Trong bài viết này, bạn sẽ tìm hiểu PageSpeed là gì. Tốc độ trang là một yếu tố quan trọng cho sự thành công của trang web trong chiến dịch. Bên cạnh việc là một trong những yếu tố xếp hạng đã biết, nó còn là một thước đo khả năng sử dụng quan trọng. Cả người dùng lẫn công cụ tìm kiếm đều không muốn dành thời gian chờ đợi các trang của bạn tải, đặc biệt là trong thị trường cạnh tranh khi có hàng chục trang web khác cùng chủ đề tải nhanh hơn.
PageSpeed là gì?
Tốc độ trang tải trang (page speed) đề cập đến thời gian mà một trang web cần để tải và hiển thị hoàn toàn trên thiết bị của người dùng. Đây là một yếu tố quan trọng trong hiệu suất của trang web và trải nghiệm người dùng.
Không nên nhầm lẫn tốc độ trang với ‘tốc độ trang web’. Tốc độ trang web là tốc độ tải trang trung bình của một trang mẫu bất kỳ từ cùng một trang web.
Tốc độ tải của một trang cụ thể có thể khác với tốc độ trung bình (có thể chậm hơn hoặc nhanh hơn), đó là lý do tại sao việc kiểm tra riêng lẻ và tối ưu hóa tốc độ của tất cả các trang của bạn lại quan trọng.

Tại sao tốc độ tải trang lại quan trọng với SEO?
Vào tháng 4 năm 2010, Google đã chính thức thông báo rằng tốc độ trang là một phần của thuật toán xếp hạng của Google. Các công cụ tìm kiếm có nhiệm vụ cung cấp trải nghiệm người dùng tốt nhất, vì vậy họ ưu tiên các trang web tải nhanh. Tốc độ tải trang nhanh có thể giúp cải thiện việc xếp hạng trên công cụ tìm kiếm và tăng lượng truy cập tự nhiên đến trang web.
Tốc độ tải trang đóng vai trò quan trọng vì một số lý do sau:
- Trải nghiệm người dùng: Người dùng mong đợi trang web tải nhanh và có thể trở nên khó chịu hoặc thiếu kiên nhẫn nếu phải chờ quá lâu. Một trang web tải chậm có thể dẫn đến tỷ lệ thoát cao, người dùng thậm chí có thể rời khỏi trang web trước khi nó được tải hoàn toàn.
- Chuyển đổi và tương tác: Tốc độ trang web nhanh có thể dẫn đến tỷ lệ chuyển đổi cao hơn và cải thiện tương tác của người dùng. Khi một trang web tải nhanh, người truy cập có khả năng lớn hơn để ở lại trang web, khám phá nội dung và hoàn thành nhanh chóng các hành động như mua hàng, điền vào mẫu đơn hoặc đăng ký nhận bản tin.
- Trải nghiệm trên di động: Với sự gia tăng việc sử dụng thiết bị di động để duyệt web, tốc độ trang web càng trở nên quan trọng. Mạng di động có thể có kết nối chậm hơn so với kết nối dây, do đó tối ưu hóa tốc độ trang web cho thiết bị di động là điều quan trọng để cung cấp trải nghiệm mượt mà và đáp ứng nhu cầu của người dùng.
Hiện nay, tốc độ trang đang dần trở nên quan trọng hơn bao giờ hết.
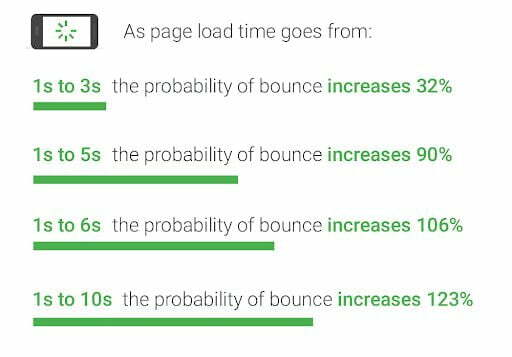
Thống kê cho thấy các trang web tải chậm đang mất khách hàng vì phần lớn người dùng không sẵn sàng đợi quá 3 giây để tải trang web.

Ngoài ra, một số nghiên cứu cho thấy có mối tương quan giữa thứ hạng của Google và tốc độ trang. Các trang web xếp hạng ở những vị trí đầu tiên của Google tải nhanh hơn các trang web xuất hiện ở những nơi thấp hơn.
Lưu ý rằng tốc độ trang là một yếu tố xếp hạng trang có nghĩa là nó ảnh hưởng đến từng trang riêng lẻ chứ không phải toàn bộ trang web.
Tốc độ lý tưởng của website là bao nhiêu?
Dù là thông tin không chính thức nhưng tốc độ trang lý tưởng là dưới 3 giây cho cả trang web trên máy tính để bàn và thiết bị di động. “Không chính thức” ở đây là vì đây là con số đến từ các cuộc khảo sát và nghiên cứu của người dùng và nó không phải là con số chính thức được các thuật toán của Google sử dụng trong quá trình xếp hạng.
Cách Google xử lý tốc độ trang là phân loại các trang thành ‘thực sự tốt’ và ‘khá tệ’.
Điều này có nghĩa là nếu một trang web quá chậm, điều này có thể có tác động tiêu cực đến thứ hạng của nó. Mặt khác, thuật toán xử lý tất cả các trang web như nhau.
Bạn có thể xem video sau đây của Google thảo luận về cách Google xử lý tốc độ trang và tốc độ trang web nói chung:
Nguyên nhân khiến website tải chậm
Kích thước tệp lớn
Khi các tệp tin trang web như hình ảnh, video, CSS và JavaScript có kích thước lớn, thời gian tải trang web sẽ tăng lên. Việc không tối ưu hóa và nén các tệp tin này có thể ảnh hưởng nghiêm trọng đến tốc độ tải trang.
- Hình ảnh: Hình ảnh có độ phân giải cao hoặc không được tối ưu hóa đúng cách cho web có thể góp phần tạo nên kích thước tệp tin lớn. Khi kích thước hình ảnh lớn, việc tải xuống sẽ mất thời gian hơn, làm tăng thời gian tải trang tổng thể. Tối ưu hình ảnh bao gồm việc nén chúng mà không ảnh hưởng quá nhiều đến chất lượng. Các kỹ thuật như thay đổi kích thước, sử dụng đúng định dạng hình ảnh (ví dụ JPEG, PNG hoặc WebP) và sử dụng thuật toán nén có thể giúp giảm kích thước tệp tin.
- Video: Đưa video vào trang web có thể nâng cao nội dung, những video thường có kích thước tệp tin lớn, đặc biệt là video có độ phân giải cao hoặc dài. Việc chèn video trực tiếp trên trang web có thể làm chậm tốc độ tải trang. Để giảm thiểu vấn đề này, nên lưu video trên các nền tảng bên ngoài như YouTube và chèn chúng bằng mã chèn tương ứng. Việc này giúp giảm tải lưu lượng và cho phép video được phát trực tuyến thay vì tải xuống.
- Tệp tin CSS và JavaScript: Các tệp tin CSS và JavaScript có thể trở nên “phình to” nếu chứa mã không cần thiết, chú thích hoặc khoảng trắng quá nhiều. Tối giản hóa các tệp tin này bằng cách loại bỏ các ký tự và khoảng trắng không cần thiết có thể giảm kích thước của chúng. Hơn nữa, kết hợp nhiều tệp tin CSS hoặc JavaScript thành một tệp duy nhất (tương ứng) và sử dụng các kỹ thuật như chia nhỏ mã nguồn hoặc tải chậm (lazy loading) có thể giúp tối ưu hóa việc tải các tài nguyên này.
Thiết kế trang web không tối ưu
Một thiết kế trang web không tối ưu có thể ảnh hưởng đáng kể đến tốc độ tải trang và hiệu suất tổng thể của trang web:
- Sử dụng quá nhiều yếu tố nặng: Đặt quá nhiều hình ảnh lớn, video hoặc hoạt ảnh trên một trang duy nhất có thể làm cho tốc độ tải trang chậm đi. Mỗi yếu tố đòi hỏi thời gian tải xuống bổ sung, dẫn đến trải nghiệm người dùng chậm chạp. Cần cân nhắc giữa sự hấp dẫn về mặt hình ảnh và hiệu suất trang web bằng cách sử dụng các yếu tố truyền thông được tối ưu hóa, nén hoặc có kích thước phù hợp.
- Mã lập trình phức tạp và lộn xộn: Mã lập trình quá phức tạp và không gọn gàng có thể cản trở hiệu suất trang web. Mã lặp lại, không cần thiết hoặc không có cấu trúc hiệu quả có thể làm tăng kích thước tệp tin và ảnh hưởng tiêu cực đến tốc độ tải trang. Cần duy trì mã lập trình ngắn gọn và có cấu trúc tốt để đạt hiệu suất tối ưu cho trang web.
- Thiếu thiết kế đáp ứng: Thiết bị di động ngày càng được sử dụng nhiều nên điều quan trọng là trang web có khả năng đáp ứng và thích ứng với kích thước màn hình khác nhau. Một trang web không được tối ưu hóa cho các thiết bị di động sẽ tải chậm và tạo ra trải nghiệm người dùng không tốt.
- Sử dụng không hiệu quả các scripts và plugin: Sử dụng quá nhiều script và plugin hoặc không tối ưu hóa chúng có thể làm chậm tốc độ tải trang. Cần lựa chọn và đánh giá cẩn thận các scripts và plugin được sử dụng trên trang web, đảm bảo chúng nhẹ, được cập nhật đều đặn và cần thiết cho chức năng của trang web.
Đường truyền mạng kém
Tốc độ tải của một trang web cũng phụ thuộc vào tốc độ kết nối internet của người dùng. Nếu người dùng có kết nối internet chậm hoặc mạng di động yếu, trang web có thể tải chậm.

Không sử dụng dịch vụ CDN
CDN (Content Delivery Network) là một mạng phân tán gồm các máy chủ độc lập được triển khai ở các vị trí địa lý khác nhau. Nhiệm vụ của nó là phân phối nội dung, truyền tải hình ảnh, Javascript, Video Clip, CSS, Media Streaming, File Download đến người dùng trong thời gian ngắn nhất có thể.
Nhiều quảng cáo
Mặc dù quảng cáo là một cách để tăng thu nhập đối với các trang web có lưu lượng truy cập lớn nhưng việc hiển thị quá nhiều quảng cáo trên trang web có thể làm giảm tốc độ tải trang đáng kể. Cáci pop-up, quảng cáo xen kẽ và tải xuống tự động sẽ làm “tắc nghẽn” một trang web, người dùng sẽ phải chờ đợi lâu để có thể nhìn thấy được nội dung mà họ cần.
Công cụ kiểm tra tốc độ tải trang
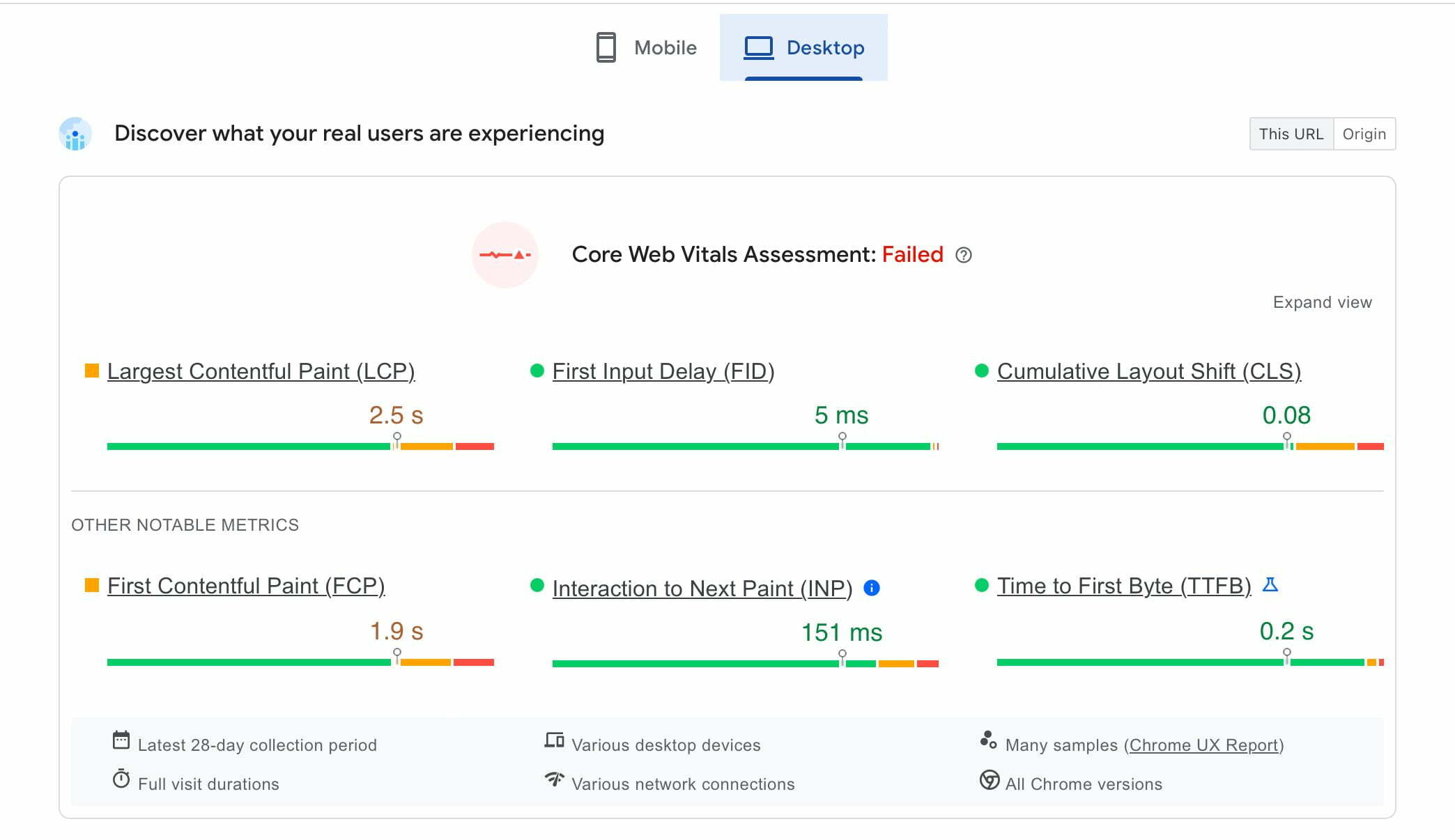
Trên thị trường hiện nay có rất nhiều công cụ giúp bạn xác định tốc độ tải trang, từ đó tối ưu chúng một cách tốt hơn. Trong đó, PagepSpeed Insights là một công cụ kiểm tra tốc độ tải trang miễn phí của Google được nhiều người sử dụng.
Công cụ này sẽ đưa ra cho bạn những thông số đầy đủ về trang web, bao gồm tốc độ tải trang trên máy tính và tốc độ tải trang trên thiết bị di động. Đây là một công cụ đặc biệt hữu ích cho những người quan tâm đến việc cải thiện tốt các yếu tố SEO.

Kết luận
Với những thông tin mà Digital Marketing DMA đã cung cấp phía trên, hy vọng bạn đã hiểu rõ hơn Pagespeed là gì và những yếu tố nào sẽ ảnh hưởng đến tốc độ tải trang của website. Theo nguyên tắc chung, bạn cần thực hiện tất cả các hành động cần thiết để đảm bảo rằng trang web của bạn tải nhanh nhất có thể. Các trang web chậm cung cấp trải nghiệm người dùng kém và điều này có nghĩa là họ đã làm mất khách hàng tiềm năng cũng như doanh thu của doanh nghiệp.
Liên hệ SEO
| ✅Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về PageSpeed
- PageSpeed là gì và tại sao nó quan trọng cho trang web?
PageSpeed là một đánh giá về tốc độ tải trang web và quan trọng để cung cấp trải nghiệm người dùng tốt hơn và cải thiện SEO. - Làm thế nào để kiểm tra và đánh giá tốc độ trang web của tôi?
Bạn có thể sử dụng công cụ PageSpeed Insights của Google hoặc các công cụ khác để kiểm tra và đánh giá tốc độ trang web. - Các yếu tố nào ảnh hưởng đến tốc độ tải trang web và cách cải thiện chúng?
Tốc độ tải trang web có thể bị ảnh hưởng bởi nhiều yếu tố, bao gồm kích thước file, độ phân giải hình ảnh, mã hóa và cấu trúc trang. Cải thiện PageSpeed có thể thông qua việc tối ưu hóa mã nguồn, tối giản hóa tài nguyên và sử dụng bộ nhớ cache. - Làm thế nào để tối ưu hóa hình ảnh và tài nguyên đa phương tiện để cải thiện PageSpeed?
Để cải thiện PageSpeed, bạn nên tối ưu hóa hình ảnh bằng cách nén chúng, sử dụng định dạng hợp lý và cắt bỏ phần thừa. Bạn cũng có thể sử dụng công cụ nén và tối ưu hóa tệp tin để giảm kích thước tài nguyên đa phương tiện. - Có những công cụ hoặc dịch vụ nào có thể giúp tăng cường PageSpeed của trang web?
Có nhiều công cụ và dịch vụ hỗ trợ tăng cường PageSpeed, bao gồm CDN (mạng phân phối nội dung) để tối ưu hóa việc phân phối tài nguyên, dịch vụ quản lý bộ nhớ cache và plugin tối ưu hóa trình duyệt.
CHÚC CÁC BẠN THÀNH CÔNG!
