Trong bài viết này, bạn sẽ tìm hiểu cách SEO hình ảnh của mình để xuất hiện ở vị trí cao trên bảng kết quả hình ảnh. Nhìn chung, hình ảnh là yếu tố rất quan trọng đối với SEO. Một nghiên cứu gần đây đã phân tích chi tiết 1 triệu kết quả tìm kiếm của Google đã kết luận rằng các trang web có ít nhất một hình ảnh có thứ hạng tốt hơn nội dung không có hình ảnh.
Lợi ích khi tối ưu hoá hình ảnh đối với SEO
Tối ưu hoá hình ảnh là việc làm cho hình ảnh hiển thị trên website sao cho có được xếp hạng cao hơn trong bảng kết quả tìm kiếm của công cụ tìm kiếm. Việc tối ưu hoá hình ảnh có thể đem lại nhiều lợi ích đối với SEO, cụ thể như sau:
- Chúng làm cho nội dung trên trang web thú vị hơn và điều này có nghĩa là người dùng sẽ có hứng thú hơn khi đọc bài viết của bạn. Chính vì vậy, không có gì ngạc nhiên khi nội dung có hình ảnh liên quan nhận được nhiều lượt xem hơn 94% so với nội dung không có.
- Người đọc của bạn có nhiều khả năng chia sẻ một trang có hình ảnh trên mạng xã hội và bài đăng được chia sẻ có nhiều cơ hội nhận được nhiều sự chú ý hơn trên mạng xã hội so với các bài đăng văn bản thuần túy. Theo một nghiên cứu gần đây của Buffer, các bài đăng có hình ảnh nhận được nhiều lượt retweet hơn 150%.
- Hình ảnh cũng sẽ giúp bạn dễ dàng hơn trong việc giải thích một khái niệm hoặc làm rõ hơn một luận điểm.
- Đây là một cách khác để thực hiện dự án SEO bằng cách cung cấp cho các công cụ tìm kiếm các tín hiệu phù hợp về nội dung của bạn thông qua Văn bản ALT hình ảnh (yếu tố này sẽ được giải thích phía dưới).
- Hình ảnh của bạn có thể xếp hạng cao hơn trong Tìm kiếm hình ảnh của Google và nhận được nhiều lưu lượng truy cập hơn vào trang web.

Chuẩn bị cho việc tối ưu hoá hình ảnh
Ảnh mà bạn dùng trên website có thể là ảnh từ nguồn khác hoặc ảnh tự thiết kế thì càng tốt. Trong quá trình tìm kiếm ảnh để chuẩn bị cho quá trình tối ưu hình ảnh, cần chú ý một số điều như sau:
Khắc phục chất lượng ảnh kém
Hình ảnh bị mờ có thể là do chụp ảnh ở chế độ phân giải thấp hoặc do trình độ của người chụp bị hạn chế. Lý do khác có thể là ảnh được chụp trong môi trường có độ sáng không đảm bảo thì bạn có thể dùng phần mềm để chỉnh sửa trước khi đưa lên web.
Tìm kiếm ảnh có liên quan đến nội dung
Một nguyên tắc cơ bản là hình ảnh được chèn vào phải liên quan đến nội dung của trang hay các đoạn văn xung quanh nó. Hình ảnh sẽ là công cụ tuyệt vời giúp bạn diễn đạt ý nghĩa của bài viết một cách sinh động, dễ hiểu hơn.
Chẳng hạn nếu đang viết bài về kỹ thuật On-page SEO mà mình lại chèn một hình ảnh về Off-page SEO nhưng không có giải thích rõ ràng thì dù bức ảnh rất sinh động nhưng cũng không mang đến ý nghĩa gì cho văn bản.
Chọn định dạng hình ảnh phù hợp
Hiện có nhiều loại định dạng hình ảnh phổ biến như JPG, PNG, WebP, JEPG, GIV, và SVG. Thực ra không có định dạng đúng hay sai cho website của bạn, chỉ là lựa chọn nào sẽ tối ưu được ảnh mà bạn đang sử dụng vì mỗi loại đều có ưu điểm riêng phù hợp với những hình ảnh khác nhau:
- JPG đảm bảo được màu sắc và độ sắc nét với kích thước file nhỏ nên sẽ tốt nhất cho ảnh chụp.
- PNG tốt nhất cho hình vẽ bằng các đường nét, chữ viết, phù hợp khi bạn muốn giữ hiệu ứng trong suốt của ảnh trên màu nền.
- GIF là sự lựa chọn tốt nhất cho ảnh động.
- WebP có tỷ lệ nén cao hơn so với JPG và PNG nhưng hiện tại chỉ có Opera và Chrome hỗ trợ định dạng này.
Điều chỉnh kích thước ảnh
Hình ảnh cần phải được căn chỉnh về mặt kích thước để người dùng cảm thấy đẹp mắt và bạn chỉ cần thực hiện vài thao tác đơn giản là có thể hoàn thành công đoạn này như resize, crop, cut,… Nếu trang web của bạn có ảnh bị móp hoặc kéo dài ra thì nên chỉnh sửa lại ngay để đảm bảo người đọc không cảm thấy khó chịu vì hình ảnh bị bóp méo.
Cách tối ưu hóa hình ảnh cho công cụ tìm kiếm
Ví Dụ Tốt Nhất Về Seo Hình ảnh
Đây là danh sách kiểm tra SEO hình ảnh của bạn:
- Tối ưu hóa tên tệp hình ảnh
- Tối ưu hóa kích thước hình ảnh
- Sử dụng hình ảnh Responsive
- Tối ưu hóa văn bản thay thế hình ảnh (thuộc tính ALT)
- Tối ưu hóa chú thích hình ảnh và tiêu đề
- Tối ưu hóa vị trí hình ảnh
- Không thêm văn bản quan trọng bên trong hình ảnh
- Thêm dữ liệu có cấu trúc (Lược đồ hình ảnh)
- Thêm thẻ meta biểu đồ mở
- Sử dụng sơ đồ trang web hình ảnh
- Geotag hình ảnh
Tối ưu hóa tên tệp hình ảnh
Tên của hình ảnh là điều đầu tiên bạn cần kiểm tra, thậm chí là trước khi tải lên trang web. Tên tệp hình ảnh phải có đầy đủ thông tin và mô tả chính xác nội dung của hình ảnh. Nói cách khác, tên tệp phải mô tả hình ảnh bằng số lượng từ ít nhất có thể.
Khi bạn lấy một hình ảnh từ nguồn khác hoặc chụp ảnh bằng điện thoại của mình thì chúng thường có những tên như DC0001IMG.jpg (hoặc tương tự) nhưng lại không có ý nghĩa gì. Lúc này, bạn nên đổi tên hình ảnh của mình thành một cái tên có ý nghĩa hơn, chẳng hạn như “cach-toi-uu-hinh-anh.jpg” hoặc “dich-vu-seo.png”.
Lưu ý rằng bạn nên đặt tên file theo cụm từ ngắn gọn mô tả nội dung của hình ảnh, nên để tiếng Việt không dấu hoặc tiếng Anh, các tiếng trong cụm từ được phân cách bằng dấu “-”, không nên dùng dấu “_” hoặc viết liền kề nhau.
Tối ưu hóa kích thước tệp hình ảnh
Theo nguyên tắc chung, kích thước hình ảnh càng nhỏ (tính bằng byte) thì càng tốt. Hình ảnh lớn chắc chắn sẽ mất nhiều thời gian hơn để tải và hiển thị, điều này có thể tác động tiêu cực đến trải nghiệm người dùng, đặc biệt là đối với người dùng thiết bị di động.
Một phương pháp hay là sử dụng các công cụ tối ưu hóa hình ảnh có thể giảm kích thước tệp của hình ảnh mà không làm giảm chất lượng. Tất cả hình ảnh mình sử dụng trên trang web đều đã được xử lý bằng phần mềm Pixelmator (tương tự như Photoshop) để thay đổi kích thước và sau đó xuất chúng ở định dạng png hoặc jpg.
Bên cạnh đó, trước khi tải hình ảnh lên trang web, mình sẽ thực hiện tối ưu hóa kích thước tệp của chúng bằng imageoptim. Điều này làm giảm kích thước tệp mà không ảnh hưởng đến chất lượng. Bên cạnh imageoptim, một công cụ tuyệt vời khác để sử dụng là trình nén ảnh (có sẵn trực tuyến).
Sử dụng hình ảnh Responsive
Kể từ phiên bản 4.4, WordPress đã có hỗ trợ riêng cho hình ảnh phản hồi. Điều này có nghĩa là khi bạn tải một hình ảnh lên các trang hoặc bài đăng của mình, WordPress sẽ tạo một số hình ảnh nhỏ hơn ở các kích cỡ khác nhau và sẽ tự động hiển thị chúng cho người dùng tùy thuộc vào thiết bị họ đang sử dụng. Nếu bạn không sử dụng WordPress, bạn có thể triển khai hình ảnh phản hồi bằng CSS.
Dưới đây là một ví dụ về cách hình ảnh phản hồi hoạt động:
Bạn tải một hình ảnh lớn (1000×600) lên bài viết của mình. Kích thước tệp của hình ảnh là 100KB. Khi người dùng trên thiết bị di động xem trang của bạn, WordPress sẽ tự động hiển thị cho người dùng hình ảnh có kích thước 320×200 và chỉ 15KB. Kết quả là tốc độ tải trang nhanh hơn và trải nghiệm của người đọc cũng được tối ưu hơn.
Sử dụng hình ảnh Responsive
Tối ưu hóa văn bản thay thế hình ảnh (Thuộc tính ALT)
Văn Bản Thay Thế Là Gì
Văn bản thay thế (còn được gọi là văn bản thay thế hoặc thuộc tính ALT) là văn bản mô tả chính xác hình ảnh. Nó được thêm vào thẻ <img> trong HTML của một trang. Đây là một ví dụ về văn bản thay thế hình ảnh:
<img src=”/images/some-image.png” alt=”this is the alt text”>
Văn bản thay thế sẽ hiển thị khi không thể tải hình ảnh, lúc này văn bản thay thế sẽ cung cấp cho người đọc về nội dung chính xác của hình ảnh đó. Bên cạnh đó, văn bản thay thế cũng sẽ giúp trình thu thập thông tin của công cụ tìm kiếm đọc hiểu về ý nghĩa, nội dung của hình ảnh mà bạn chèn vào bài viết.
Tại sao văn bản thay thế hình ảnh lại quan trọng?
Việc cung cấp văn bản thay thế cho tất cả hình ảnh của bạn rất quan trọng vì bốn lý do:
- Giá trị văn bản thay thế được hiển thị ở vị trí của hình ảnh khi không thể tải hình ảnh (trong trường hợp người dùng có kết nối mạng yếu)
- Văn bản thay thế cải thiện khả năng truy cập của trang. Người dùng khiếm thị và sử dụng trình đọc màn hình có thể nghe thấy mô tả của hình ảnh.
- Các công cụ tìm kiếm sử dụng văn bản thay thế để hiểu nội dung của một hình ảnh và nó tốt cho quá trình SEO.
- Trong trường hợp hình ảnh được sử dụng làm liên kết, văn bản thay thế được sử dụng làm văn bản neo.
Văn bản thay thế và SEO
Văn bản thay thế là yếu tố quan trọng nhất cần được cấu hình khi tối ưu hóa hình ảnh của bạn vì nó giúp trình thu thập dữ liệu của công cụ tìm kiếm hiểu rõ về chủ đề của hình ảnh.
Tuy nhiên, thuộc tính ALT không phải là yếu tố duy nhất, chúng cũng sẽ sử dụng các thuật toán xử lý hình ảnh để tìm ra nội dung của một hình ảnh nhưng nếu văn bản thay thế được sử dụng đúng cách, sẽ giúp công cụ tìm kiếm làm điều đó dễ dàng và rút ngắn được nhiều thời gian.
Văn bản thay thế giúp xếp hạng trang web
Google đôi khi có thể xếp hạng một trang web trong bảng kết quả tìm kiếm dựa trên giá trị của ALT Text.
Để tận dụng điều này cho dự án SEO, hãy đảm bảo rằng văn bản ALT của bạn bao gồm các từ khóa (hoặc các từ khóa có liên quan chặt chẽ) mà bạn muốn được xếp hạng nhưng tuyệt đối không được nhồi nhét từ khóa.
Văn bản thay thế là bắt buộc nếu bạn sử dụng Lazy Loading
Lazy loading là một cách để cải thiện tốc độ tải của trang bằng cách chỉ tải hình ảnh khi chúng ở trong chế độ xem của người dùng. Nói cách khác, thay vì tải tất cả các hình ảnh cùng một lúc, mỗi hình ảnh sẽ được tải riêng lẻ khi người dùng cuộn xuống đến vị trí hiển thị hình ảnh.
Văn bản thay thế phải mô tả chính xác hình ảnh
Mục đích chính văn bản thay thế ngay từ đầu là để có được một mô tả bằng văn bản về hình ảnh. Mô tả chính xác là mô tả giúp người dùng và công cụ tìm kiếm hiểu nội dung của hình ảnh mà không cần nhìn vào hình ảnh.
Một cách tốt nhất để đảm bảo rằng mô tả của bạn chính xác là viết nó với suy nghĩ làm thế nào để mô tả hình ảnh tốt nhất cho những người dùng không thể nhìn thấy nó.
Nguyên tắc khi tối ưu văn bản thay thế:
Dưới đây là các nguyên tắc của Google về việc chọn một văn bản thay thế tốt:
Nguyên tắc văn bản thay thế của Google
Giữ nó ngắn nhưng tránh văn bản thay thế một từ
Giữ độ dài của văn bản thay thế trong khoảng 125 ký tự nhưng tránh sử dụng một từ duy nhất. Đặc biệt trong trường hợp những hình ảnh phổ biến, văn bản thay thế có thể tăng cơ hội xếp hạng cao cho các từ khóa đuôi dài trong bảng kết quả tìm kiếm hình ảnh của Google.
Xem xét văn bản thay thế cho hình ảnh này:

Văn bản thay thế không tốt lắm: <img src=”brownies.jpg” alt=”brownies”/>
Văn bản thay thế tốt:
<img src=”brownies.jpg” alt=”Chocolate Brownies with Strawberries on Top”/>
Sử dụng từ khóa chính hoặc từ khóa LSI của bạn
Tôi đã đề cập ở trên rằng bạn nên sử dụng từ khóa của mình mà không cần vượt quá giới hạn và bắt đầu nhồi nhét từ khóa.
Để giúp hiểu điều này tốt hơn, hãy làm theo các hướng dẫn dưới đây:
Sử dụng hình ảnh có liên quan đến nội dung của bạn
Nhiều khi rất khó để có từ khóa chính trong văn bản thay thế, một giải pháp thay thế tốt nhất là sử dụng các từ khóa liên quan.
Giả sử bạn đang viết một bài viết về “ cách huấn luyện chó beagle để tìm kiếm đồ vật ” và bạn muốn viết văn bản thay thế được tối ưu hóa SEO cho hình ảnh này:

Ví dụ xấu (không cung cấp văn bản thay thế): <img src=”beagle-dog.jpg”/>
Ví dụ về nhồi nhét từ khóa: <img src=”beagle-dog.jpg” alt=”beagle dog dog fetch dog food puppy”/>
Một phiên bản tốt hơn: <img src=”beagle-dog.jpg” alt=”beagle dog”/>
Ví dụ về văn bản thay thế được tối ưu hóa: <img src=”beagle-dog.jpg” alt=”beagle dog playing fetch”/>
Không cần bao gồm từ ‘hình ảnh’
Trình thu thập thông tin của công cụ tìm kiếm biết rằng đây là hình ảnh nên không cần lặp lại điều đó trong văn bản thay thế. Bạn sử dụng văn bản thay thế là để mô tả về nội dung của hình ảnh.
Bao gồm một văn bản thay thế cho tất cả các hình ảnh
Bạn nên thêm văn bản thay thế cho tất cả các hình ảnh của mình, bao gồm biểu trưng, hình ảnh được sử dụng trên các nút và hình ảnh được sử dụng làm hình nền. Bạn hãy nhớ lý do chính mà chúng ta tối ưu văn bản thay thế là để có khả năng truy cập tốt hơn.
Làm cách nào để đặt văn bản ALT của hình ảnh?
Có hai cách để làm điều này:
- Thủ công bằng cách chỉnh sửa mã HTML
- Thông qua CMS của bạn.
Thêm văn bản thay thế bằng cách chỉnh sửa Mã HTML
Khi bạn thêm phần tử hình ảnh vào HTML của mình, bạn có thể chỉ định giá trị văn bản thay thế bằng cách thêm [ALT=”giá trị đi vào đây”] trong thẻ <img> .
Ví dụ:

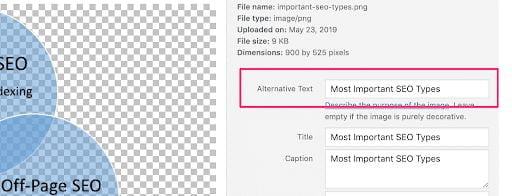
Thêm văn bản thay thế trong WordPress và CMS khác
Hầu hết các CMS hiện đại đều cho phép bạn xác định ALT TEXT bằng các công cụ trực quan của chúng mà không cần phải chỉnh sửa HTML theo cách thủ công.
Nếu bạn đang sử dụng WordPress, bạn có thể chỉ định văn bản ALT bằng cách chỉnh sửa hình ảnh từ Thư viện phương tiện hoặc khi thêm hình ảnh vào bài đăng.

Tối ưu hóa chú thích và tiêu đề hình ảnh
Bên cạnh văn bản ALT, các công cụ tìm kiếm có thể sử dụng tiêu đề (title) và chú thích (caption) của hình ảnh để hiểu rõ hơn về chủ đề của hình ảnh của bạn, vì vậy bạn cần phải cung cấp những giá trị này.
Trên thực tế, thuộc tính title không ảnh hưởng trực tiếp đến SEO vì các công cụ tìm kiếm không đọc nó nhưng chỉ cần được tối ưu hợp lý thì sẽ cải thiện được trải nghiệm của người dùng. Caption là dòng chú thích nằm ở dưới bức ảnh để giải thích về nội dung tấm ảnh đó, thuộc tính này thường được định dạng để đi liền với bức ảnh.
Tối ưu hóa vị trí hình ảnh
Bạn có thể định vị hình ảnh của mình ở bất cứ đâu bạn muốn trong trang, nhưng nếu bạn muốn một hình ảnh cụ thể được các công cụ tìm kiếm xem xét như một hình ảnh quan trọng trong nội dung của bạn (có thể đó là hình ảnh tùy chỉnh mà bạn đã làm độc đáo, nguyên bản và hữu ích), thì bạn cần thêm nó gần đầu với văn bản thay thế, tiêu đề hình ảnh và chú thích có liên quan.
Không thêm văn bản quan trọng bên trong một hình ảnh
Tránh để văn bản trong một hình ảnh quan trọng để người dùng đọc. Văn bản nhúng khó đọc bởi cả công cụ tìm kiếm và người dùng. Để mô tả hình ảnh cho người dùng, hãy sử dụng chú thích và để các công cụ tìm kiếm sử dụng Văn bản ALT.
Thêm dữ liệu có cấu trúc (Lược đồ hình ảnh)
Đây là kỹ thuật dùng dữ liệu có cấu trúc (structured data) để tối ưu hoá giúp hình ảnh trên trang web hiển thị ở phần đoạn trích nổi bật của Google, cùng với những thông tin hấp dẫn khác như đánh giá, số lượng người đánh giá, ngày đăng bài viết,..
Các lược đồ này giúp các công cụ tìm kiếm hiểu nội dung của trang tốt hơn. Trong trường hợp hình ảnh, bạn có thể triển khai Schema Markup bằng cách thêm đánh dấu dữ liệu có cấu trúc có liên quan trên các trang của mình.
Google có thể hiển thị hình ảnh của bạn trong bảng kết quả với nhiều định dạng và thu hút thêm lưu lượng truy cập vào trang web của bạn.
Thêm thẻ meta Open Graph
Open Graph là một giao thức được giới thiệu bởi Facebook, có thể được xem là cách tối ưu hoá hình ảnh trên website trở nên thân thiện với mạng xã hội. Khái niệm này tương tự như Schema Markup của Google, trong đó bạn sử dụng thẻ để giúp trình thu thập thông tin xác định các phần quan trọng trong nội dung của bạn và ý nghĩa của chúng.
Thẻ Open Graph cho phép bạn chỉ định hình ảnh mà Facebook (và các mạng xã hội khác) sẽ sử dụng khi người dùng nhấp vào nút Chia sẻ hoặc Thích từ trang web của bạn. Khi bạn có một trang có nhiều hình ảnh, bạn có thể sử dụng thẻ og:image để cho FB biết hình ảnh nào sẽ sử dụng.
Cách tốt nhất để thêm hỗ trợ giao thức Open Graph là mở WordPress của bạn và cài đặt Plugin Yoast SEO.
Sử dụng Sơ đồ trang web hình ảnh
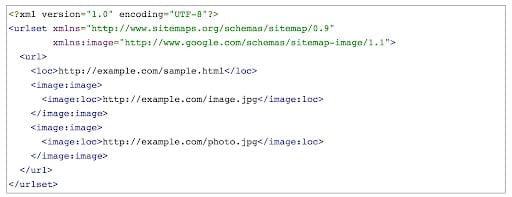
Mình đã giải thích tầm quan trọng của việc có Sitemap XML được tối ưu hóa trong các bài viết trước, vì mục đích SEO hình ảnh, bạn có thể làm phong phú hơn nữa sitemap của mình để cung cấp thông tin về hình ảnh hoặc sử dụng sitemap dành riêng cho hình ảnh. Những thông tin chứa trong file sitemap hình ảnh bao gồm:
- Loại ảnh (type)
- Chủ đề (subject)
- Nội dung thẻ Alt text
- Tiêu đề hình ảnh (title)
- Vị trí địa lý (geographic location)
- .v.v..
Nếu bạn chọn đưa hình ảnh vào sơ đồ trang web hiện tại của mình, bạn có thể sử dụng ví dụ bên dưới làm hướng dẫn:

Ví dụ: Nếu bạn sử dụng Yoast SEO để tạo sơ đồ trang web XML, hình ảnh đã được tự động bao gồm nên bạn không cần sơ đồ trang web riêng cho hình ảnh nữa.
Geotag hình ảnh
Geotag hình ảnh được hiểu đơn giản là việc bạn cung cấp thông tin cho công cụ tìm kiếm biết bức ảnh được chụp tại vị trí nào trên trái đất, lấy hệ quy chiếu là kinh độ hoặc vĩ độ để xác định vị trí bức ảnh được chụp.
Việc thực hiện Geotag hình ảnh sẽ giúp cải thiện vị trí hiển thị trên top Google. Để kiểm tra bức ảnh đã được thêm vị trí hay chưa, bạn làm theo các bước sau:
- Bước 1: Chọn bức ảnh cần kiểm tra rồi nhấn chuột phải.
- Bước 2: Chọn Properties.
- Bước 3: Chọn Details và kéo xuống đến phần GPS. Trong đó, Latitude là Vĩ độ và Longitude là Kinh độ.
Tối ưu Geotag hình ảnh
Kết luận
Vậy với những thông tin trên mà Digital Marketing DMA đã cung cấp, bạn có thể thấy hình ảnh rất quan trọng đối với quá trình SEO và cũng sẽ giúp cho nội dung của bạn thú vị và dễ đọc hơn đối với người dùng nên việc thực hiện SEO hình ảnh là rất quan trọng.
Yếu tố ảnh hưởng trực tiếp đến kết quả SEO chính là văn bản thay thế, một Alt text tốt phải ngắn gọn nhưng đồng thời cũng phải mô tả được chính xác nội dung hình ảnh bao gồm các từ khoá mà người dùng có thể sử dụng để truy vấn.
Liên hệ SEO
| ✅ Dịch vụ SEO | ⭐ SEO tổng thể, SEO từ khóa |
| ✅ Giá SEO | ⭕ Rẻ nhất thị trường |
| ✅ Thời gian SEO | ⭐ 8 – 12 tháng. |
| ✅ Từ khóa | ⭕ Top 1-3, 1-5, 1-7, 1-10 |
| ✅ Cam kết | ⭐ An toàn và bền vững |
| ✅ Chuyển đổi | ⭕ Tối ưu cao nhất |
Câu hỏi thường gặp về SEO hình ảnh
- Tại sao tối ưu hóa hình ảnh là một phần quan trọng của SEO?
Tối ưu hóa hình ảnh cải thiện trải nghiệm người dùng, tăng tốc độ tải trang và cải thiện khả năng hiển thị trong kết quả tìm kiếm. - Có những yếu tố nào cần xem xét khi tối ưu hóa hình ảnh cho SEO?
Yếu tố cần xem xét bao gồm: kích thước hình ảnh, định dạng, nén hình ảnh, chú thích và các thuộc tính hình ảnh. - Làm thế nào để chọn tên tập tin hợp lý cho hình ảnh nhằm tối ưu hóa SEO?
Chọn tên tập tin hợp lý bằng cách sử dụng từ khóa liên quan đến hình ảnh, tránh sử dụng các ký tự đặc biệt và dùng dấu gạch ngang thay vì dấu cách. - Có cách nào để tăng tốc độ tải trang khi có nhiều hình ảnh trong website mà vẫn giữ được hiệu quả SEO?
Tăng tốc độ tải trang bằng cách sử dụng định dạng hình ảnh phù hợp, nén hình ảnh, sử dụng công nghệ tải trước (lazy loading) và sử dụng CDN (mạng phân phối nội dung). - Tại sao thuộc tính alt text (văn bản thay thế) quan trọng và làm thế nào để viết một alt text tốt cho hình ảnh?
Vì nó cung cấp thông tin mô tả cho người dùng khi hình ảnh không hiển thị và giúp các công cụ tìm kiếm hiểu về nội dung của hình ảnh. Viết alt text cần mô tả chính xác và mô tả rõ nội dung của hình ảnh.
CHÚC CÁC BẠN THÀNH CÔNG!
