Trong bài viết này, bạn sẽ tìm hiểu về checklist kiểm tra tốc độ website. Mỗi giây trên internet là một sự khác biệt rất lớn và việc đảm bảo tốc độ tải trang web nhanh chóng có thể là yếu tố quyết định giữa thành công và thất bại. Do đó, khiến trang web của bạn hoạt động mượt mà và nhanh chóng là một trong những yếu tố quan trọng để thu hút và giữ chân khách hàng mục tiêu.
Kiểm tra tốc độ website hiện tại
Tốc độ tải hiện tại của trang web chính là nền tảng cho tất cả những gì bạn cần làm để cải thiện nó. Bảng báo cáo tốc độ tải trang sẽ gợi ý và cho bạn cái nhìn tổng quan nhất về những yếu tố mà bạn cần tối ưu để cải thiện tốc độ tải trang. Một số công cụ kiểm tra tốc độ website mà bạn có thể tham khảo như:

Tính thân thiện với thiết bị di động
Bên cạnh việc kiểm tra tốc độ website, thân thiện với thiết bị di động cũng là yếu tố bạn cần kiểm tra song song trong thời đại ngày nay. Mobile friendly cũng là một trong những yếu tố ảnh hưởng đến thứ hạng của trang web nên bạn cần tối ưu nó để có được thứ hạng cao hơn, đồng thời giúp tăng traffic và cải thiện trải nghiệm người dùng.
Bạn có thể sử dụng một số công cụ sau để kiểm tra Mobile friendly:
- Google Mobile-Friendly Test Tool
- Bing Mobile Friendliness Test Tool
Nếu trang web của bạn không thân thiện với thiết bị di động, bạn sẽ cần thực hiện một số bước bổ sung ngoài checklist kiểm tra tốc độ website này. Trong hầu hết các trường hợp, bạn sẽ muốn tạo một trang web thân thiện với thiết bị di động thông qua thiết kế trang web phù hợp.
Sử dụng CDN
Mặc dù là một mục tùy chọn trong danh sách kiểm tra tốc độ trang web nhưng CDN có thể tạo ra tác động lớn đến tốc độ trang web của bạn.
CDN cải thiện tốc độ trang bằng cách cung cấp cho khách truy cập quyền truy cập nhanh hơn vào nội dung của bạn. Đó là vì CDN lưu trữ trang web hoặc nội dung của bạn trên nhiều trung tâm dữ liệu trên toàn thế giới. Khi ai đó truy cập trang web của bạn, CDN của bạn sẽ sử dụng trung tâm dữ liệu gần nhất để phân phối trang web của bạn.
Một số ví dụ về các nhà cung cấp CDN đáng tin cậy bao gồm:
- Amazon Cloudfront
- Microsoft Azure
- Akamai
- Cloudflare
Nếu công ty của bạn nhận được lưu lượng truy cập từ khắp nơi trên thế giới hoặc thậm chí từ Hoa Kỳ, hãy xem xét CDN. Nó sẽ giúp bạn cung cấp trải nghiệm người dùng nhanh hơn, điều này có thể tác động đến các chỉ số quan trọng, như khách hàng tiềm năng trực tuyến và doanh thu được tạo ra.
Tối ưu hình ảnh
Đúng thật là hình ảnh chính là thành phần quan trọng không thể thiếu của một website có thứ hạng cao. Tuy nhiên, việc sử dụng hình ảnh với dung lượng lớn và sai format sẽ ảnh hưởng tiêu cực đến website. Do đó, bạn cần đảm bảo rằng tất cả hình ảnh trên trang web được điều chỉnh về đúng kích thước và tối ưu dung lượng để tránh website tải chậm.
PNG được khuyên dùng cho những hình ảnh đồ họa có ít màu sắc hơn, trong khi JPEG là định dạng lý tưởng cho nén đồ họa.
Các công cụ như JPEGmini có thể giúp bạn nén hình ảnh mà không làm giảm chất lượng. Tuy nhiên, khi nén ảnh, bạn cần lưu ý 2 kiểu nén phổ biến là nén mất dữ liệu và nén không mất dữ liệu:
- Nén mất dữ liệu — Giảm kích thước hình ảnh bằng cách loại bỏ dư thừa. Nó làm giảm kích thước tập tin nhưng làm giảm chất lượng. Điều tệ nhất là bạn không thể khôi phục dữ liệu bị mất sau khi hình ảnh được nén. Nên giữ bản gốc để tránh mất dữ liệu.
- Nén không mất dữ liệu — Coi trọng chất lượng hơn kích thước hình ảnh, duy trì chất lượng của hình ảnh sau khi nén và bạn có thể khôi phục tệp.
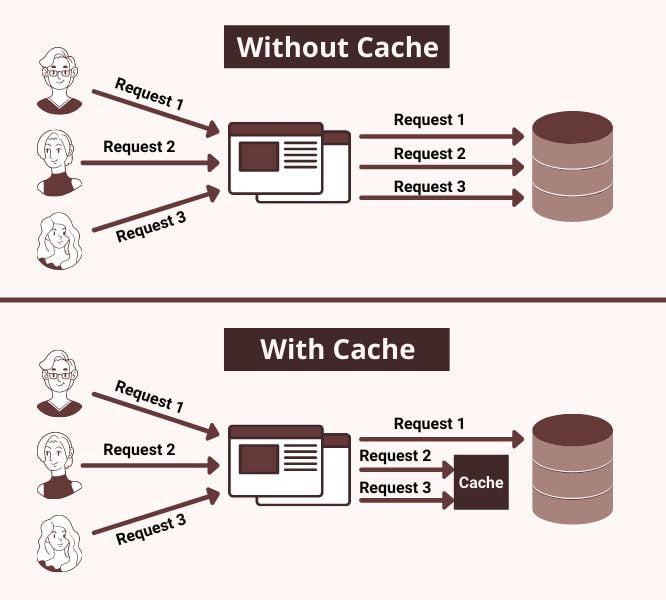
Sử dụng caching
Sử dụng bộ nhớ đệm (caching) là một kỹ thuật khác mà bạn có thể sử dụng để tối ưu hóa tốc độ trang web. Nó liên quan đến việc lưu trữ hình ảnh trong máy chủ proxy hoặc bộ nhớ cache của trình duyệt để giảm thiểu tối đa yêu cầu ứng dụng.
Nếu bạn chọn lưu hình ảnh vào bộ đệm ẩn trong máy chủ proxy, bạn cần thiết lập bộ nhớ cho hình ảnh trên một số máy chủ điểm hiện diện (PoP). Các máy chủ này được phân phối trên khắp thế giới và hình ảnh được cung cấp từ các máy chủ gần nhất, giúp giảm thời gian tải trang.

Xoá những phugin không cần thiết
Sử dụng Plugin là một cách tuyệt vời để thêm các chức năng mới vào chương trình máy chủ mà không thay đổi bất kỳ điều gì. Tuy nhiên, nhiều plugin không được sử dụng trên một trang web có thể dẫn đến các sự cố nghiêm trọng.
Trong đó vấn đề quan trọng nhất chính là làm chậm trang web. Bên cạnh số lượng plugin, chất lượng của chúng cũng có thể ảnh hưởng đến tốc độ trang web. Cách tiếp cận tốt nhất là tránh các plugin tạo ra nhiều truy vấn cơ sở dữ liệu. Chỉ giữ lại các plugin cần thiết và đảm bảo chúng được cập nhật
Sử dụng AMP
Có hơn 50% lưu lượng truy cập Internet trên thế giới đến từ thiết bị di động nên việc tạo ra website tải nhanh trên thiết bị di động là rất quan trọng. Chưa kể rằng Google hiện tập trung ưu tiên thiết bị di động, có nghĩa là nó thu thập dữ liệu và lập chỉ mục trang web từ góc nhìn của người dùng thiết bị di động.
Nếu muốn bắt đầu sử dụng AMP, bạn sẽ cần sự trợ giúp của IT hoặc một plugin. Nếu bạn sử dụng WordPress, thật dễ dàng để bắt đầu với AMP. Chỉ cần cài đặt plugin AMP. Tuy nhiên, các doanh nghiệp không có trang web WordPress sẽ cần sự trợ giúp của IT để tạo phiên bản AMP của các trang hiện có.

Thu nhỏ kich thước tệp CSS và JavaScript
Mặc dù CSS và JavaScript giúp bổ sung chức năng cho trang web, nhưng chúng có thể làm cho trang web tăng kích thước khi sử dụng quá mức. CSS và JavaScript không được sử dụng có thể trở nên khó quản lý và tác động tiêu cực đến chức năng của trang web.
Điều này hoàn toàn gây bất lợi cho bạn vì Google coi trọng hiệu suất và ưu tiên các trang web tải nhanh và mang lại trải nghiệm tốt cho người dùng. Để tránh sự cố này, hãy giảm thiểu CSS và JavaScript để tăng tốc độ tải trang và hiệu suất của website.
Google DevTools có thể giúp bạn xác định và loại bỏ CSS và JavaScript không cần thiết. Khi bạn xóa các mã không cần thiết như không gian, nhận xét và tab, kích thước tệp sẽ giảm đáng kể, giúp tăng thời gian tải của trang và cải thiện hiệu suất của trang web.
Giảm thiểu Redirect URL
Chuyển hướng là một thứ khác có thể làm chậm tốc độ tải trang của một trang web. Trên thực tế, khi một trang chuyển hướng đến một trang khác thì người dùng cần đợi lâu hơn trước khi có thể nhìn thấy được thông tin cần thiết. Việc chờ thêm này có nghĩa là trang web tải chậm hơn, dẫn đến trải nghiệm người dùng không tốt.
Như đã nêu trước đó, người dùng rời khỏi một trang web nếu mất nhiều thời gian hơn để tải. Lý tưởng nhất là 2 đến 3 giây là đủ thời gian để khách truy cập đợi trước khi rời khỏi trang web. Điều này có nghĩa là lưu lượng truy cập ít hơn và chuyển đổi thấp hơn.
Các công cụ như PageSpeed Insights có thể giúp quét trang web của bạn để cung cấp báo cáo về tất cả các chuyển hướng trên trang web. Xóa tất cả các chuyển hướng không cần thiết và chỉ để lại những chuyển hướng quan trọng.

Khắc phục lỗi 404
Lỗi 404 là lỗi rất quen thuộc đối với cả những chủ website hoặc với người dùng. Nó chỉ ra rằng không thể tìm thấy trang được yêu cầu. Có những lỗi này trên trang web không chỉ ảnh hưởng đến hình ảnh thương hiệu mà còn tác động đến kết quả SEO và dẫn đến trải nghiệm người dùng không tốt. Trên thực tế, người dùng gặp phải các liên kết bị hỏng trên một trang web nhất định không có khả năng quay lại trang web đó lần nữa.
Các công cụ tìm kiếm cũng “ghét” các liên kết bị hỏng và sẽ xếp hạng các trang web có lỗi 404 thấp hơn, điều này có nghĩa là lưu lượng truy cập ít hơn và chuyển đổi thấp hơn.
Sau khi bạn xác định các URL có lỗi 404, hãy đánh giá lưu lượng truy cập của chúng. Nếu chúng có lưu lượng truy cập cao, hãy đặt chuyển hướng cho các liên kết bên ngoài và sửa địa chỉ liên kết cho các liên kết nội bộ. Nếu các URL không tạo lưu lượng truy cập, bạn có thể để nguyên như vậy vì chúng không tiêu tốn tài nguyên máy chủ.

Kết luận
Vậy bạn có thể tiến hành lưu ngay lại checklist kiểm tra tốc độ website mà Digital Marketing DMA đã cung cấp phía trên để đảm bảo trang web được tối ưu đúng cách, mang đến trải nghiệm người dùng tốt hơn. Đồng thời, tốc độ tải trang cũng sẽ góp phần thúc đẩy thứ hạng trang web của bạn trên bảng kết quả tìm kiếm. Đừng chần chừ nữa mà hãy bắt đầu tối ưu hoá tốc độ website của bạn ngay bây giờ với bài viết trên nhé!
Liên hệ SEO
| ✅Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về Checklist kiểm tra tốc độ website
- Tại sao tốc độ website quan trọng và ảnh hưởng như thế nào đến trải nghiệm người dùng?
Tốc độ website quan trọng vì ảnh hưởng đến trải nghiệm người dùng và SEO trang web. - Checklist kiểm tra tốc độ website bao gồm những yếu tố nào cần được kiểm tra và tối ưu?
Checklist kiểm tra tốc độ website bao gồm kiểm tra kích thước tệp, tối ưu hóa hình ảnh, sử dụng mã lược, giảm bớt yêu cầu server và sử dụng bộ nhớ cache. - Làm thế nào để đo và đánh giá tốc độ tải trang của trang web?
Đo tốc độ website có thể sử dụng các công cụ như Google PageSpeed Insights, GTmetrix và Pingdom. - Có những công cụ nào hỗ trợ kiểm tra tốc độ website một cách hiệu quả?
Có nhiều công cụ hỗ trợ kiểm tra tốc độ website nhưng một số công cụ phổ biến là Google PageSpeed Insights và GTmetrix. - Những biện pháp cơ bản nào có thể thực hiện để cải thiện tốc độ website của tôi mà không cần yêu cầu kỹ thuật cao?
Cải thiện tốc độ website có thể bằng cách tối ưu hóa hình ảnh, sử dụng cache, sử dụng CDN và giảm bớt yêu cầu tải từ server.
CHÚC CÁC BẠN THÀNH CÔNG!
