Trong bài viết này, bạn sẽ tìm hiểu cách SEO trang chủ của website eCommerce. Trang chủ là một trong những trang quan trọng nhất của một cửa hàng trực tuyến và nó phải vừa thân thiện với người dùng vừa thân thiện với công cụ tìm kiếm. Khi khách hàng tiềm năng truy cập trang chủ cửa hàng của bạn, họ sẽ có thể nhìn thấy ngay thông tin về doanh nghiệp, thông tin sản phẩm, dịch vụ mà doanh nghiệp cung cấp,… Mặt khác, khi một công cụ tìm kiếm thu thập dữ liệu trang chủ, nó sẽ dễ dàng trích xuất thông tin về doanh nghiệp, địa chỉ của bạn (nếu bạn có cửa hàng vật lý tại địa phương) cũng như các sản phẩm bạn có. Do đó, SEO trang chủ là quá trình rất quan trọng đối với mọi cửa hàng trực tuyến nào.
Tại sao cần SEO trang chủ của website ecommerce?
Đối với trang web thương mại điện tử thì trang chủ là trang được ghé thăm nhiều nhất, thậm chí khi nó không phải là landing page của chiến dịch PPC.
- Đây là trang mà mọi người sẽ gắn ở những bài chia sẻ.
- Đây là trang mà người dùng truy cập và quyết định xem doanh nghiệp có đáng tin hay không.
- Đây là trang đại diện cho thương hiệu của bạn trên bảng xếp hạng kết quả tìm kiếm và chắc chắn sẽ vững mạnh hơn khi bạn phát triển website.
- Đây là trang để người dùng cập nhật về những sản phẩm mới hoặc chương trình khuyến mãi của bạn.

Tìm hiểu SEO trang chủ
Quá trình SEO trang chủ được chia thành 2 phần. Đầu tiên và tối ưu Onpage SEO và tối ưu trải nghiệm người dùng.
Cả hai giai đoạn này đều quan trọng nên câu hỏi ở đây là bạn cần thực hiện việc nào đầu tiên. Trên thực tế, cả hai quá trình này sẽ bổ trợ lẫn nhau nên bạn cần kết hợp hai yếu tố thực hiện cùng một lúc.
Làm sao để tối ưu trải nghiệm người dùng?
Trước tiên hãy bắt đầu với trải nghiệm người dùng. Như đã đề cập phía trên, người dùng truy cập trang chủ của bạn phải được cung cấp thông tin về doanh nghiệp, sản phẩm và dịch vụ của doanh nghiệp.
Để đạt được mục tiêu này, bạn cần đặc biệt chú ý đến thiết kế và cấu trúc của trang chủ để nó bao gồm tất cả các yếu tố cần thiết.
Nội dung “Above the fold”
Yếu tố đầu tiên bạn cần quan tâm là nội dung “Above the fold”, đây chính là thuật ngữ dùng để chỉ toàn bộ phần nội dung nằm ở nửa trên của trang chủ để người dùng có thể nhìn thấy ngay lập tức mà không cần phải cuộn xuống.
Nói cách khác, khi trang chủ được tải đầy đủ, người dùng sẽ thấy gì trước khi chạm vào các thanh cuộn dọc? Đó là nội dung trong vùng màn hình đầu tiên.
Đây là cơ hội đầu tiên để bạn giành được ấn tượng đầu tiên và khuyến khích người dùng ở lại trang web của bạn và điều hướng đến các sản phẩm hoặc dịch vụ của doanh nghiệp.
Nếu bạn có nội dung không phù hợp, không đủ thu hút trong màn hình đầu tiên, thì rất có thể bạn sẽ mất hầu hết các khách hàng tiềm năng của mình.
Nội dung “Above the fold là gì?
Đây là những yếu tố cần thiết cho nội dung trong màn hình đầu tiên.
- Logo website
- Thông tin liên lạc
- Tùy chọn menu (Các tùy chọn menu phải dựa trên kết quả của quá trình nghiên cứu từ khóa và cấu trúc của menu, phải phù hợp với cấu trúc cửa hàng của bạn.)
- Ưu đãi hoặc khuyến mãi
- Tiêu đề lớn
- Hộp tìm kiếm (nếu có)
- Nút kêu gọi hành động
- Liên kết đến Giỏ hàng hoặc Đăng nhập tài khoản
Cách tốt nhất để hiểu những nguyên tắc này là xem xét một số trang web Thương mại điện tử thành công nhất trên Internet (và một số trang web bán dịch vụ) và xem chúng được áp dụng như thế nào trong thực tế.
Mặc dù mỗi trang web được hiển thị bên dưới thuộc một phân khúc khác nhau và có các mục tiêu tiếp thị khác nhau, nhưng khi nói đến việc tối ưu hóa trang chủ, chúng có rất nhiều điểm tương đồng.
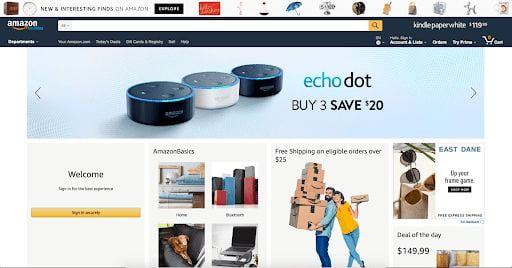
Ví dụ 1: Amazon.com

Khi bạn truy cập trang chủ của Amazon, bạn sẽ chú ý ngay lập tức đến cách mà họ tận dụng phần nửa trang phía trên của họ. Bên cạnh logo, hộp tìm kiếm và nút đăng nhập, họ còn có nhiều nút Call to action để thu hút sự chú ý của người dùng ngay từ khi họ truy cập vào trang chủ.
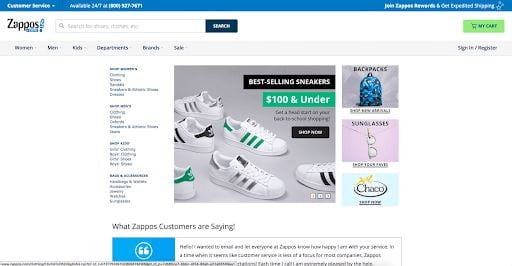
Ví dụ 2: Zappos.com

Zappos là một cửa hàng phổ biến khác, dù trang chủ của họ được thiết kế khác với Amazon nhưng nó vẫn có những đặc điểm đã được nêu ở trên.
Hướng dẫn riêng cho thiết bị di động
Có khả năng phần lớn lưu lượng truy cập tự nhiên của trang web là từ người dùng thiết bị di động, vì vậy bạn cần đặc biệt chú ý đến cách trang web Thương mại điện tử của bạn được hiển thị trên thiết bị di động.
Có một trang web đáp ứng là bước đầu tiên tốt nhưng đối với các cửa hàng trực tuyến, bạn có thể cần cung cấp cho người dùng trải nghiệm tùy chỉnh hơn cho điện thoại di động.
Một IT giỏi chắc chắn sẽ có thể thực hiện các điều chỉnh cần thiết cho trang web phản hồi của bạn để nó hiển thị tốt hơn trên điện thoại di động.
Thiết bị di động có gì đặc biệt?
-
Không gian có sẵn trên thiết bị di động (đó là chiều rộng và chiều cao màn hình) ít hơn so với máy tính để bàn và máy tính bảng.
-
Người dùng di động chủ yếu sử dụng kết nối dữ liệu nên tốc độ và kích thước của trang rất quan trọng.
-
Người dùng di động đang di chuyển và họ cần nhận được thông tin họ muốn theo cách nhanh nhất có thể với số lượng phiền nhiễu tối thiểu.
Google có một tài liệu rất hay về các nguyên tắc thiết kế trang web dành cho thiết bị di động và rất đáng để đọc và làm bạn nên theo hướng dẫn cụ thể được cung cấp. Điều quan trọng nhất liên quan đến trang chủ của trang web Thương mại điện tử là:
-
Giữ lời kêu gọi hành động ở phía trước và ngay vùng trung tâm.
-
Giữ thực đơn ngắn và hấp dẫn.
-
Giúp người dùng dễ dàng quay lại trang chủ.
-
Hiển thị tìm kiếm trang web (trong màn hình đầu tiên).
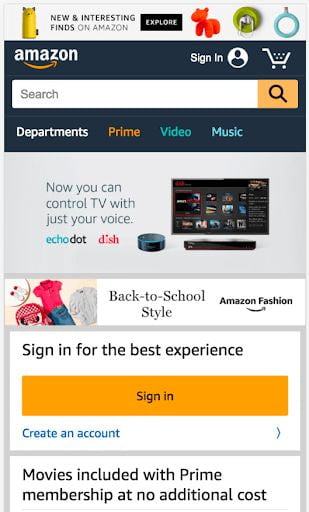
Phiên bản trên thiết bị di động của Amazon:

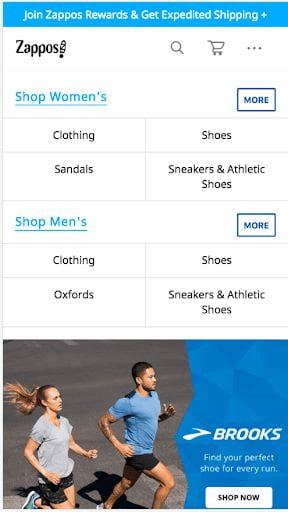
Phiên bản trên thiết bị di động của Zappos:

Làm sao để SEO trang chủ website eCommerce
Quá trình tối ưu hoá công cụ tìm kiếm thật ra là dành cho cả người dùng. Những hướng dẫn bên trên là để đáp ứng yêu cầu của người dùng về một website thân thiện.
Hãy cùng tìm hiểu xem bạn cần tối ưu trang web như thế nào để đáp ứng được yêu cầu của công cụ tìm kiếm. Chúng ta sẽ xem xét đến những yếu tố sau đây:
- Bảo mật website (SSL)
- Tiêu đề trang chủ
- Thẻ mô tả trang chủ
- Thẻ H1
- Nội dung của trang chủ và từ khoá
- Tối ưu hình ảnh thân thiện với SEO
- Dữ liệu có cấu trúc
- Footer
Bảo mật SSL
Chứng chỉ SSL sẽ đảm bảo rằng thông tin truyền đi giữa website và máy chủ của bạn được mã hoá và bảo vệ hoàn toàn. Những thông tin cá nhân như username, số điện thoại, thông tin mua hàng đều được bảo mật tuyệt đối.
Có chứng chỉ bảo mật là yếu tố bắt buộc đối với tất cả những trang web thương mại điện tử, khi có chứng chỉ này, URL của trang web sẽ được hiển thị dưới dạng https. Ngoài ra, một website https sẽ có được những lợi thế sau đây:
- Nó tốt cho SEO. Https là một tín hiệu xếp hạng như bạn đã biết và mặc dù không phải là một tín hiệu quan trọng, nhưng đó là một trong những yếu tố xếp hạng mà bạn có thể dễ dàng đạt được bằng cách thêm SSL vào trang web của mình.
- Nó rất quan trọng đối với sự tin tưởng của người dùng. Khi bạn đã cài đặt SSL, từ bảo mật sẽ hiển thị trong cửa sổ trình duyệt (như ví dụ bên dưới) và điều này làm tăng sự tin tưởng của người dùng – một yếu tố rất quan trọng đối với sự thành công của cửa hàng trực tuyến của bạn.

Tiêu đề trang chủ
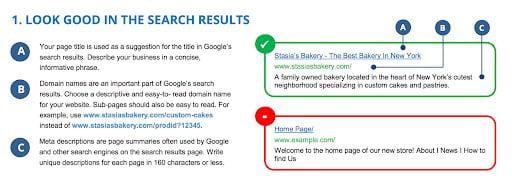
Thẻ tiêu đề (<title></title>) của trang chủ rất quan trọng cho mục đích SEO vì 2 lý do chính:
- Nó được hiển thị trong đoạn trích của bạn trong SERPs ( bảng kết quả của công cụ tìm kiếm).
- Nó đưa ra một gợi ý lớn cho các công cụ tìm kiếm về nội dung trang web.

Để tối ưu hóa tiêu đề trang chủ của bạn, hãy làm theo các quy tắc đơn giản sau:
- Tiêu đề nên có khoảng 60 ký tự – lý do cho giới hạn này là bạn muốn toàn bộ tiêu đề được hiển thị trong đoạn mã của mình chứ không chỉ một phần của đoạn mã đó.
- Bao gồm tên thương hiệu và vị trí của doanh nghiệp (nếu bạn có cửa hàng vật lý tại địa phương – như ví dụ được hiển thị trong ảnh chụp màn hình ở trên).
Quan trọng: Trong trường hợp bạn đang bán một sản phẩm hoặc dịch vụ cụ thể và bạn muốn tối ưu hóa trang chủ của mình cho một thuật ngữ cụ thể, trước tiên hãy đưa (các) từ khóa vào tiêu đề của bạn, sau đó là mô tả sản phẩm và tên thương hiệu.
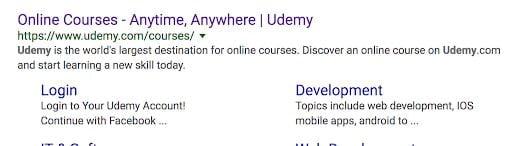
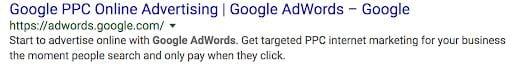
Ví dụ: Nếu bạn muốn xếp hạng trang chủ của mình cho cụm từ “các khóa học trực tuyến”, thì đây phải là từ đầu tiên trong tiêu đề của bạn. Hãy tham khảo ví dụ này từ udemy.com

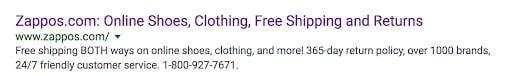
Bạn cũng có thể bao gồm một số lợi ích trong tiêu đề như ví dụ dưới đây từ zappos.com. Hãy chú ý cách họ thêm Giao hàng miễn phí và Trả hàng vào tiêu đề.

Ngoài ra, hãy thêm các từ thật sự thu hút người dùng để tăng tỷ lệ nhấp, có thể kể đến như:
- Free Ship
- Sale
- X% Off
- Cam kết hoàn tiền
- Miễn phí trả hàng
Tối ưu thẻ meta trang chủ
Mô tả cũng rất quan trọng vì nó có thể được hiển thị trong SERPS. Một mô tả tốt có thể có tác động tích cực đến CTR (tỷ lệ nhấp chuột).
Mặc dù Google quyết định có hiển thị thẻ meta tùy chỉnh của bạn trong kết quả hiển thị hay không, nhưng trong phần lớn các trường hợp đối với trang chủ, nó sẽ hiển thị phiên bản mà bạn mong muốn.
Mô tả của bạn nên bao gồm:
- Lợi ích và từ ngữ thu hút.
- Đề cập đến vị trí và số điện thoại của doanh nghiệp (nếu bạn đang bán hàng tại địa phương).
- Một bản tóm tắt về những gì bạn đang cung cấp.
Hãy xem một số ví dụ từ các trang web phổ biến:

Ví dụ về thẻ meta của Asos:

Thẻ H1
Mỗi và mọi trang trên trang web Thương mại điện tử của bạn (bao gồm cả trang chủ), nên có một thẻ H1.
Thẻ H1 (<h1></h1>) đưa ra một gợi ý khác cho các công cụ tìm kiếm về nội dung của trang. Đó là một cách khác để làm nổi bật các phần quan trọng của trang đối với bot của công cụ tìm kiếm. Thẻ H1 không nhất thiết phải khác với thẻ <title> – Hầu hết các chủ đề tự động xuất tiêu đề của trang dưới dạng thẻ H1 nhưng bạn có thể thay đổi nó để có nhiều thông tin hơn nếu muốn. Để có kết quả tốt nhất, đừng quên thêm các từ khóa mục tiêu của bạn vào thẻ H1.
Quan trọng: Các thẻ nên được sử dụng theo cách phân cấp, tức là thẻ đầu tiên được tìm thấy trong mã HTML phải là H1, sau đó bạn có thể có H2, H3, H4, v.v.
Hãy xem một vài ví dụ trong đó thẻ <title> và <h1> được sử dụng đúng cách:
Ví dụ 1: Teachable.com

Ví dụ 2: Houzz.com

Content của trang chủ và từ khoá
Bên cạnh tiêu đề, thẻ mô tả và thẻ H1, một khía cạnh quan trọng khác của SEO trang chủ là nội dung. Một trong những lỗi phổ biến nhất mà nhiều trang web thương mại điện tử mắc phải là không có bất kỳ nội dung văn bản nào trên trang chủ.
Họ có xu hướng giới thiệu các ưu đãi hoặc tài liệu quảng cáo mới nhất của họ dưới dạng hình ảnh nhưng điều này hoàn toàn không giúp ích gì cho SEO.
Thay vì chỉ có nội dung hình ảnh, hãy chuyển đổi biểu ngữ hoặc hộp kêu gọi hành động của bạn thành HTML để trình thu thập thông tin của công cụ tìm kiếm có thể hiểu được nội dung.
Có CTA và biểu ngữ dựa trên mã HTML cũng tốt hơn cho thiết bị di động vì hình ảnh có văn bản ở trên không phù hợp để xem trên thiết bị di động.
Trang chủ nên bao gồm content ở dạng nào?
Như đã đề cập ở trên rằng các thông điệp quan trọng nhất của bạn, CTA nên được đặt trong màn hình đầu tiên để thu hút sự chú ý của khách truy cập nhưng điều đó không có nghĩa là bạn không thể có nội dung văn bản với từ khóa của mình bên dưới màn hình đầu tiên.
Amazon và Zappos không phải làm điều này vì họ là những thương hiệu nổi tiếng và không phụ thuộc nhiều vào lưu lượng truy cập tự nhiên của công cụ tìm kiếm, nhưng đối với các trang web Thương mại điện tử ít được biết đến, điều quan trọng là phải có đủ nội dung trên trang chủ cho mục đích SEO.
Ví dụ: Landing page Google Ads
Họ hiển thị CTA và các thông điệp quan trọng ở đầu trang (trong màn hình đầu tiên) và bên dưới theo định dạng kiểu từng phần, họ giải thích các lợi ích và tính năng của sản phẩm của họ.

Lấy một ví dụ khác từ officefurniture.com
Landing page của officefurnitureThay vì chỉ có hình ảnh về các sản phẩm nổi bật của họ, họ cũng thêm văn bản để giải thích các dịch vụ của họ.
Nội dung trên trang chủ của bạn phải là duy nhất. Tránh sử dụng chính xác cùng một văn bản như được sử dụng trong các trang web khác trên Internet, ngay cả khi bạn đang bán cùng một sản phẩm hoặc dịch vụ.
Tối ưu hình ảnh thân thiện với SEO
Hình ảnh là yếu tố rất cần thiết cho các trang web Thương mại điện tử, đặc biệt nếu bạn đang bán các sản phẩm vật lý.
Những người mua tiềm năng trước khi mua hàng muốn xem sản phẩm trông như thế nào và ngoài ra, những hình ảnh đẹp có thể nâng cao diện mạo của cửa hàng của bạn và làm cho cửa hàng bớt nhàm chán hơn.
Có hai vấn đề chính khi sử dụng hình ảnh trên trang chủ của bạn. Thứ nhất, chúng tăng thời gian tải trang chủ của bạn và thứ hai, nếu không được tối ưu hóa đúng cách, chúng sẽ không hỗ trợ quá trình SEO của bạn.
Làm thế nào để tối ưu hoá hình ảnh?
Nhiệm vụ đầu tiên của bạn là tối ưu hóa kích thước vật lý của chúng, tức là thay đổi kích thước hình ảnh để phù hợp với kích thước tối đa mà bạn có thể sử dụng.
Ví dụ: Nếu bạn có một hình ảnh rộng 1200px nhưng được hiển thị là rộng 450px trên trang web, trước khi tải hình ảnh đó lên cửa hàng của bạn, hãy đảm bảo rằng hình ảnh đó đã được thay đổi kích thước thành 450px.
Điều này một mình sẽ giảm kích thước tệp của hình ảnh xuống 1/3.
Tiếp theo, trước khi tải lên, hãy sử dụng một công cụ để tối ưu hóa hơn nữa kích thước tệp mà không làm giảm chất lượng. Có những công cụ như imageoptim có thể giảm 10% -20% kích thước hình ảnh mà không làm thay đổi chất lượng.
Nếu bạn đang sử dụng WordPress, hãy kiểm tra xem cài đặt của bạn đã được cập nhật chưa vì phiên bản 4.4 WordPress đang sử dụng hình ảnh phản hồi.
Sau khi tải lên cửa hàng của bạn, hãy đảm bảo rằng bạn sử dụng thuộc tính ALT để mô tả nội dung trong hình ảnh và ngoài ra, hãy sử dụng chú thích bên dưới hình ảnh để đưa thông tin vào văn bản sao cho trình thu thập dữ liệu của công cụ tìm kiếm có thể đọc và hiểu được.— Tối ưu hình ảnh cho SEO
Trong thẻ ALT và chú thích bạn cũng nên thêm từ khoá một cách tự nhiên, đừng cố gắng nhồi nhét từ khoá.
Dữ liệu có cấu trúc
Một yếu tố quan trọng khác để tối ưu hóa SEO cho trang chủ cửa hàng của bạn là dữ liệu có cấu trúc.
Dữ liệu có cấu trúc là gì và tại sao nó quan trọng?
Một trong những nhiệm vụ khó khăn nhất mà các công cụ tìm kiếm phải giải quyết khi thu thập dữ liệu một trang là hiểu ngữ cảnh của trang từ đó nắm bắt rõ hơn về nội dung trang.
Ví dụ: Nếu bạn có một trang cung cấp công thức, công cụ tìm kiếm sẽ cố gắng tìm tiêu đề của công thức, hướng dẫn chuẩn bị nguyên liệu cần thiết, hình ảnh, thời gian hoàn thành công thức, v.v.
Một trong những cách để cung cấp cho chúng gợi ý về điều này là thông qua cấu trúc trang, tiêu đề, tiêu đề, định dạng và các kỹ thuật SEO Onpage khác nhưng điều này là chưa đủ.
Để làm cho công việc của công cụ tìm kiếm dễ dàng hơn, chúng đã đồng ý với một bộ lược đồ được xác định trước mà các quản trị viên web có thể sử dụng để gắn thẻ dữ liệu của họ để các trình thu thập dữ liệu hiểu ý nghĩa của nội dung dễ dàng hơn.
Khi đề cập đến trang web thương mại điện tử và tối ưu hóa trang chủ, dữ liệu có cấu trúc có thể được sử dụng để cung cấp cho Google thêm thông tin chi tiết về trang web và doanh nghiệp của bạn.
Bạn có thể triển khai sơ đồ tổ chức (organization schema) và cung cấp cho Google thông tin về:
- Tên doanh nghiệp
- Logo
- Sitelinks
- Thông tin liên lạc
- Liên kết trên mạng xã hội
- Chức năng tìm kiếm
Đây là một ví dụ đơn giản về schema markup:
Việc triển khai thành công schema markup sẽ cải thiện danh sách cửa hàng của bạn trong SERPS bằng cách cung cấp thêm chi tiết cho người dùng về công ty, địa chỉ, thông tin liên hệ,…
Footer
Yếu tố cuối cùng nhưng không kém phần quan trọng là chân trang (footer) của website. Phần chân trang tất nhiên cũng là một phần của trang chủ và còn được hiển thị trong tất cả các trang khác trên website.
Bạn cần cân nhắc bao gồm các yếu tố sau đây vào footer:
- Một danh sách các liên kết đến các phần chính của trang web của bạn. Điều này không nhất thiết phải giống với menu chính nhưng bạn có thể sử dụng khu vực chân trang để giúp người dùng dễ dàng truy cập vào các danh mục và trang chính.
- Logo đã đăng kí – Nếu doanh nghiệp của bạn đã đăng ký với Bộ công thương thì chân trang là nơi phù hợp để thêm các logo đó và nhận được sự tin tưởng của người dùng.
- Thông tin liên hệ – Hiển thị số điện thoại và địa chỉ của bạn và thêm liên kết vào trang liên hệ với chúng tôi.
- Logo của doanh nghiệp.
- Liên kết đến Chính sách quyền riêng tư, Chính sách vận chuyển, Bảo hành trọn đời và sơ đồ trang web người dùng.
- Liên kết đến các trang truyền thông xã hội của bạn
- Form đăng ký nhận bản tin.
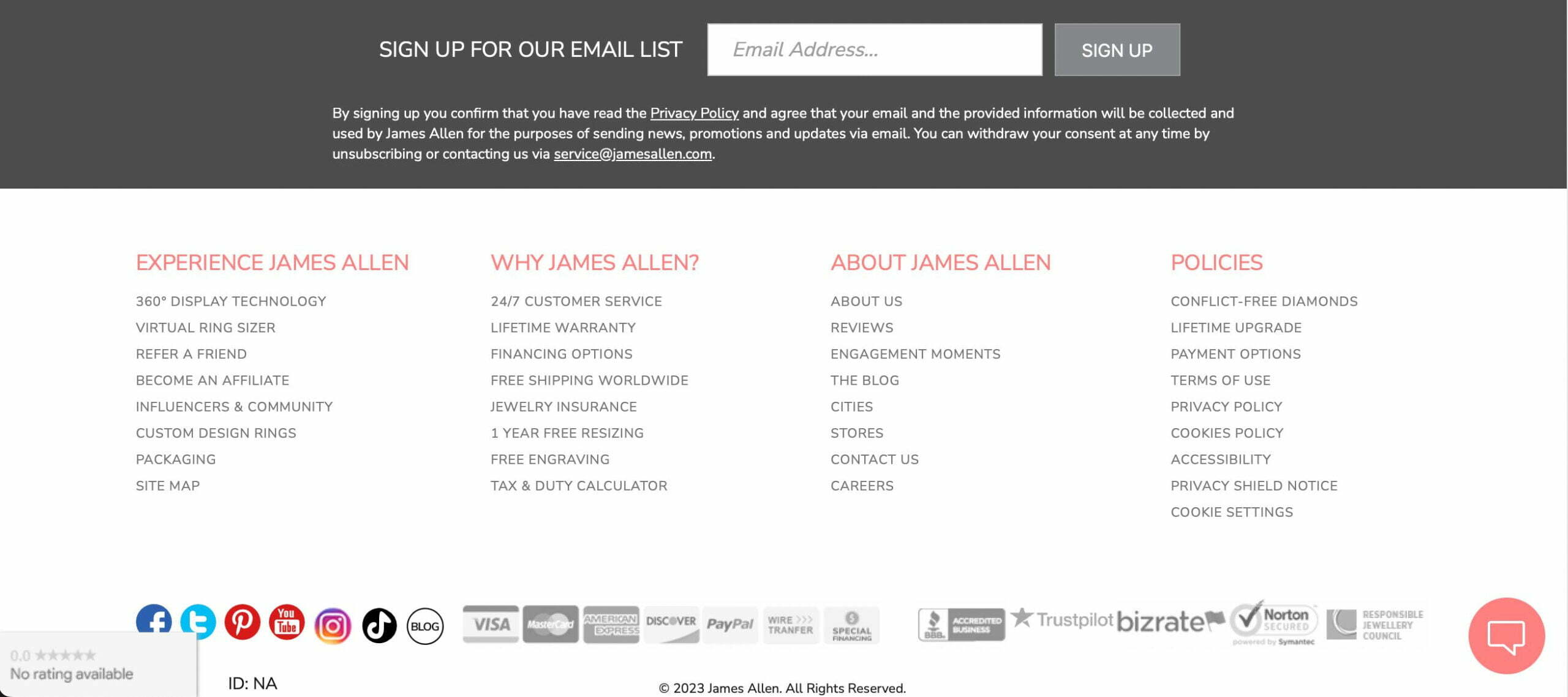
Đây là một ví dụ từ JamesAllen.com kết hợp tất cả các yếu tố này.

Kết luận
Để để đạt được thành công cho quá trình SEO eCommerce thì yếu tố quan trọng đầu tiên chính là trang chủ cần được tối ưu hoá sao cho phù hợp với các yếu tố khác nhau như Digital Marketing DMA đã đề cập trong bài viết trên. Nhìn chung, đừng quên rằng khi nói đến cách SEO trang chủ cho website eCommerce thì sự đơn giản luôn là cách tiếp cận tốt nhất. Hãy giữ mọi thứ đơn giản cho người dùng và công cụ tìm kiếm. Đừng quá lạm dụng đồ họa hoặc các yếu tố linh tinh không phục vụ bất kỳ mục đích thực tế nào khác ngoài việc thỏa mãn mong muốn có một trang web đẹp mắt và hào nhoáng.
Câu hỏi thường gặp về cách SEO trang chủ cho website eCommerce
-
Làm thế nào để tối ưu SEO cho trang chủ của một website eCommerce?Tối ưu hóa SEO cho trang chủ eCommerce bằng cách sử dụng từ khóa phù hợp và mô tả sản phẩm chất lượng.
-
Có những yếu tố gì cần chú trọng khi tối ưu hóa trang chủ để cải thiện SEO cho website eCommerce?Chú trọng đến tiêu đề và mô tả trang chủ, tối ưu hình ảnh và tốc độ tải trang.
-
Có cách nào để tăng cường khả năng hiển thị trang chủ của website eCommerce trên các công cụ tìm kiếm?Tăng cường SEO trang chủ bằng cách xây dựng liên kết nội bộ và ngoại vi chất lượng.
-
Điều gì là quan trọng nhất khi thiết kế trang chủ của website eCommerce để hỗ trợ chiến lược SEO?Thiết kế trang chủ thân thiện với di động và dễ sử dụng để cải thiện trải nghiệm người dùng.
-
Làm thế nào để xác định từ khóa phù hợp và sử dụng chúng một cách hiệu quả trên trang chủ của website eCommerce?Xác định từ khóa dựa trên nghiên cứu từ khóa và tích hợp chúng vào tiêu đề, mô tả và nội dung trang chủ.
