Trong bài viết này, bạn sẽ học về cách tối ưu cấu trúc website eCommerce. Có thể nói cấu trúc trang web của một trang web thương mại điện tử là yếu tố rất quan trọng. Nó phải dễ dàng điều hướng, dễ thu thập dữ liệu (bởi các công cụ tìm kiếm) và đó là điểm khởi đầu để mang lại trải nghiệm tốt cho người dùng. Một trang web thương mại điện tử lớn có thể có rất nhiều trang và cần phải có một cấu trúc vững chắc để người dùng có thể tìm thấy những gì họ muốn nhanh chóng với số lần nhấp chuột ít nhất có thể.
Tại sao cấu trúc website eCommerce lại quan trọng?
Một trang web có cấu trúc tốt sẽ mang đến những lợi ích như sau:
Tốc độ tải trang
Nếu bạn đã từng có kinh nghiệm thực hiện tối ưu hoá tốc độ website thì chắc hẳn cũng biết rằng có rất nhiều yếu tố khác nhau sẽ ảnh hưởng đến tốc độ tải trang.
Những website có cấu trúc rõ ràng sẽ tốn ít tài nguyên hơn trong HTML, CSS và javascript đồng thời thực hiện ít yêu cầu hơn đối với máy chủ và tải nhanh hơn.
Ngoài ra, trình thu thập dữ liệu của công cụ tìm kiếm có thể thu thập dữ liệu trang web nhanh hơn, khám phá nhiều trang hơn và điều này có thể có tác động lớn đến quá trình SEO của bạn.
Sitelinks
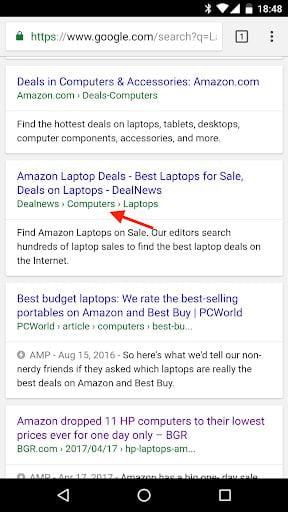
Sitelinks được hiển thị ở bảng kết quả tìm kiếm (SERPs) khi bất kỳ người dùng nào tìm kiếm tên doanh nghiệp của bạn trên Google.
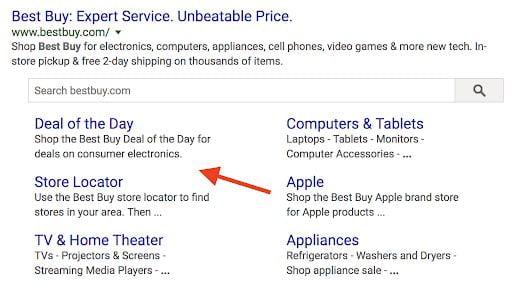
Trong trường hợp là một cửa hàng thương mại điện tử thì sitelinks sẽ hiển thị các danh mục chính của cửa hàng. Hãy xem ví dụ về sitelinks dưới đây của Best Buy.

Sitelinks là yếu tố rất có ích cho SEO ecommerce, không chỉ thu hút nhiều lượt nhấp hơn đến với các trang quan trọng của website mà còn tốt cho việc quảng bá thương hiệu. Vấn đề duy nhất là bạn không thể chủ động quyết định được trang nào của website sẽ được hiển thị dưới dạng sitelinks.
Điều này sẽ hoàn toàn do Google quyết định.
Một cấu trúc trang web chưa được tối ưu sẽ làm giảm đi cơ hội website của bạn có được sitelinks trên SERPs, trong khi trang web có cấu trúc tốt sẽ giúp Google lựa chọn trang web sitelinks dễ dàng hơn, cùng với thẻ tiêu đề và thẻ mô tả.
Tỷ lệ chuyển đổi
Mục tiêu cuối cùng của bất kỳ cửa hàng trực tuyến nào chính là tăng được doanh thu bán hàng.
Để làm điều này, cơ bản là bạn phải tăng được lượng khách hàng tiềm năng vào kênh bán hàng, điều này có thể bao gồm những chuyển đổi khác như đăng ký nhận tin, khách hàng tiềm năng,…
Một cấu trúc trang web được tổ chức tốt là rất quan trọng để quá trình này diễn ra theo kế hoạch.
Người dùng sẽ dễ dàng tìm thấy những gì họ muốn mà không cần phải bấm nhiều lần và không tốn nhiều thời gian trên một trang hơn mức cần thiết.
Cách tối ưu cấu trúc website eCommerce
Hãy cùng tìm hiểu từng bước của cách tối ưu cấu trúc trang web eCommerce của bạn chuẩn SEO:
Tạo cấu trúc phân cấp với không quá 3 cấp độ
Một trang web thương mại điện tử nên được tối ưu theo cấu trúc phân cấp.
Trang chủ chính là trang trên cùng của hệ thống phân cấp và bên dưới có thể là 2 hoặc 3 cấp độ trước khi đến cuối hệ thống phân cấp là trang sản phẩm.
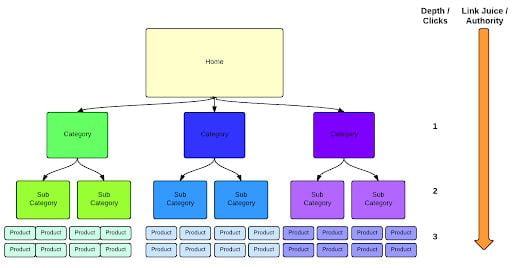
Để hình dung rõ hơn về cấu trúc phân cấp, hãy nhìn vào sơ đồ sau đây:

Trang chủ nằm ở đầu hệ thống, tiếp theo đó là danh mục chính (cấp 1), các danh mục phụ (cấp 2) và cuối cùng là trang sản phẩm (cấp 3).
Cách tốt nhất để bạn tạo được cấu trúc trang web là dựa trên kết quả của quá trình nghiên cứu từ khoá.
Nghiên cứu từ khoá không chỉ có ích cho quá trình tối ưu content của website mà còn cung cấp ý tưởng về cấu trúc website của bạn.
Nếu bạn vẫn chưa đọc về Quy trình nghiên cứu từ khoá eCommerce thì bạn nên đọc nó trước khi tiếp tục với bước tiếp theo để tối ưu hoá cấu trúc trang web.
Tạo một Menu đơn giản thể hiện cấu trúc trang web
Điều hướng tức là các menu của website phải phản ánh được cấu trúc trang web, nếu bạn hiểu chính xác được cấu trúc website, điều hướng sẽ trở nên dễ hiểu hơn.
Một số điều cần tính đến khi quyết định cấu trúc điều hướng và menu của bạn:
Giữ nó thật đơn giản – Khi thiết kế menu, bạn phải luôn luôn nhớ rằng cần giữ cho nó càng đơn giản càng tốt.
Tránh thêm các trang vào menu không cần thiết hoặc tạo menu menu phụ hiện ra ngoài khi không cần thiết.
Theo nguyên tắc chung, mỗi trang trên trang web của bạn sẽ có thể truy cập được từ trang chủ không quá 3 lần nhấp.
Tận dụng side menu – Khi người dùng chọn một danh mục cụ thể từ menu chính, bạn có thể hiển thị landing page có side menu để họ tìm được sản phẩm mà họ mong muốn.
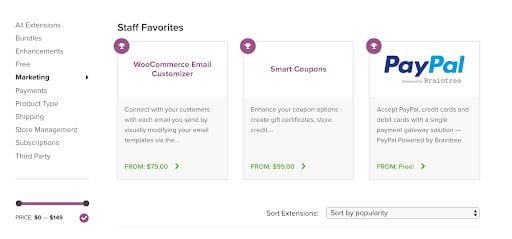
Hãy xem cách mà woocommerce tối ưu cấu trúc trang web của họ.
Khi bạn chọn một danh mục từ menu chính, họ sẽ hiển thị cho bạn một trang đích có tất cả các sản phẩm trong danh mục đó với một số bộ lọc (ví dụ như giá) để thu hẹp lựa chọn của bạn.

Một sự lựa chọn khác là bạn hoàn toàn có thể thay đổi danh mục mà không cần quay trở lại trang menu chính.
Xem xét việc tạo menu riêng cho máy tính để bàn và thiết bị di động
Trong thời đại hiện nay thì rõ ràng phần lớn lượng traffic website của bạn đến từ người dùng thiết bị di động. Điều này có nghĩa là bạn cần chú ý đặc biệt đến trải nghiệm người dùng của họ trên website.
Sao chép menu của desktop không phải là một lựa chọn tốt vì không gian màn hình hạn chế có sẵn trên thiết bị di động.
Thay vào đó, điều bạn nên làm là tạo một menu riêng cho thiết bị di động và nó sẽ chỉ bao gồm những tùy chọn thực sự cần thiết cho mục đích điều hướng.
Các trang như chính sách bảo mật, về chúng tôi, v.v. có thể được nhóm lại với nhau, do đó tạo thêm không gian trên menu cho các trang quan trọng (trang danh mục và trang sản phẩm).
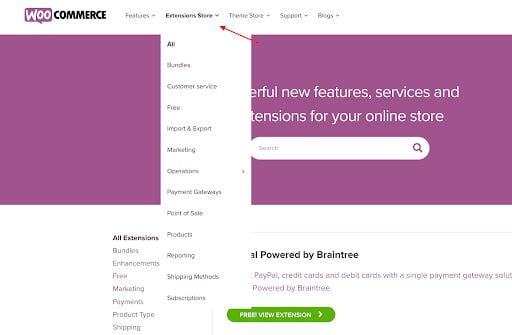
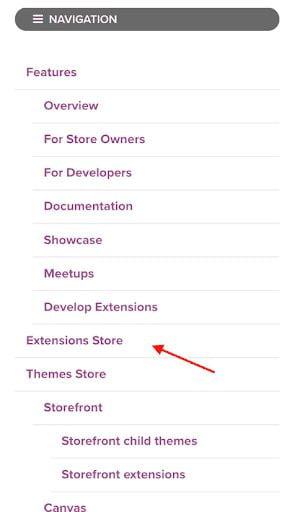
Hãy xem lại trang web của woocommerce từ desktop và thiết bị di động của bạn.
Trên màn hình desktop, họ có danh sách đầy đủ các sản phẩm trong menu Cửa hàng tiện ích mở rộng:

Trong khi đó, trên thiết bị di động thì họ chỉ hiển thị tùy chọn Cửa hàng tiện ích mở rộng vì việc hiển thị danh sách đầy đủ các sản phẩm sẽ tạo ra sự lộn xộn và điều này không thân thiện với người dùng.

Tối ưu hoá cấu trúc URL
Một cấu trúc URL thân thiện với SEO sẽ giúp cả người dùng lẫn công cụ tìm kiếm điều hướng trên trang web dễ dàng hơn.
Cấu trúc trang web và cấu trúc URL có liên quan chặt chẽ với nhau vì cả hai phải đại diện chính xác cho nhau.
Ví dụ: Nếu bạn có một cửa hàng Thương mại điện tử bán đồ điện tử và có một danh mục dành cho Máy tính bảng, thì cấu trúc trang web của bạn có thể như sau:
Làm theo hướng dẫn sau để tối ưu hoá cấu trúc URL của trang web ecommerce:
Tạo URL HTTPS
Có một trang web an toàn là rất quan trọng, đặc biệt là đối với các trang web thương mại điện tử.
Nó không chỉ là một yếu tố xếp hạng SEO mà còn là một cách khác để có được lòng tin của người dùng.
Quan trọng: Nếu bạn quyết định thay đổi cấu trúc URL của mình, bạn cần cẩn thận để không làm mất thứ hạng SEO. Cách tiếp cận tốt nhất là sử dụng chuyển hướng 301 để cho người dùng và công cụ tìm kiếm biết rằng URL của trang đã thay đổi.
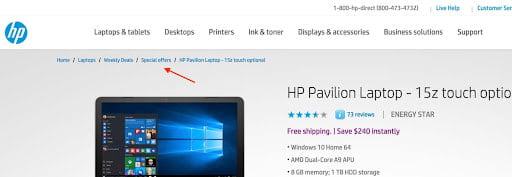
Thêm thanh điều hướng breadcrumb vào mỗi trang
Menu breadcrumb được hiển thị ở đầu trang và nó bao gồm một số liên kết nội bộ cho phép khách truy cập nhanh chóng điều hướng trở lại trang trước đó hoặc trang chủ của trang web.

Điều này rất hữu ích khi người dùng tìm kiếm một sản phẩm nhất định và di chuyển giữa các danh mục và sản phẩm khác nhau.
Nó cũng có ích trong trường hợp người dùng truy cập vào một sản phẩm nhất định và sử dụng thanh điều hướng để xem những sản phẩm khác trong cùng danh mục.
Thêm dữ liệu có cấu trúc vào breadcrumbs
Bên cạnh việc hỗ trợ điều hướng người dùng khi ở trên trang web, breadcrumbs cũng được hiển thị trong bảng kết quả tìm kiếm của Google trên thiết bị di động và nếu được định cấu hình đúng cách có thể mang lại lợi thế cho trang web của bạn trong SERPS.

Để đảm bảo rằng Google có thể ‘diễn giải’ chính xác breadcrumbs, bạn cần thêm schema có liên quan.
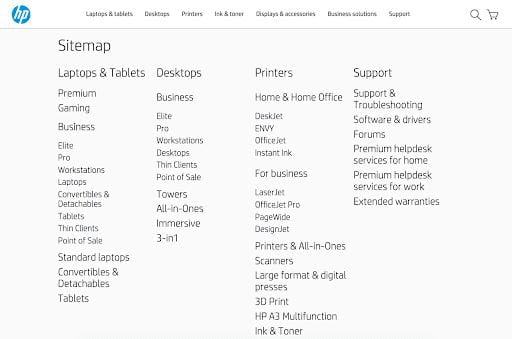
Tạo Sitemap cho người dùng
Đối với tất cả các loại website thì cũng đều nên có một sitemap dành cho người dùng. Đây là dạng sitemap hoàn toàn khác với XML Sitemap mà bạn gửi cho công cụ tìm kiếm.
Một trang sơ đồ trang web dành cho người dùng được tối ưu tốt sẽ hiển thị tất cả các danh mục và danh mục con quan trọng của trang web trên một trang duy nhất để người dùng có thể dễ dàng tìm thấy những gì họ muốn.
Đây là một ví dụ từ cửa hàng trực tuyến của HP:

Sitemap dạng này có thể được thêm vào dưới dạng tùy chọn ở phần footer.
Theo kinh nghiệm của mình thì khi bạn tạo trang sơ đồ trang web dành cho người dùng, nó sẽ giúp bạn hiểu liệu trang web của mình có cấu trúc tốt hay không hoặc liệu bạn có cần thực hiện bất kỳ thay đổi cấu trúc nào để cải thiện trang web hay không.
Kết luận
Các trang web thương mại điện tử có thể nhanh chóng phát triển về sản phẩm, danh mục và nếu bạn không biết cách tối ưu cấu trúc website eCommerce như Digital Marketing DMA đã tổng hợp phía trên thì rất dễ bị rối. Cấu trúc được xác định rõ ràng sẽ giúp người dùng tìm thấy những gì họ muốn nhanh chóng (trong vòng chưa đầy 3 lần nhấp) và trình thu thập dữ liệu của công cụ tìm kiếm sẽ có thể thu thập dữ liệu, hiểu và lập chỉ mục trang web của bạn hiệu quả hơn. Nếu bạn đã có một trang web Thương mại điện tử với các trang được lập chỉ mục và bạn quyết định thay đổi cấu trúc và URL, hãy sử dụng chuyển hướng 301 để bạn không bị mất bất kỳ thứ hạng và thẩm quyền tên miền hoặc trang nào.
Câu hỏi thường gặp về cách tối ưu cấu trúc website ecommerce
- Làm thế nào để tối ưu cấu trúc trang chủ của website ecommerce để thu hút người dùng và tăng tỷ lệ chuyển đổi?
Tối ưu trang chủ bằng thiết kế hấp dẫn, banner sản phẩm nổi bật, và liên kết nhanh đến các trang quan trọng. - Có những yếu tố gì cần quan tâm khi tối ưu cấu trúc trang sản phẩm để giúp người dùng dễ dàng tìm kiếm và mua hàng?
Tối ưu trang sản phẩm bằng mô tả chi tiết, hình ảnh chất lượng, đánh giá từ khách hàng và nút gọi mua hàng rõ ràng. - Làm thế nào để xây dựng một cấu trúc danh mục sản phẩm hiệu quả để giúp người dùng dễ dàng duyệt và lựa chọn sản phẩm?
Xây dựng danh mục sản phẩm có cấu trúc hợp lý, phân loại rõ ràng và sử dụng bộ lọc để thuận tiện cho người dùng tìm kiếm. - Cách tối ưu cấu trúc trang giỏ hàng và quy trình thanh toán để cải thiện trải nghiệm mua hàng và giảm tỷ lệ tạm dừng giỏ hàng?
Tối ưu trang giỏ hàng và quy trình thanh toán bằng cách loại bỏ rào cản, cung cấp tính năng tăng giảm số lượng và tùy chọn thanh toán đa dạng. - Làm thế nào để tối ưu hóa cấu trúc menu và thanh điều hướng để giúp người dùng dễ dàng tìm kiếm thông tin và di chuyển trên website ecommerce?
Tối ưu hóa menu và thanh điều hướng bằng cách sắp xếp hợp lý, đặt nút giỏ hàng dễ thấy và sử dụng chuỗi breadcrumb để người dùng dễ dàng quay lại.
CHÚC CÁC BẠN THÀNH CÔNG!
