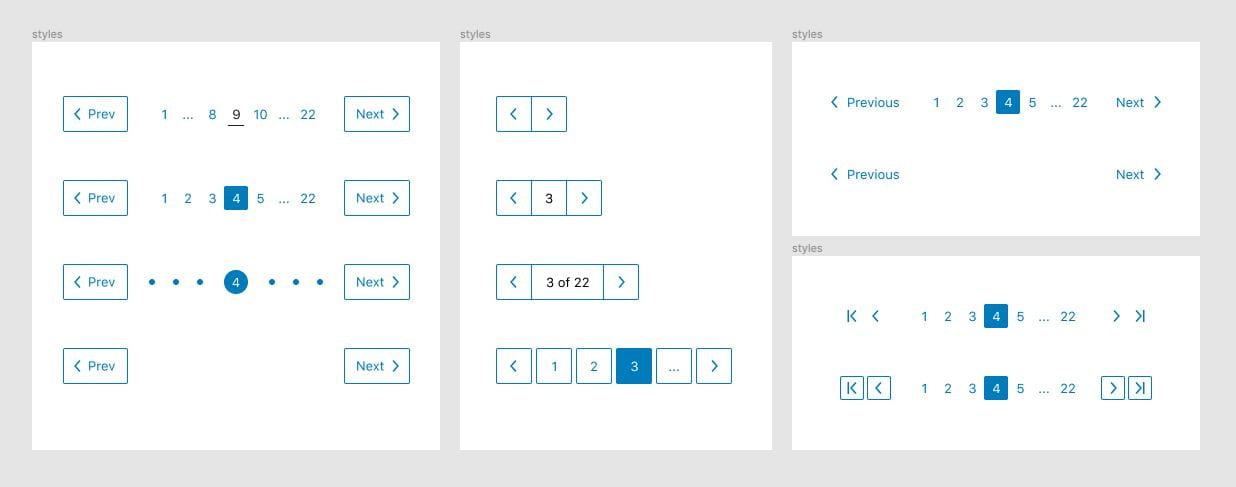
Phân trang, Xem tất cả trang, Cuộn vô hạn
Một bài viết dài có thể được chia thành nhiều phần nhỏ với kỹ thuật phân trang. Nếu bạn chia đúng cấu trúc thì điều này có thể sẽ “làm phẳng” cấu trúc website vì bạn sẽ báo hiệu cho Google biết rằng tất cả các đầu danh mục của bạn đều thuộc cùng một chuỗi.
Bên cạnh đó, “Xem tất cả” cũng có thể tối ưu cấu trúc website bằng cách liên kết đến các đầu mục từ cùng một trang. Khi trang “Xem tất cả” cấu trúc dài hằng trăm, hàng ngàn mục thì tốc độ tải trang cũng như trải nghiệm người dùng sẽ bị giảm sút đáng kể.
Đối với “Cuộn vô hạn”, kết quả sẽ tải liên tục vào trình duyệt của người dùng giống như khi bạn lướt mạng xã hội. Nhưng trên website thì sẽ được đánh dấu bằng các kết quả phân trang truyền thống giống công cụ tìm kiếm dễ dàng hiểu được thông tin.

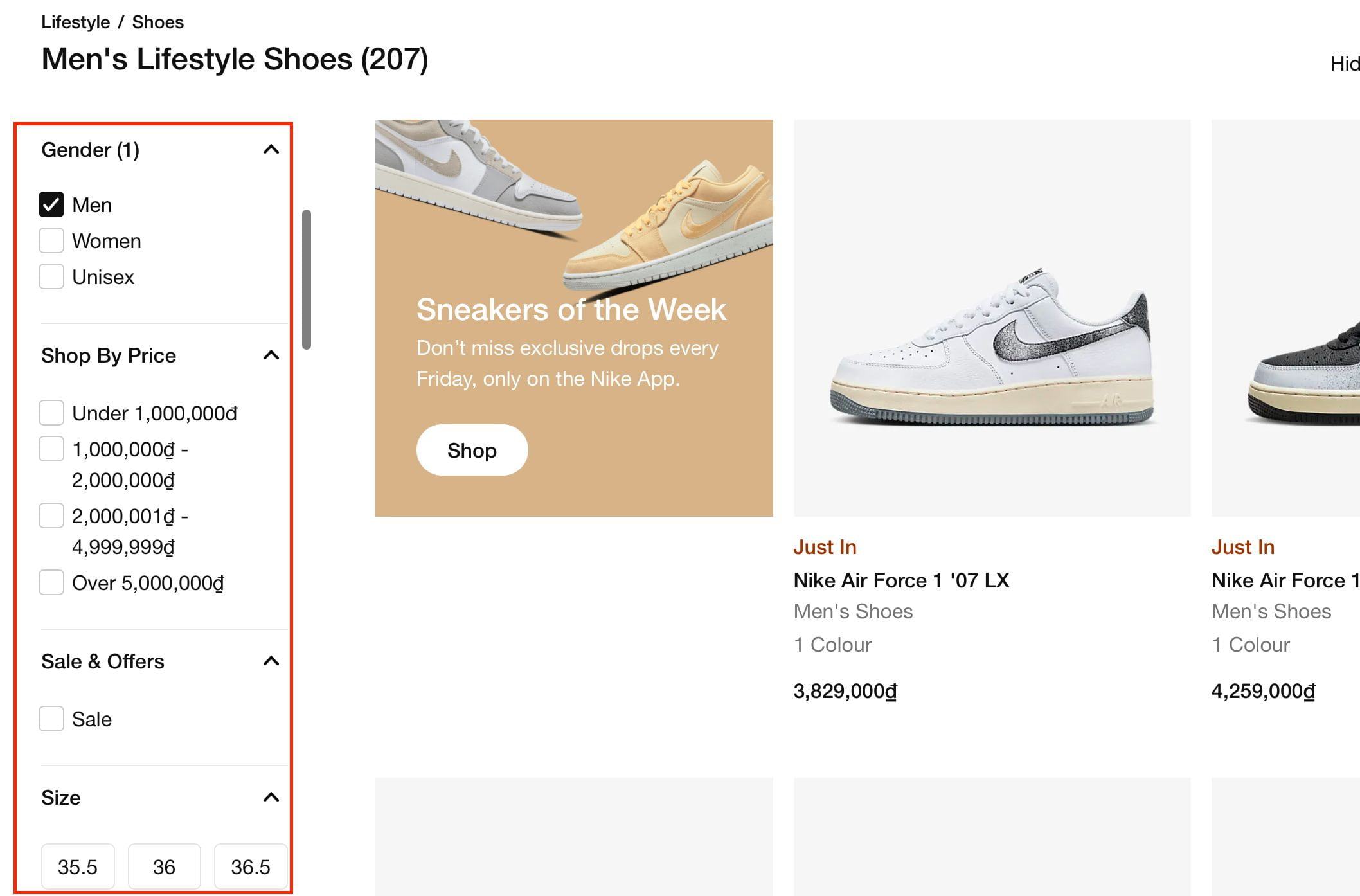
Điều hướng nhiều chiều thông minh
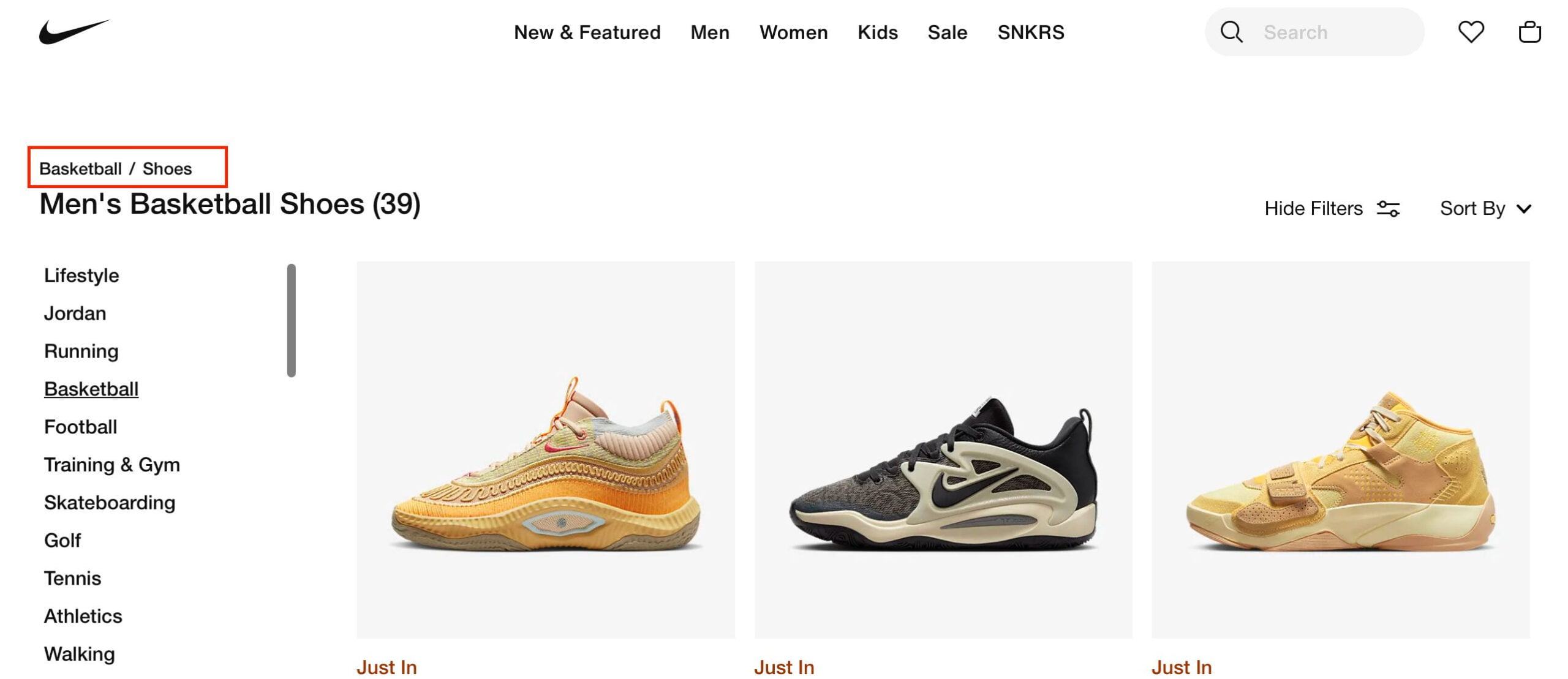
Bạn có thể dễ dàng nhận thấy điểm nổi bật của một website thương mại điện tử là bộ lọc tuỳ chọn, đó cũng chính là điều hướng nhiều chiều thông minh. Điều hướng nhiều chiều là điều hướng có cấu trúc, cho phép người dùng sắp xếp, chọn lọc và thu hẹp kết quả dựa trên nhiều tính năng, tiêu chí mà họ muốn đối với sản phẩm.

Xây dựng cấu trúc web bằng HTML Sitemap
Trong khi XML Sitemap dành cho công cụ tìm kiếm thì HTML sitemap sẽ hiển thị cho người dùng giúp họ dễ dàng truy cập trên các giao diện website. HTML giúp người xem điều hướng dễ dàng hơn và giúp website của bạn có tổ chức hơn.
Gắn link nội dung mới thật nổi bật
Navigational Breadcrumbs
Breadcrumbs có thể hiểu đơn giản là thanh công cụ giúp người dùng định vị chính xác được họ đang ở vị trí nào trên website. Đây là yếu tố rất cần thiết đối với các trang web thương mại điện tử vì chúng hỗ trợ điều hướng cho người dùng, đặc biệt là khi sản phẩm được nhóm thành các danh mục hợp lý.
Anchor text
Nhiều người không nghĩ anchor text là một phần quan trọng của cấu trúc website chuẩn SEO. Khi bạn tiến hành dẫn link đến một trang nào đấy thì anchor text là yếu tố cực kỳ quan trọng vì điều hướng được dùng trên toàn bộ cấu trúc website của bạn.
Cách tối ưu hóa cấu trúc trang web
Khi bạn đã xác định ý tưởng cho cấu trúc trang web, hãy bắt tay xây dựng một cấu trúc tốt cho trang web của mình dựa trên các bước:
- Bước 1: Lập kế hoạch phân cấp cấu trúc trang web
- Bước 2: Nhóm nội dung theo các categories
- Bước 3: Sử dụng HTML và CSS để điều hướng
- Bước 4: Sử dụng các menu breadcrumb
- Bước 5: Lưu ý đến cấu trúc internal link
- Bước 6: Tạo sơ đồ trang web cho người dùng
Bước 1: Lập kế hoạch phân cấp cấu trúc trang web
Nếu bạn đang chuẩn bị xây dụng một trang web mới, điều cần thiết lúc này là hãy phác thảo trước cấu trúc trang web rồi sau đó mới tập trung vào phần giao diện.
Để làm điều này bạn sử dụng một trong các cấu trúc được gọi ý phía trên và điều chỉnh chúng phù hợp với vu cầu của doanh nghiệp. Những gì bạn cần phải làm như sau:
Phân cấp cấu trúc web
Bạn cần lấy trang chủ làm trọng tâm còn xác trang khác trên web thì được nhóm thành các chuyên mục dựa trên categories của chúng.
Ví dụ: Các bài đăng khác nhau trên blog nên được nhóm thành các chuyên mục và được đặt trong ‘Blog’. Các bài báo có thể được nhóm theo ngày xuất bản. Nếu bạn đang cung cấp dịch vụ, những dịch vụ này có thể được nhóm lại theo loại dịch vụ.
Điều cốt lõi ở đây là bạn phải làm sao cho thân thiện với người dùng, giúp họ dễ dàng tiếp cận, đồng thời các công cụ tìm kiếm cũng sẽ dễ dàng hơn trong việc thu thập dữ liệu.
Hệ thống phân cấp không được sâu quá 2 hoặc 3 cấp
Bạn cần cố gắng làm cho cấu trúc web thật đơn giản nghĩa là tất cả các trang phải truy cập được bắt đầu từ trang chủ không quá 3 lần nhấp.

Ví dụ: nếu bạn đang có một cửa hàng trực tuyến, thì người dùng sẽ có thể truy cập sản phẩm trong vòng ba lần nhấp. Điều này có nghĩa là:
- Trang chủ (1 lần nhấp)
- Danh mục sản phẩm (2 lần nhấp)
- Subcategory sản phẩm (3 lần nhấp)
- Trang sản phẩm
Bước 2: Nhóm nội dung theo các categories
Có một số quy tắc mà bạn cần tuân theo khi tạo danh mục cho các sản phẩm và dịch vụ của doanh nghiệp hoặc cho trang blog của bạn.
- Đầu tiên là bạn CẦN tạo danh mục chuẩn
- Các danh mục nên có cùng kích thước
- Thêm các danh mục vào menu trang chủ
- Sử dụng các danh mục để tạo mức độ liên quan của nội dung
Bước 3: Sử dụng HTML hoặc CSS để điều hướng
Bạn cần tránh sử dụng Javascript hoặc Ajax khi tạo điều hướng và cách tốt nhất để trình thu thập thông tin tìm kiếm dễ dàng hơn là sử dụng các thẻ HTML đơn giản kết hợp với CSS để định dạng.
Bước 4: Sử dụng các menu breadcrumb
Menu Breadcrumb rất quan trọng đối với SEO. Khi kích hoạt menu breadcrumb, hãy đảm bảo rằng menu breadcrumb hiển thị chính xác cấu trúc trang web.
Ví dụ: khi bạn kích hoạt menu breadcrumb trên trang sản phẩm, nó sẽ có các yếu tố sau:
Trang chủ > Danh mục sản phẩm > Danh mục phụ > Trang sản phẩm
Nói cách khác, menu sẽ hiển thị tất cả các cấp độ từ trang chủ.

Bước 5: Lưu ý đến cấu trúc liên kết nội bộ
Khi tạo liên kết nội bộ, hãy ghi nhớ các quy tắc sau:
- Tạo liên kết nội bộ trỏ đến các trang danh mục.
- Xác định các trang SEO và liên kết đến chúng từ các trang liên quan khác. Đây phải là các trang có số lượng liên kết nội bộ lớn hơn trang khác.
- Từ các trang danh mục chính, đảm bảo liên kết đến các trang SEO của danh mục đó.
- Sử dụng anrcho text được tối ưu hóa cho các liên kết nội bộ.
- Đảm bảo TẤT CẢ các trang có thể truy cập được thông qua các liên kết nội bộ.
Bước 6: Cung cấp sơ đồ trang web cho người dùng
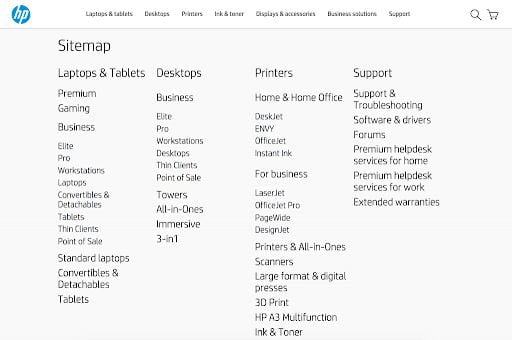
Điều này khác với Sơ đồ trang web XML mà bạn phải tạo và gửi tới các công cụ tìm kiếm. Ở chân trang của trang web, bạn có thể dùng sơ đồ trang web HTML để hiển thị cấu trúc phân cấp của trang web cho người dùng.
Đây là một ví dụ hay từ trang web của thương hiệu HP

Kết luận
Với sự ra đời của máy học, ưu tiên lập chỉ mục trên thiết bị di động và tìm kiếm bằng giọng nói, điều quan trọng nhất là cung cấp cho các công cụ tìm kiếm nhiều thông tin hơn về các chủ đề (chứ không phải chỉ là từ khóa) mà bạn muốn xếp hạng. Và cách tốt nhất để làm điều này là có một cấu trúc trang web chuẩn SEO vững chắc và rõ ràng.
Liên hệ SEO
| ✅ Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về Cấu trúc Website chuẩn SEO
- Cấu trúc website chuẩn SEO có những yếu tố quan trọng nào cần tuân thủ?
Cấu trúc website chuẩn SEO cần tuân thủ các yếu tố như tiêu đề trang, thẻ meta, sitemap, và cấu trúc liên kết nội bộ. - Làm thế nào để tạo cấu trúc URL thân thiện với SEO cho website?
Để tạo cấu trúc URL thân thiện với SEO, hãy sử dụng từ khóa liên quan, loại bỏ các ký tự đặc biệt, và tuân thủ nguyên tắc gọn gàng, dễ đọc. - Các yếu tố cần lưu ý khi xây dựng menu chính trên website để tối ưu hóa SEO là gì?
Khi xây dựng menu chính, hãy tối ưu hóa bằng cách sử dụng từ khóa liên quan, tạo các liên kết nội bộ, và giữ cho menu dễ sử dụng và dễ hiểu. - Cấu trúc HTML và phần tử heading như thế nào ảnh hưởng đến SEO của một trang web?
Cấu trúc HTML và phần tử heading ảnh hưởng đến SEO bằng cách cung cấp thông tin cấu trúc cho công cụ tìm kiếm và giúp người dùng dễ dàng đọc và hiểu nội dung trang. - Các nguyên tắc thiết kế và sắp xếp nội dung trên trang web để tăng khả năng tìm kiếm của nó là gì?
Để tăng khả năng tìm kiếm, hãy thiết kế và sắp xếp nội dung trên trang web một cách có tổ chức, sử dụng tiêu đề hợp lý, từ khóa liên quan, và tạo liên kết nội bộ tốt.
CHÚC CÁC BẠN THÀNH CÔNG!
